jquery에서 입력 속성을 변경하는 방법
- 青灯夜游원래의
- 2022-05-16 15:40:474059검색
방법: 1. attr()을 사용합니다. 구문은 "$("input").attr("속성 이름", "속성 값")"으로 지정된 속성을 추가하거나 지정된 속성을 새 값으로 설정합니다. 2. RemoveAttr()을 사용하면 "$("input").removeAttr("attribute name")" 구문을 사용하여 속성을 삭제할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 속성 값을 수정하거나 속성을 제거하여 지정된 요소의 속성을 변경할 수 있습니다. 아래에서 자세히 살펴보겠습니다.
1. attr()을 사용하여 속성 값을 수정합니다.
attr() 메서드는 선택한 요소의 속성 값을 설정할 수 있습니다.
지정된 속성을 새로운 값으로 설정할 수 있음
지정된 속성이 없을 경우 속성을 추가할 수 있음
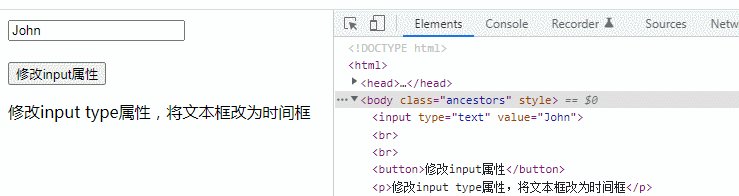
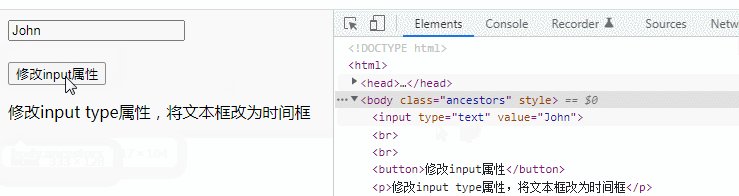
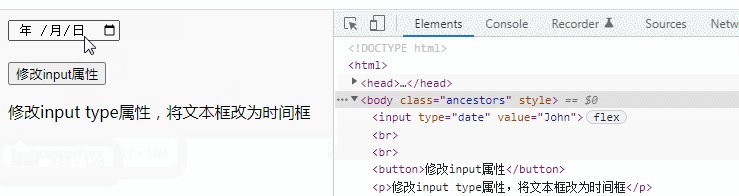
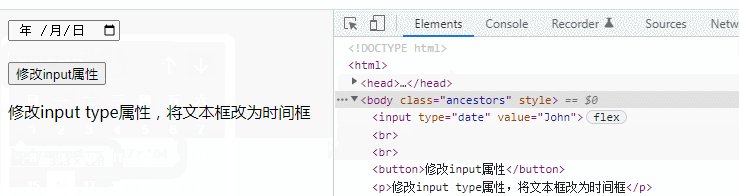
예: 입력 유형 속성을 수정하고 텍스트 상자를 시간 상자로 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>
2. 속성을 삭제하려면 RemoveAttr()을 사용하세요.
removeAttr() 메서드는 선택한 요소에서 속성을 제거합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
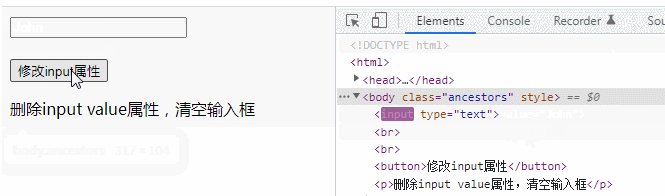
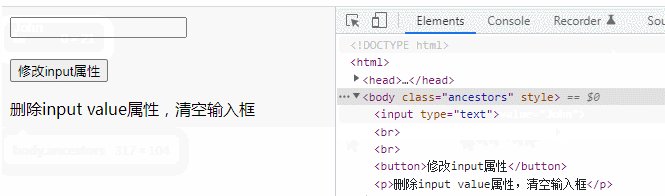
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
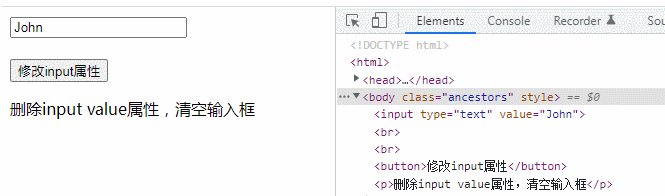
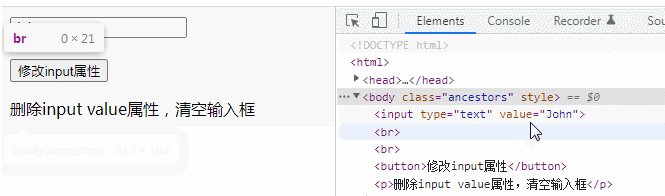
<p>删除input value属性,清空输入框</p>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 입력 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery에서 td 너비를 수정하는 방법다음 기사:Jquery에서 td 너비를 수정하는 방법

