jquery에서 클릭 이벤트를 취소하는 방법
- 青灯夜游원래의
- 2022-05-16 14:07:564234검색
3가지 방법: 1. "click element.unbind()"를 사용하여 선택한 요소의 모든 클릭 이벤트를 취소합니다. 2. 선택한 요소에 on()으로 추가된 클릭 이벤트를 취소하려면 "click element.off()"를 사용하세요. 3. Delegate()에 의해 취소된 클릭 이벤트를 취소하려면 "parent element.undelegate()"를 사용하십시오.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 클릭 이벤트를 취소하는 다양한 방법을 제공합니다
1. unbind() 메서드
unbind() 메서드를 사용하여 선택한 요소의 이벤트 핸들러를 제거합니다.
이 메소드는 이벤트 핸들러 전체 또는 선택된 이벤트 핸들러를 제거하거나, 이벤트 발생 시 지정된 함수의 실행을 종료할 수 있습니다.
이 방법은 이벤트 객체를 통해 이벤트 핸들러의 바인딩을 해제할 수도 있습니다. 이 메서드는 이벤트 자체를 바인딩 해제하는 데에도 사용됩니다(예: 이벤트가 특정 횟수만큼 트리거된 후 이벤트 핸들러 삭제).
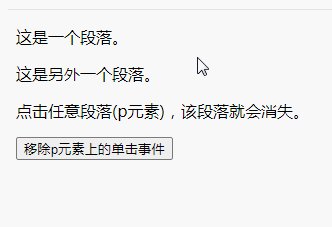
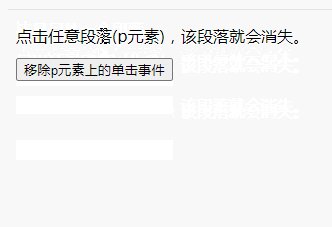
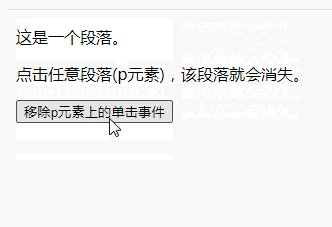
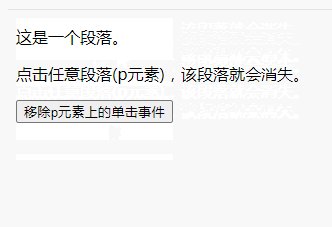
예: 클릭 이벤트 취소
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
2. off() 메서드 사용
off() 메서드는 일반적으로 on() 메서드를 통해 추가된 이벤트 핸들러를 제거하는 데 사용됩니다.
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>3. Delegate() 메서드에 의해 추가된 하나 이상의 이벤트 핸들러를 삭제하려면 undelegate() 메서드
undelegate() 메서드를 사용하세요.
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 클릭 이벤트를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


