jquery에서 상위 노드의 첫 번째 하위 노드를 얻는 방법
- 青灯夜游원래의
- 2022-05-11 19:40:143016검색
방법: 1. children()을 사용하여 지정된 상위 노드 아래의 모든 직접 하위 노드를 가져오면 컬렉션 개체가 반환됩니다. 2. 하위 노드의 첫 번째 노드를 가져오려면 ":first-child" 선택기를 사용하세요. collection. 의 경우 구문은 "$(parent node).children(":first-child")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 상위 노드의 첫 번째 하위 노드를 가져옵니다
jquery에서는 children() 메서드와 :first-child 선택기를 사용하여 상위 노드의 첫 번째 하위 노드를 가져올 수 있습니다.
구현 아이디어:
children() 메서드는 지정된 상위 노드 아래의 모든 직접 하위 노드를 가져옵니다.
: 첫 번째 하위 선택기는 하위 노드 컬렉션의 첫 번째 노드를 가져옵니다.
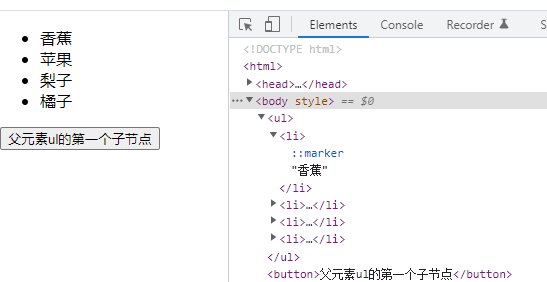
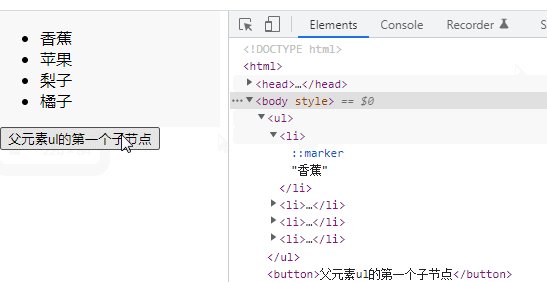
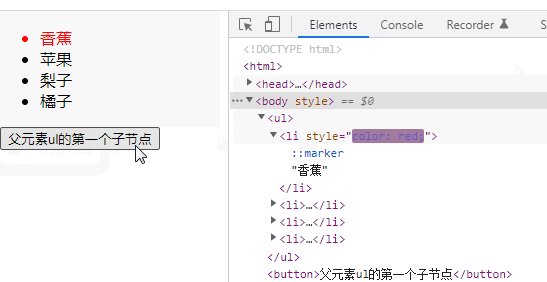
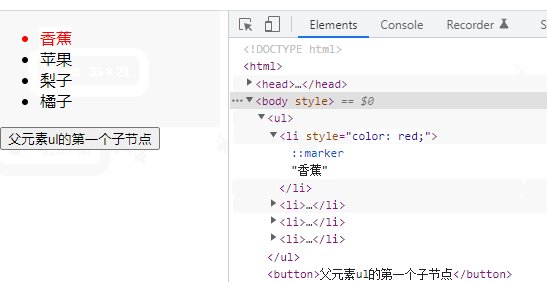
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":first-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子节点</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 jquery에서 상위 노드의 첫 번째 하위 노드를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 클릭은 무엇을 의미합니까?다음 기사:jquery에서 클릭은 무엇을 의미합니까?

