부트스트랩 오른쪽에 플로팅 박스를 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-06 11:34:223294검색
부트스트랩에서는 팝업 플러그인을 사용하여 오른쪽의 플로팅 박스를 구현할 수 있습니다. 이 플러그인은 확장된 보기를 제공하는 데 사용됩니다. "데이터-"를 설정하여 플로팅 박스의 표시 방향을 설정할 수 있습니다. 배치" 속성입니다. 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩이 오른쪽에 플로팅 박스를 구현하는 방법
부트스트랩 팝업 상자(팝오버) 플러그 -in
팝업박스(팝오버)와 도구 툴팁은 유사하며 확장된 보기를 제공합니다. 팝오버를 활성화하려면 사용자가 해당 요소 위로 마우스를 가져가면 됩니다. 팝업 상자의 내용은 Bootstrap Data API를 사용하여 완전히 채울 수 있습니다. 이 방법은 도구 설명에 의존합니다.
Usage
팝오버 플러그인은 필요에 따라 콘텐츠와 마크업을 생성합니다. 기본적으로 팝오버는 트리거 요소 뒤에 배치됩니다. 다음 두 가지 방법으로 팝오버를 추가할 수 있습니다.
data 속성을 통해: 팝오버를 추가하려면 앵커/버튼 태그에 data-toggle="popover"를 추가하기만 하면 됩니다. 앵커의 제목은 팝오버의 텍스트입니다. 기본적으로 플러그인은 팝오버를 상단에 배치합니다.
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>JavaScript를 통해: JavaScript를 통해 팝오버 활성화:
$('#identifier').popover(options)
팝오버 플러그인은 이전에 논의한 드롭다운 메뉴 및 기타 플러그인과 같은 순수한 CSS 플러그인이 아닙니다. 플러그인을 사용하려면 jquery(javascript 읽기)를 사용하여 활성화해야 합니다. 페이지의 모든 팝오버를 활성화하려면 다음 스크립트를 사용하세요.
$(function () { $("[data-toggle='popover']").popover(); });다음 예에서는 데이터 속성을 통한 팝오버 플러그인 사용을 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function () {
$("[data-toggle='popover']").popover();
});
</script>
</body>
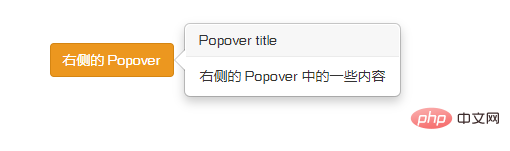
</html>출력 결과:

관련 권장 사항: 부트스트랩 튜토리얼
위 내용은 부트스트랩 오른쪽에 플로팅 박스를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

