foreach가 es6에 있나요?
- 青灯夜游원래의
- 2022-05-05 17:59:332907검색
foreach는 es6 메서드가 아닙니다. foreach는 es3에서 배열을 탐색하는 메서드입니다. 배열의 각 요소를 호출하고 처리를 위해 요소를 콜백 함수에 전달할 수 있습니다. 구문은 "array.forEach(function(current element, index, array){... })" ;이 메서드는 빈 배열을 처리하지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 3, Dell G3 컴퓨터.
foreach는 es6 메서드가 아닙니다.
foreach는 es3에서 배열을 순회하는 방법입니다.

forEach() 메서드는 배열의 각 요소를 호출하고 처리를 위해 요소를 콜백 함수에 전달하는 데 사용됩니다.
array.forEach(function(currentValue, index, arr){...})currentValue 필수입니다. 현재 요소
index는 선택 사항입니다. 현재 요소의 인덱스 값입니다.
arr 선택사항입니다. 현재 요소가 속한 배열 개체입니다.
반환 값: 정의되지 않음
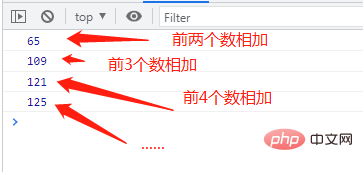
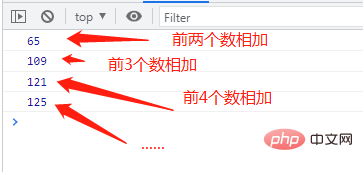
예제 1: 배열에 있는 모든 요소의 합을 계산합니다.
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});
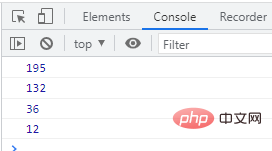
예제 2: 배열에 있는 모든 값에 숫자 3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});
을 곱합니다. 관련 추천: javascript 비디오 튜토리얼, 웹 프론트엔드】
위 내용은 foreach가 es6에 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

