jquery는 textarea 값이 변경되는지 어떻게 모니터링합니까?
- 青灯夜游원래의
- 2022-04-28 18:06:544326검색
청취 방법: 1. 변경()을 사용하여 이벤트를 textarea 요소에 바인딩하고 처리 기능을 설정합니다. 구문은 "$("textarea").change(processing function)"입니다. 2. 함수에서 다음을 설정합니다. "alert(" ");" 문으로 값이 수정됩니다. 3. 값이 수정되면 처리 기능이 실행되고 프롬프트가 나타납니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery가 텍스트 영역 값이 변경되는지 여부를 모니터링하는 방법
구현 방법:
change()를 사용하여 변경 이벤트를 텍스트 영역 요소에 바인딩하고 이벤트 처리 기능을 설정합니다.
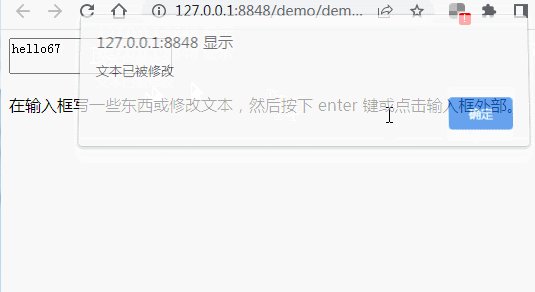
함수에서 , 텍스트 영역 값이 수정되었음을 알리는 경고() 프롬프트를 사용하십시오.
값이 수정되면 처리 기능이 실행되고 프롬프트가 나타납니다.
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery는 textarea 값이 변경되는지 어떻게 모니터링합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

