es6에서 상수를 수정할 수 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-26 11:33:451849검색
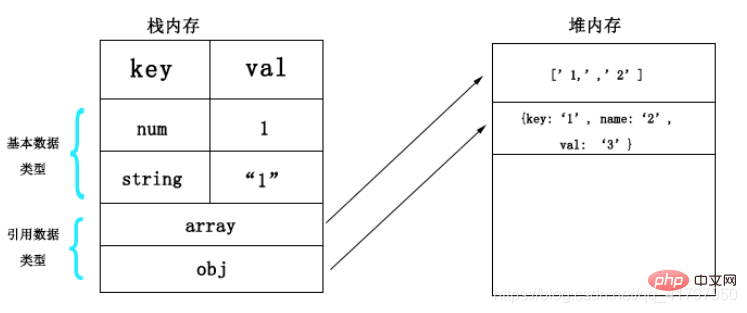
es6의 상수는 const를 사용하여 선언됩니다. 이 키워드로 선언된 상수는 일단 선언되면 수정할 수 없습니다. 보장되는 것은 상수가 메모리 주소에 저장된 데이터를 변경할 수 없으며 기본 데이터 유형 상수의 값이 메모리 주소에 저장된다는 것입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6의 상수는 수정이 가능한가요?
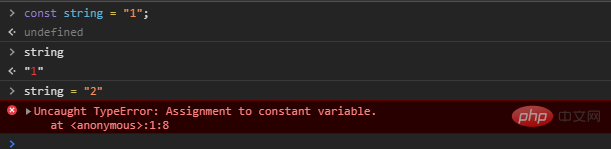
const의 정의: 읽기 전용 상수입니다. 한 번 선언하면 수정할 수 없다는 게 사실인가요? 몇 가지 코드를 입력하고 살펴보세요
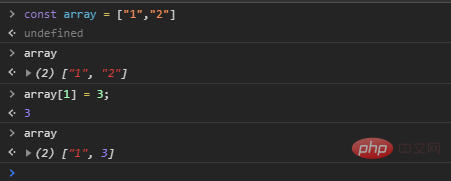
위 그림에서 볼 수 있듯이 const가 문자열 상수를 정의한 후 이를 수정하려고 하면 '상수 변수에 할당' 오류가 보고됩니다. 다시 한 번 코드를 살펴보세요

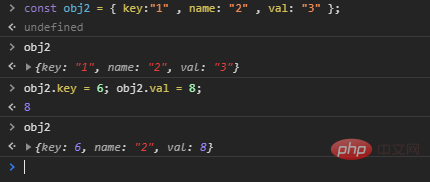
위의 코드에서 알 수 있듯이 const로 정의한 상수가 '기본 데이터 유형'인 경우 상수가 정의되면 수정할 수 없습니다. const는 '참조 데이터 유형'이므로 해당 속성을 통해 데이터를 수정할 수 있습니다. 왜 그럴까요? 
 [관련 권장 사항:
[관련 권장 사항:
- ,
- 웹 프론트 엔드
]
위 내용은 es6에서 상수를 수정할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6 트래버서란 무엇입니까?다음 기사:es6 트래버서란 무엇입니까?

