테이블 레이아웃에 비해 div CSS 레이아웃의 장점은 무엇입니까?
- 青灯夜游원래의
- 2022-04-25 18:11:134321검색
장점: 1. 네트워크 애플리케이션 업그레이드로 인해 웹 사이트가 제거되지 않도록 보장하는 W3C 표준을 준수합니다. 2. 웹 페이지 콘텐츠와 성능의 분리를 실현하여 의미 구조에 도움이 됩니다. 3. 페이지 크기가 작아지고 페이지 로딩 속도가 빨라집니다. 4. 웹 페이지 코드가 더 간결해지고 텍스트가 더 눈에 띄게 되어 검색에 더 쉽게 포함됩니다. 엔진.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
tableE 레이아웃은 CSS가 존재하지 않았던 WEB 초기에 개발되었습니다. Table 태그는 테이블이며 웹 페이지를 레이아웃하는 데 사용되지는 않지만 비공식적으로 사용됩니다. 때로는 웹페이지 레이아웃이 매우 간단합니다. 오늘날 대부분의 웹사이트는 DIV+CSS 레이아웃을 사용하며, 오늘날의 웹페이지는 웹페이지 레이아웃을 위해 DIV 방법을 사용하는 경향이 점점 더 커지고 있습니다.
DIV+CSS는 웹 디자인 표준이자 웹 페이지 레이아웃 방법입니다. 테이블 레이아웃을 통한 전통적인 위치 지정 방식과 달리 웹 페이지 콘텐츠와 프리젠테이션의 분리를 실현할 수 있습니다.
테이블 레이아웃에 비해 div CSS 레이아웃의 장점
1. W3C 표준을 준수합니다.
이렇게 하면 향후 웹 애플리케이션 업그레이드로 인해 귀하의 웹사이트가 더 이상 사용되지 않게 됩니다.
2. 웹 페이지 콘텐츠와 프리젠테이션의 분리
콘텐츠, 스타일, 동작의 분리는 문서의 의미 구조에 도움이 되어 유지 관리 및 변경이 더 쉬워집니다. 의미 구조의 이점은 무엇입니까? 간단히 말해서 검색 엔진 크롤러가 웹 페이지를 더 잘 이해하는 데 도움이 되고 SEO 최적화에 도움이 됩니다.
컨텐츠, 스타일, 동작을 분리하는 방법은 다음과 같습니다.
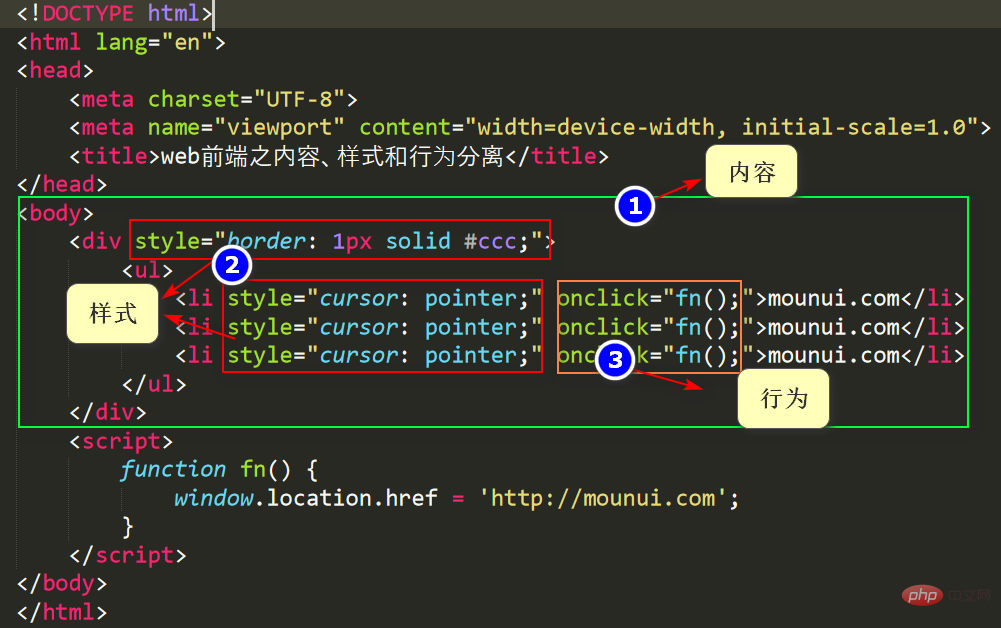
컨텐츠, 스타일, 동작을 혼합하여 작성

위에서 볼 수 있듯이 HTML 콘텐츠, CSS 스타일 및 자바스크립트 동작은 다음과 같습니다. 함께 섞였습니다. 아래에서 구분해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>이렇게 하면 콘텐츠, 스타일 및 동작이 구분됩니다. 최종 프로젝트에서는 관리의 편의를 위해 보통 CSS와 js를 해당 파일에 따로 넣어서 로딩하는 경우가 많습니다.
3. 시청자와 브라우저에게 더욱 친숙해졌습니다.
CSS는 스타일이 풍부하기 때문에 페이지를 더욱 유연하게 만들어 다양한 브라우저에 따라 통일되고 변형되지 않은 표시 효과를 얻을 수 있습니다. 이는 브라우저 이전 버전과의 호환성을 지원합니다. 즉, 향후 브라우저 전쟁에서 누가 승리하든 귀하의 웹사이트는 잘 호환될 것임을 의미합니다.
4. 페이지 로드 속도를 높이세요(가장 중요한 것)(IE에서는 콘텐츠가 표시되기 전에 전체 테이블을 로드해야 합니다).
페이지 크기가 작아지고 탐색 속도가 빨라집니다. 대부분의 페이지 코드가 CSS로 작성되므로 페이지 크기와 용량이 작아집니다. 테이블 중첩 방법과 비교하여 DIV+CSS는 페이지를 더 많은 영역으로 분리하여 페이지가 열릴 때 레이어별로 로드됩니다. 테이블 중첩처럼 큰 테이블에 전체 페이지를 담는 대신 로딩 속도가 매우 느립니다.
5. 시각적 일관성을 유지하세요.
이전의 중첩된 표 만들기 방법은 페이지 간 또는 영역 간 표시 효과에 편차가 발생했습니다. DIV+CSS 제작 방법을 사용하면 모든 페이지 또는 모든 영역이 CSS 파일에 의해 균일하게 제어되므로 다른 영역 또는 다른 페이지에 반영되는 효과 편차가 방지됩니다.
6. 디자인 수정 시 더욱 효율적입니다.
DIV+CSS 제작 방식을 사용하여 내용과 구조가 분리되어 있어 페이지 수정 시 시간을 더 쉽게 절약할 수 있습니다. 지역 콘텐츠 태그에 따라 CSS에서 해당 ID를 찾으면 페이지 수정이 더 편리해지고 페이지의 다른 부분의 레이아웃 스타일이 파괴되지 않습니다. 팀 개발 시 작업을 더 쉽게 나누고 상호 의존성을 줄일 수 있습니다. .
7. 검색 엔진이 더 친숙해졌습니다.
기존 테이블과 비교하여 DIV+CSS 기술을 사용하는 웹 페이지는 대부분의 HTML 코드와 콘텐츠 스타일을 CSS 파일에 작성하므로 웹 페이지의 코드가 더 간결해지고 텍스트 부분이 더 눈에 띄게 됩니다. 검색 엔진에 포함됩니다.
확장된 지식: div CSS 레이아웃의 단점
각 div 컨테이너는 CSS 스타일로 정의하여 제어해야 하며, 제작 과정이 테이블 방식보다 더 복잡합니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 테이블 레이아웃에 비해 div CSS 레이아웃의 장점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

