놓칠 수 없는 20개의 github 프론트엔드 오픈소스 프로젝트를 즐겨찾기에 빠르게 추가하세요!
- 青灯夜游앞으로
- 2022-04-22 14:10:0710526검색
오픈소스의 세계는 나날이 다채로워지고 있습니다. 2022년에는 프론트엔드 분야에 어떤 새로운 도전이 펼쳐질까요? 다음은 우리가 수집한 20개의 흥미로운 오픈 소스 프로젝트입니다. 그 중 귀하가 수집하고 싶은 프로젝트가 있기를 바랍니다.
★1. Proton 입자
사이트: https://github.com/drawcall/Proton
Proton은 가볍고 유연한 Javascript 입자 애니메이션 라이브러리입니다. 이를 사용하여 다양하고 멋진 입자 애니메이션 효과를 쉽게 만들 수 있습니다. 이 프로젝트는 github의 거의 2,000 프로젝트에서 참조되었습니다. Javascript粒子动画库。使用它可以轻松创建各种炫酷粒子动画效果,该项目在github被近 2k 项目引用。
Proton还支持3d粒子版本
https://github.com/drawcall/three.proton/


★2. Awesome LowCode Component
Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近几年前端领域最火的概念, Awesome LowCode Component 项目为您收集了各种LowCode组件和前沿的技术方案, 可用于快速构建企业级项目或者直接用于开发, 大幅提高业务需求和商业变现的效率。

★3. wp2vite
Site: https://github.com/tnfe/wp2vite

一个特别有用的项目, 它可以让你的webpack项目支持vite。相较于webpack,vite开发环境构建速度可以提升80%左右,构建生产环境能够提升50%左右。

★4. Awesome State
Site: https://github.com/tnfe/awesome-state
网罗行业内各种各样的前端 状态管理 方案,包含react、vue、angular、小程序等状态库。

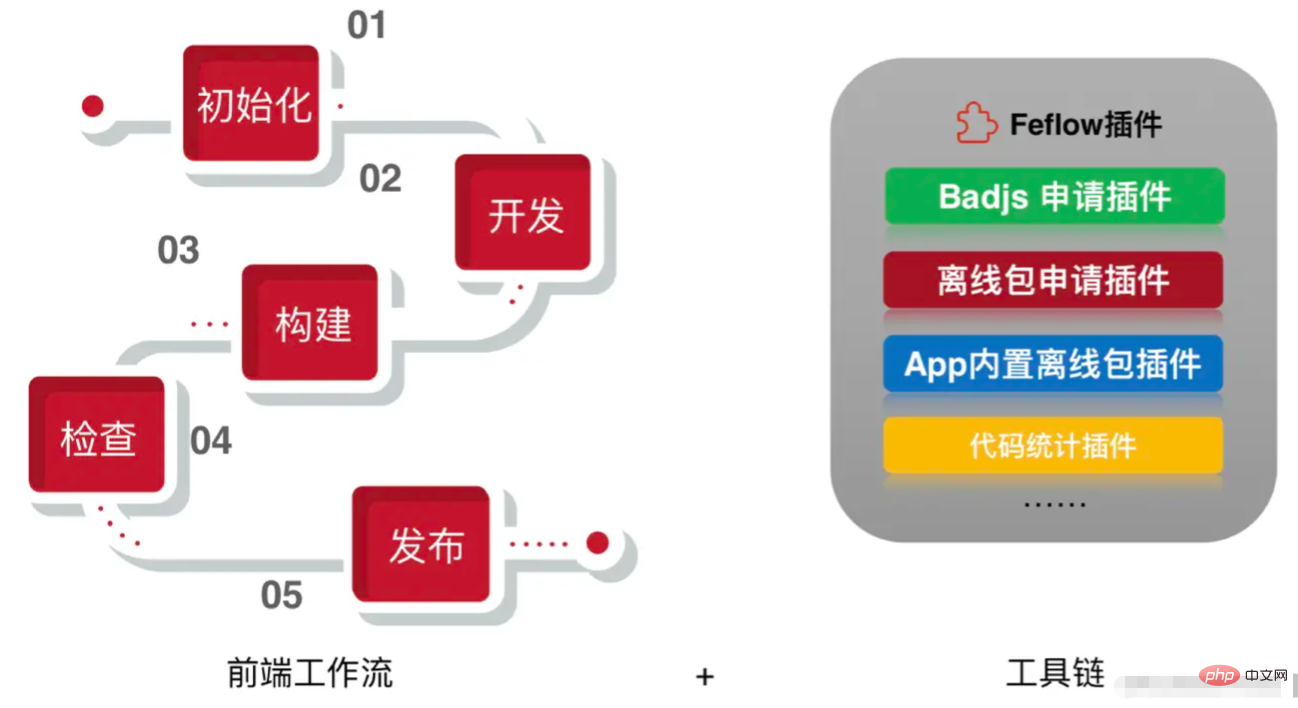
★5. 前端工程化工具Feflow
Site: https://github.com/Tencent/feflow
Feflow是腾讯开源的用于提升工程效率的前端工作流和规范工具。目前已经在NOW直播、花样直播、花样交友、手Q附近、群视频、群送礼、回音、应用宝、企鹅号等业务广泛使用。

★6. TDesign React Starter
Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一个基于 tdesign-react,使用 React、Vite2开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。

★7. Web IDE UI
Site: https://github.com/DTStack/molecule
Molecule是一个受VS Code启发,使用React.js构建的Web IDE UI 框架。通过设计一种类似VS Code扩展机制(Extension),可快速、轻松搭建一个高度抽象的Web IDE UI系统。

★8. Flutter 游戏library
Site: https://github.com/flutterkit/zerker
Zerker 是一个灵活、轻量的Flutter动画游戏框架。使用Flutter
Proton은 3D 입자 버전도 지원합니다
★2. 멋진 LowCode 구성 요소
 사이트: https://github .com/aliaszz/awesome-lowcode-comComponent
사이트: https://github .com/aliaszz/awesome-lowcode-comComponent
 🎜
🎜★3.wp2vite🎜🎜🎜🎜사이트: https://github.com/tnfe/wp2vite🎜🎜🎜🎜 🎜🎜특히 유용한 프로젝트로, 웹팩 프로젝트 지원을 요청할 수 있습니다. webpack과 비교하여 Vite 개발 환경의 구축 속도는 약 80%, 프로덕션 환경의 구축 속도는 약 50% 증가할 수 있습니다. 🎜🎜
🎜🎜특히 유용한 프로젝트로, 웹팩 프로젝트 지원을 요청할 수 있습니다. webpack과 비교하여 Vite 개발 환경의 구축 속도는 약 80%, 프로덕션 환경의 구축 속도는 약 50% 증가할 수 있습니다. 🎜🎜 🎜
🎜★4. Awesome State🎜🎜🎜🎜사이트: https://github.com/tnfe/awesome-state🎜🎜🎜🎜업계의 다양한 프런트 엔드를 다루고🎜상태 관리 🎜 React, Vue, Angle, 미니 프로그램 등의 상태 라이브러리를 포함한 솔루션입니다. 🎜🎜 🎜
🎜★5. 프론트 엔드 엔지니어링 도구 Feflow🎜🎜🎜🎜사이트: https://github.com/Tencent/feflow🎜🎜🎜🎜Feflow는 엔지니어링 효율성을 향상시키는 Tencent의 오픈 소스 도구입니다. . 프론트엔드 워크플로우 및 사양 도구. NOW 라이브 방송, 팬시 라이브 방송, 팬시 데이트, 근처 모바일 QQ, 단체 영상, 단체 선물 주기, 에코, 앱 스토어, 펭귄 계정 및 기타 비즈니스에서 널리 사용되었습니다. 🎜🎜 🎜
🎜★6. TDesign React Starter🎜🎜🎜🎜사이트: https://github.com/Tencent/tdesign-react-starter🎜🎜🎜🎜TDesign React Starter는 tdesign-react를 기반으로 합니다. , React 및 Vite2를 사용하여 개발되었으며 즉시 사용 가능하고 구성 가능한 미드엔드 및 백엔드 프로젝트를 제공하는 것을 목표로 개인화된 테마로 구성할 수 있습니다. 🎜🎜 🎜
🎜★7. Web IDE UI🎜🎜🎜🎜사이트: https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule은 VS Code에서 영감을 받아 React를 사용하여 구축된 도구입니다. Node.js 웹 IDE UI 프레임워크. VS Code와 유사한 확장 메커니즘(Extension)을 설계하면 매우 추상적인 🎜Web IDE UI🎜 시스템을 빠르고 쉽게 구축할 수 있습니다. 🎜🎜 🎜
🎜★8. Flutter 게임 라이브러리🎜🎜🎜🎜사이트: https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker는 유연하고 가벼운 Flutter애니메이션 게임 프레임워크. 크로스엔드 게임을 개발하기 위해 <code>Flutter를 사용해 보셨나요? 동시에 플라이아웃 애니메이션, 팝업 애니메이션, 장면 전환 등과 같은 위젯 구성요소 애니메이션 효과도 만들 수 있습니다. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜사이트: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜
 🎜
🎜★5. 프론트 엔드 엔지니어링 도구 Feflow🎜🎜🎜🎜사이트: https://github.com/Tencent/feflow🎜🎜🎜🎜Feflow는 엔지니어링 효율성을 향상시키는 Tencent의 오픈 소스 도구입니다. . 프론트엔드 워크플로우 및 사양 도구. NOW 라이브 방송, 팬시 라이브 방송, 팬시 데이트, 근처 모바일 QQ, 단체 영상, 단체 선물 주기, 에코, 앱 스토어, 펭귄 계정 및 기타 비즈니스에서 널리 사용되었습니다. 🎜🎜 🎜
🎜★6. TDesign React Starter🎜🎜🎜🎜사이트: https://github.com/Tencent/tdesign-react-starter🎜🎜🎜🎜TDesign React Starter는 tdesign-react를 기반으로 합니다. , React 및 Vite2를 사용하여 개발되었으며 즉시 사용 가능하고 구성 가능한 미드엔드 및 백엔드 프로젝트를 제공하는 것을 목표로 개인화된 테마로 구성할 수 있습니다. 🎜🎜 🎜
🎜★7. Web IDE UI🎜🎜🎜🎜사이트: https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule은 VS Code에서 영감을 받아 React를 사용하여 구축된 도구입니다. Node.js 웹 IDE UI 프레임워크. VS Code와 유사한 확장 메커니즘(Extension)을 설계하면 매우 추상적인 🎜Web IDE UI🎜 시스템을 빠르고 쉽게 구축할 수 있습니다. 🎜🎜 🎜
🎜★8. Flutter 게임 라이브러리🎜🎜🎜🎜사이트: https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker는 유연하고 가벼운 Flutter애니메이션 게임 프레임워크. 크로스엔드 게임을 개발하기 위해 <code>Flutter를 사용해 보셨나요? 동시에 플라이아웃 애니메이션, 팝업 애니메이션, 장면 전환 등과 같은 위젯 구성요소 애니메이션 효과도 만들 수 있습니다. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜사이트: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜
React 및 Vite2를 사용하여 개발되었으며 즉시 사용 가능하고 구성 가능한 미드엔드 및 백엔드 프로젝트를 제공하는 것을 목표로 개인화된 테마로 구성할 수 있습니다. 🎜🎜 🎜
🎜★7. Web IDE UI🎜🎜🎜🎜사이트: https://github.com/DTStack/molecule🎜🎜🎜🎜Molecule은 VS Code에서 영감을 받아 React를 사용하여 구축된 도구입니다. Node.js 웹 IDE UI 프레임워크. VS Code와 유사한 확장 메커니즘(Extension)을 설계하면 매우 추상적인 🎜Web IDE UI🎜 시스템을 빠르고 쉽게 구축할 수 있습니다. 🎜🎜 🎜
🎜★8. Flutter 게임 라이브러리🎜🎜🎜🎜사이트: https://github.com/flutterkit/zerker🎜🎜🎜🎜Zerker는 유연하고 가벼운 Flutter애니메이션 게임 프레임워크. 크로스엔드 게임을 개발하기 위해 <code>Flutter를 사용해 보셨나요? 동시에 플라이아웃 애니메이션, 팝업 애니메이션, 장면 전환 등과 같은 위젯 구성요소 애니메이션 효과도 만들 수 있습니다. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜사이트: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜
Flutter애니메이션 게임 프레임워크. 크로스엔드 게임을 개발하기 위해 <code>Flutter를 사용해 보셨나요? 동시에 플라이아웃 애니메이션, 팝업 애니메이션, 장면 전환 등과 같은 위젯 구성요소 애니메이션 효과도 만들 수 있습니다. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜사이트: https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js와 브라우저 사이의 공용 라이브러리는 브라우저 측에서 계속 정상적으로 실행될 수 있습니다.

★10. Node.js 개발자를 위한 Golang
사이트: https://github.com/miguelmota/golang-for-nodejs-developers
이 가이드에는 다음에서 시작하기 위한 수많은 예제가 포함되어 있습니다. Go를 배우는 사람들을 위한 Node.js와 Go를 배우는 사람들을 위한 Node.js. Go는 점점 더 광범위한 관심과 적용을 받고 있는 고성능, 높은 동시성, 크로스 플랫폼 언어입니다. 속담처럼, 더 많은 기술이 당신을 짓누르지는 않으며, 더 많은 언어를 마스터한다는 것은 애플리케이션 개발과 관련하여 더 많은 선택권이 있다는 것을 의미합니다.

★11. 클라우드 개발 CloudBase CMS
사이트: https://github.com/TencentCloudBase/cloudbase-extension-cms
CloudBase CMS는 Tencent Cloud에서 개발되었으며 Node.js를 기반으로 합니다. Headless 콘텐츠 관리 플랫폼은 풍부한 콘텐츠 관리 기능을 제공하고, 설치가 간단하고, 2차 개발이 용이하며, 클라우드 개발 생태계와 긴밀하게 통합되어 개발자가 개발 효율성을 향상할 수 있도록 지원합니다.


★12.qiankun 마이크로 프론트엔드 실습
사이트: https://github.com/wl-ui/wl-mfe
qiankun은 완전한 마이크로 프론트엔드 세트입니다. 솔루션, 이번 프로젝트에서는 마이크로서비스 데모를 통해 Vue 프로젝트를 qiankun에 연결하는 방법을 소개합니다. 이 프로젝트는 vue3+koa2+qiankun2를 기반으로 한 실용적인 마이크로 프론트엔드 백엔드 관리 시스템 프로젝트입니다.

★13. 온라인 비디오 편집기
사이트: https://github.com/kudlav/videoeditor
타임라인 작업과 비디오 자르기 및 기타 기능을 지원하는 온라인 비디오 편집기입니다. 이 프로젝트는 서버 측 렌더링을 사용하고 최신 주류 브라우저를 지원합니다.

★14. 코드 시계 컬렉션
사이트: https://github.com/drawcall/clock-shop
이 프로젝트는 수십 가지의 다양하고 재미있는 시계 코드를 수집합니다. 보기 좋은 시계를 찾아 블로그 홈페이지에 걸어 놓으면 즉시 시계가 더 커 보이게 됩니다.


★15. Awesome made by Chinese 오픈 소스 프로젝트인 이 프로젝트는 칭찬할 만한 중국 개발자들의 작품을 수집하고 정리합니다. Awesome과 유사한 프로젝트로는
https: //github.com/jeswinsimon/awesome-made-by-indianshttps://github.com/igoradamenko/awesome-made-by-russians
https://github.com/felipefialho/awesome-made-by-brazilians
-
https://github.com/mvximenko/awesome-made-by-japanese

Tencent Documents
와 같은 대규모 프런트 엔드 프로젝트의 테스트를 견뎌온 트랜잭션 지향의 고가용성 Web Worker 통신 프레임워크입니다.★17. 몰 로우코드 플랫폼
사이트: https://github.com/wangyuan389/mall-cook

Mall-Cook은 Vue를 기반으로 한 비주얼 몰 구축 플랫폼입니다. 다중 페이지 시각적 구성, Json Schema 생성기(재료 제어판의 시각적 구성), 구성 요소 파이프라인 표준 액세스 플랫폼을 실현합니다. 최신 버전은 uni-app을 사용해 소재와 템플릿 프로젝트를 재구성하고, H5 생성과 미니 프로그램 멀티 터미널 몰을 지원한다.


★18. WebGPU 샘플
사이트: https://github.com/austinEng/webgpu-samples
WebGPU는 최신 Web 3D 그래픽 API이며 현재 WebGPU에 대한 정보가 있습니다. 인터넷에는 학습 자료가 거의 없습니다. 이 프로젝트에는 빠르게 시작하는 데 도움이 되는 일련의 WebGPU 예제와 코드가 포함되어 있습니다.

★19. 프론트엔드 정보 TNT Weekly
사이트: https://github.com/tnfe/TNT-Weekly
Tentent NewsTNTWebfront-end에서 관리하는 주간 프로젝트 팀, 매주 국내외 프론트엔드 분야의 최신 우수 기사와 업계 동향을 추천해 드립니다. 이 프로젝트는 오픈 소스 이후로 별 3.5k+개를 받았으며 업계 대다수의 프런트엔드 개발자에게 깊은 사랑을 받고 있습니다.
★20. 프로그래머는 집에서 요리합니다
사이트: https://github.com/Anduin2017/HowToCook
레시피는 어디에나 있고 인터넷에서 검색할 수도 있습니다. 동영상 튜토리얼이지만, 그 안에는 늘 알 수 없는 '적당량', 갑작스런 '조미료' 등이 담겨 있는데, 이는 늘 조심스럽고 명확하게 일을 처리해왔던 프로그래머들에게는 정말 골치 아픈 일이었으며, 이것이 "HowToCook" 프로젝트가 탄생하게 된 것입니다.
인내심을 갖고 읽어주셔서 감사합니다!
원본 주소: https://juejin.cn/post/7071857303590273061
작성자: Tencent TNTWeb 프론트엔드팀
[추천 관련 영상 튜토리얼: 웹 프론트엔드]



