jquery에서 표시 및 숨기기의 교환을 실현하는 방법
- 青灯夜游원래의
- 2022-04-21 17:16:323000검색
교환 방법: 1. 요소가 표시될 때 요소를 숨기려면 "element object.toggle()"을 사용하고, 보이지 않을 때는 요소를 표시합니다. 2. 요소가 표시될 때 요소를 숨기려면 "element object.slideToggle()"을 사용합니다. 표시됩니다. 그런 다음 요소를 숨기고 보이지 않을 때 요소를 표시합니다. 3. "element object.fadeToggle()"을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에는 표시 및 숨기기 교환을 구현하는 세 가지 메서드가 있습니다.
toggle() 메서드
slideToggle() 메서드
fadeToggle() 메서드
1.토글()
toggle() 메서드는 선택한 요소에서 hide()와 show() 사이를 전환합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 show()가 실행되고, 요소가 표시되면 hide()가 실행됩니다. 이렇게 하면 토글 효과가 생성됩니다.
참고: 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 미치지 않습니다).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>
2. SlideToggle() 메소드
slideToggle() 메소드는 선택한 요소에서 SlideUp()과 SlideDown() 사이를 전환합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 SlideDown()이 실행되고, 요소가 표시되면 SlideUp()이 실행됩니다. 이렇게 하면 토글 효과가 생성됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 slideUp() 和 slideDown()</button>
</body>
</html>
3. fadeToggle() 메서드
fadeToggle() 메서드는 fadeIn()과 fadeOut() 메서드 사이를 전환합니다.
요소가 페이드 아웃되면 fadeToggle()은 페이드 인 효과를 사용하여 해당 요소를 표시합니다.
요소가 페이드 인되면 fadeToggle()은 페이드 아웃 효과를 사용하여 해당 요소를 표시합니다.
참고: 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 주지 않습니다).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
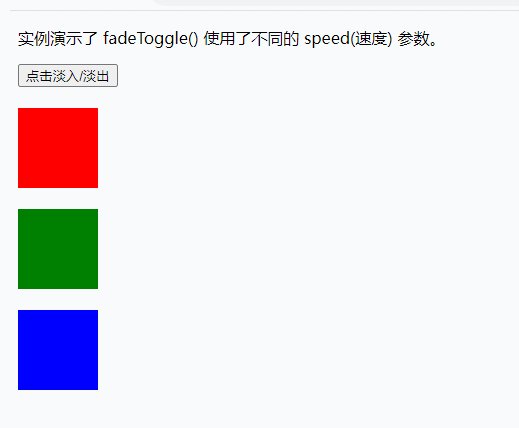
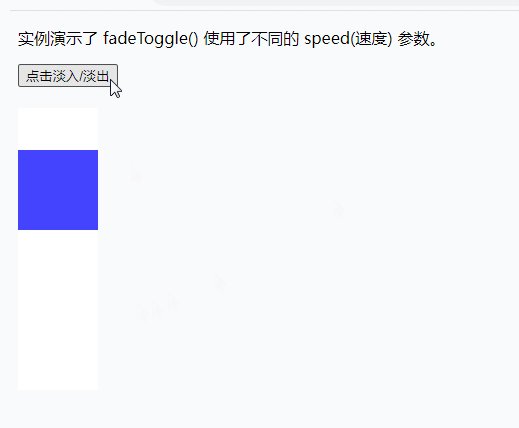
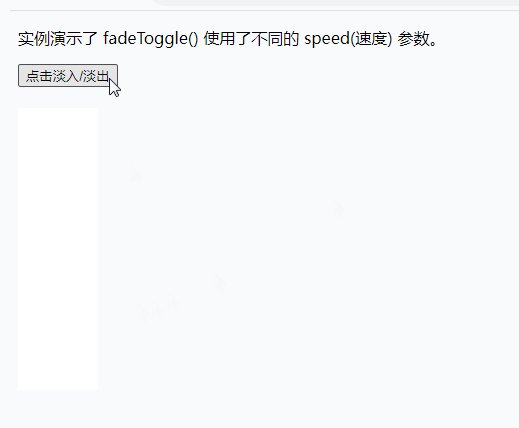
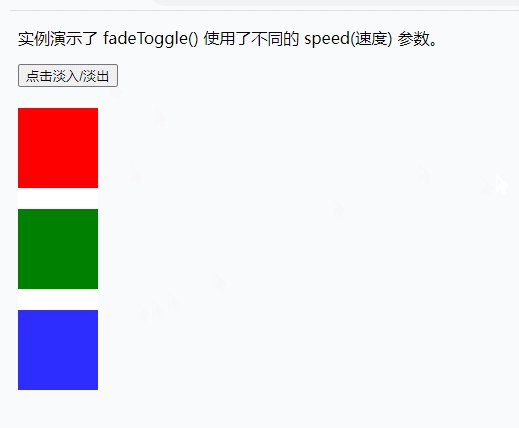
<p>实例演示了 fadeToggle() 使用了不同的 speed(速度) 参数。</p>
<button>点击淡入/淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 표시 및 숨기기의 교환을 실현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

