less가 반응하여 작동하지 않으면 어떻게 해야 합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-21 15:13:413191검색
해결 방법: 1. "npm install -g less"를 사용하여 플러그인을 설치하고 less를 CSS로 변환한 다음 변환된 디렉터리에서 "lessc less file css file" 명령을 사용합니다. 2. "node_modules"에서 수정합니다. 디렉토리 "lessOptions"의 내용이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
less가 반응에서 작동하지 않는 경우 해야 할 일
방법 1: 플러그인을 설치하여 less를 CSS로 변환
npm install -g less
그런 다음 변환해야 하는 디렉터리(예: cd .srcpageslogin)를 입력하고 명령:
예: lessc login.less login.css
그러나 이 방법은 한 파일의 문제를 일시적으로만 해결할 수 있습니다. 증상만 치료할 뿐 근본 원인은 치료하지 않습니다.
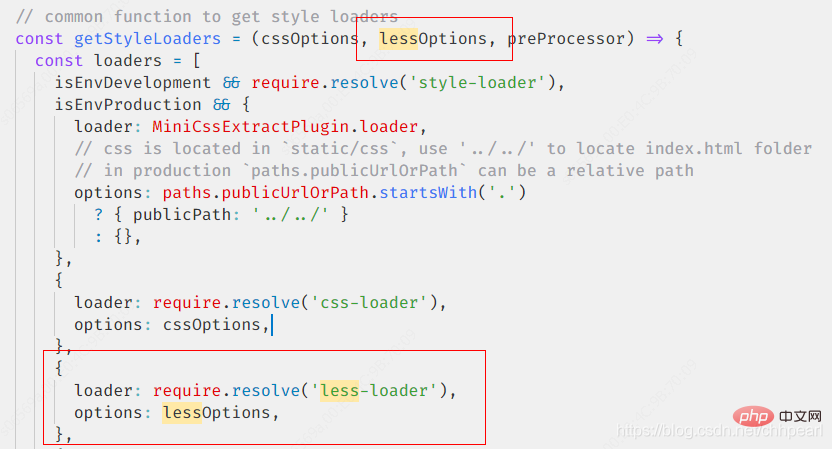
방법 2: node_modules 디렉터리로 이동하여 React-scripts -> config -> webpack.config.js 내부 내용 수정:

css-loader를 참조하고 less-loader를 구성하세요~~
추천 학습: "react 비디오 튜토리얼"
위 내용은 less가 반응하여 작동하지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery를 클릭하여 사진을 변경하는 방법다음 기사:jquery를 클릭하여 사진을 변경하는 방법

