이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 DOM과 BOM의 차이점과 사용법을 소개하고 관련 작업도 함께 살펴보겠습니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
I. 간략한 설명: DOM은 무엇이며 BOM은 무엇입니까?
글 시작 부분에서 일반적으로 말해서, DOM은 무엇이고 BOM은 무엇입니까에 대해 언급하고 싶습니다. 왜냐하면 이 글은 궁극적으로 특정 JavaScript 기반을 갖춘 사람들을 대상으로 하지만 이해가 없기 때문입니다. DOM과 BOM을 이해하지 못하거나 심지어 모르는 친구들.
그러나DOM과 BOM이 무엇인지에 대해 이야기하기 전에 전체 Javascript의 구조를 보여드리겠습니다.

4개 요소: JavaScript를 볼 수 있습니다. , ECMAScript, DOM 및 BOM, 그렇다면 이 네 가지 사이에는 어떤 연관성이 있을까요? 이들 사이의 관계를 방정식으로 요약합니다.
JavaScript = ECMAscript + BOM + DOM
하나씩 개요:
ECMAscript:
ECMAScript는 다음에 의해 표준화된 스크립팅 프로그래밍 언어입니다.ECMA International(이전 유럽 컴퓨터 제조업체 협회)은 ECMA-262를 통해 , JavaScript(줄여서 JS)에 대한 표준이며 브라우저는 이 표준을 구현합니다.
ECMAscript는 각 브라우저가 JavaScript 구문을 실행하는 방법을 규정하는 규정과 비슷합니다. 왜냐하면 JavaScript가 브라우저에서 실행되는 스크립팅 언어라는 것을 알고 있기 때문입니다! 규정은 있지만 아직 페이지의 각 요소와 상호 작용할 수 있는 방법이 부족합니다. 이때 아래 DOM이 탄생했습니다!
DOM:DOM(
Document Object Model)은 xml, html 문서가장 정확한 설명은 JavaScript용 인터페이스를 제공한다는 것입니다를 운영하기 위한 언어 독립적인 응용 프로그래밍 인터페이스입니다. JavaScript의 경우: JavaScript가 Html을 작동할 수 있도록,
JavaScript에는 자체 DOM 프로그래밍 인터페이스가 있습니다. 한 문장에서: DOM은 JavaScript가 HTML 요소에 액세스하고 작동하는 "메소드"를 제공합니다
(우리가 인터페이스라는 단어를 사용하지 않는 이유는 일부 친구들이 인터페이스이지만 사실
)BOM:
BOM은 Browser Object Model, 브라우저 개체 모델
입니다.BOM은 브라우저의 동작을 제어하는 것으로 보이는 인터페이스입니다. JavaScript의 경우: JavaScript가 브라우저의 동작을 제어할 수 있도록
JavaScript에는 자체 BOM 인터페이스가 있습니다. 한 문장에서: BOM은 JavaScript에 브라우저 동작을 제어하는 "메서드"를 제공합니다.
마지막으로 위 JavaScript의 세 가지 구성 요소 중 ECMscript는 사양이고
나머지 두 개는 각각 HTML 요소와 브라우저에 해당하는 "메서드"를 제공하므로 아래에서는 마지막 두 가지에 대해 DOM과 BOM 체계적으로 설명해드립니다 초보자를 위한 것이므로다음 설명은 최대한 간단하고 이해하기 쉽게 하겠습니다. 기초가 좋지 않아도 안심하고 드실 수 있습니다! II. DOM 및 관련 작업
먼저 DOM 관련 지식을 설명하겠습니다 .
두 부분으로 나누었습니다: II.I DOM 트리
알겠습니다. , 그럼 DOM 트리란 무엇일까요?
DOM을 처음 접한 분들이라면 이 단어가 조금 낯설 수도 있겠지만, 사실 DOM 트리는 사실 프론트엔드 직원들에게 그다지 환상적이지는 않습니다. 매일 처리 페이지의 HTML 요소로 구성된 트리:
BOM 트리에서 각 노드는 두 개의 ID를 가질 수 있습니다. 즉, 상위 노드의 하위 노드일 수도 있고 다른 하위 노드의 상위 노드일 수도 있습니다. 다음 코드를 살펴보겠습니다. nbsp;html>
<meta>
<title>DOM_demo</title>
<p>
<a>跳探戈的小龙虾</a>
</p>
DOM 트리는 다음과 같아야 합니다.

오랫동안 DOM 트리가 html 요소 운영과 관련이 있다고 말하시나요?
답변은 매우 관련성이 높습니다. 문서의 DOM 트리 구조를 이해해야만 DOM 요소를 정확하고 효과적으로 작동할 수 있습니다. 그렇지 않으면 예상치 못한 다양한 버그가 나타날 것입니다. 페이지의 HTML 요소를 조작하기 전에 우리는 실제로 페이지 전체의 DOM에 대한 명확한 그림을 가지고 있어야 합니다.
II.II DOM에서 요소를 작동하는 몇 가지 일반적인 방법
JavaScript에서 DOM의 html 요소를 작동하는 몇 가지 일반적인 방법과 관련하여 모든 사람을 위해 여러 하위 부분으로 나누었습니다. 수업 소개: 노드를 가져오는 DOM 메서드
//1.通过元素的id属性值来获取元素,返回的是一个元素对象
var element = document.getElementById(id_content)
//2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByName(name_content)
//3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByClassName(class_content)
//4.通过标签名获取元素,返回的是一个元素对象数组
var element_list = document.getElementsByTagName(tagName)
요소의 속성 값을 가져오거나 설정하는 DOM 메서드
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href
var attr = element.getAttribute(attribute_name)
//2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值
element.setAttribute(attribute_name,attribute_value)
노드(Node)를 생성하는 DOM 메서드
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)
특별한 주의
셋째, 속성 노드를 생성하는 방법은 특정 요소와 일치해야 합니다. 즉, 먼저 특정 요소를 획득하고 속성 노드를 생성한 후 마지막으로 해당 요소에 속성 노드(setAttributeNode)를 추가해야 합니다. 노드를 추가하는 DOM 방식
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
참고,
노드를 추가하기 전에,먼저 노드를 생성하고 상위 노드 요소를 선택해야
,두 번째 방법당신도 찾기 삽입 위치 뒤의 형제 노드. 노드 삭제를 위한 DOM 방식
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
주의하세요.
삭제할 때 해당 상위 노드 요소를 찾아야 원활하게 삭제할 수 있습니다.
DOM의 몇 가지 일반적인 속성
마지막으로몇 가지 일반적인 DOM 속성
이 있습니다: //1.获取当前元素的父节点
var element_father = element.parentNode
//2.获取当前元素的html元素型子节点
var element_son = element.children
//3.获取当前元素的所有类型子节点,包括html元素、文本和属性
var element_son = element.childNodes
//4.获取当前元素的第一个子节点
var element_first = element.firstChild
//5.获取当前元素的前一个同级元素
var element_pre = element.previousSibling
//6.获取当前元素的后一个同级元素
var element_next = element.nextSibling
//7.获取当前元素的所有文本,包括html源码和文本
var element_innerHTML = element.innerHTML
//8.获取当前元素的所有文本,不包含html源码
var element_innerTEXT = element.innerText
그중
7번째는 요소 내의 HTML 코드와 텍스트가 텍스트로 변환된다는 의미입니다. 원본 HTML 코드가 실행되고 텍스트로 변환되는 것은 일반 문자열로 변환되는 것과 동일합니다!
III.BOM 및 관련 작업
III.I BOM 개요이제 BOM에 대해서는 공간이 제한되어 있으므로 자세히 설명하지 않겠습니다(실용성은 사실입니다. 제한적 DOM만큼 크지는 않음).
처음에 BOM 소개를 검토해 보겠습니다.
BOM은 JavaScript에 브라우저 작동을 위한 여러 "메서드"를 제공합니다그러므로 먼저
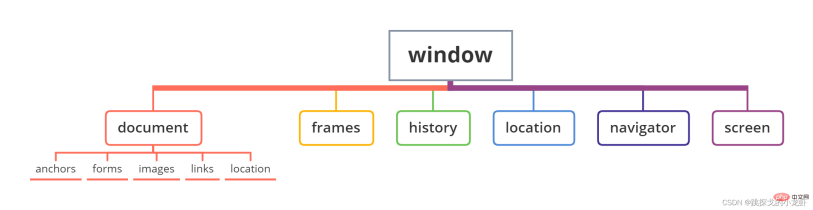
그림을 사용하여 전체 BOM의 구조를 표시합니다. 정렬하려면 DOM과 마찬가지로 BOM에도 트리 구조가 있습니다.III.II 공통 BOM 개체 소개
 window 개체
window 개체
위 그림에서 To: 를 볼 수 있습니다.
window는 전체 BOM 트리 먹이 사슬의 최상위에 있으므로 새로 열리는 모든 창은 window 개체로 간주됩니다.
window 개체에는 다음과 같은공통 속성 및 메서드가 있습니다.
속성/메소드 의미 opener 현재 창의 상위 창 length 창에 있는 프레임 수 문서 현재 창에 표시되는 문서 개체 alert(string) 메시지를 표시하는 경고 대화 상자 만들기 close() 창 닫기 confirm() 대화 상자 만들기 사용자 확인이 필요한 작업 open(url,name,[options]) 새 창을 열고 새 창 개체 반환 prompt(text,defaultInput) 사용자에게 다음을 요청하는 대화 상자 만들기 정보 입력 setInterval(expression, milliseconds) 지정된 시간 간격 이후 표현식 계산 setInterval(function, millis enconds,[arguments]) 지정된 시간 간격 이후에 함수 호출 setTimeout(expression, milli second) 타이머가 만료된 후 표현식을 계산합니다 setTimeout(expression, milli second,[arguments]) 타이머가 만료된 후 함수를 계산합니다 그 중 , 위의 A 함수 Alert()를 볼 수 있습니다. 모든 사람이 JavaScript를 배울 때 대부분의 사람들은 JavaScript를 배울 때 첫 번째 데모로 Alert() 함수 팝업 창을 사용하기 때문에 다음과 같이 질문할 수 있습니다.
alert() 함수를 사용했을 때 window에 대한 언급이 없는 것 같으니그럼 여기에 있는 Alert()는 우리가 전에 배웠던 Alert()와 같은 건가요? 대답은 이렇습니다.
이두 개의 경고()는 실제로 동일한 기능입니다. window를 생략할 수 있는 이유는 window의 모든 속성과 메서드를 두 가지 방식으로 표현할 수 있기 때문입니다:
(1 ) window.property/window.method()(2) direct property/method() call
alert()뿐만 아니라 위의 모든 창 속성과 기능이 true입니다. 관심 있는 친구들은 시도해 볼 수 있습니다. 그들 자신의.
위치 개체location
개체란 무엇인가요?
위치 개체는 창 개체의 속성으로, 현재 창에 로드된 문서에 대한 정보를 제공하고 일부 탐색 기능도 제공합니다.location 개체에는 다음과 같은 공통 속성과 메서드가 있습니다.
Properties/Methods hostContent 호스트 이름 호스트 이름: 포트 번호 href 호스트 name pathname 전체 URL port pathname protocol port number search protocol 부분 reload() 쿼리 문자열 repalce() 현재 URL을 다시 로드 현재 페이지를 새 URL로 교체 실제로 위의 구조 다이어그램을 자세히 살펴보면 다음을 찾을 수 있습니다.
위치 개체는 창 개체의 속성일 뿐만 아니라 문서 개체의 속성이기도 합니다.
즉,
window.location = location = document.location
history 개체
history 개체란 무엇입니까?
기록 개체는 사용자의 인터넷 액세스 기록을 저장하는 속성입니다. 이 기록의 타임스탬프는 창이 열린 순간부터 계산됩니다.
history 개체에는 다음과 같은 공통 속성과 메서드가 있습니다.
Properties/Methods Description length 기록 개체의 레코드 수 뒤로( ) going back과 유사하게 브라우저 기록 항목의 이전 URL로 이동 forward() forward go(num) 과 유사하게 브라우저 기록 항목의 다음 URL로 이동브라우저는 기록 개체에서 앞으로 이동합니다. 또는 뒤로
navigator 개체
마지막으로 navigator 개체를 소개합니다.
navigator 개체는 클라이언트 브라우저를 식별하는 BOM의 창 속성입니다.
네비게이터와 관련된 일부 공통 속성:
Properties Description appName 전체 브라우저 이름 및 버전 정보 플랫폼 브라우저 위치 시스템 플랫폼 plugins 브라우저에 설치된 플러그인 정보 배열 userAgent 브라우저의 사용자 에이전트 문자열 userLanguage 운영 체제의 기본 언어 [관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 JavaScript의 DOM 및 BOM에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.







