JavaScript의 약한 참조와 강한 참조를 분석해 보겠습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-04-18 18:03:433374검색
이 글에서는 약한 참조와 강한 참조가 무엇인지 등 약한 참조와 강한 참조에 관련된 문제를 주로 소개하고 약한 참조의 특징을 요약한 javascript에 대한 관련 지식을 소개합니다. 함께하면 모두에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript 비디오 튜토리얼, web front-end】
약한 참조와 강한 참조란 무엇입니까
JavaScript의 강력한 참조: 객체 참조는 JavaScript의 강력한 참조입니다. 변수나 상수를 통해 참조 개체를 저장하면 변수나 상수는 강력한 참조가 되며 개체는 재활용되지 않습니다. 将一个引用对象通过变量或常量保存时,那么这个变量或常量就是强引用,这个对象就不会被回收。
JavaScript 中弱引用: WeakMaps 和 WeakSets 是我们在 JavaScript 使用弱引用唯一途径,将一个对象作为键添加到 WeakMap 或 WeakSet 中并不能防止这些对象被回收。
举例说明弱引用和强引用
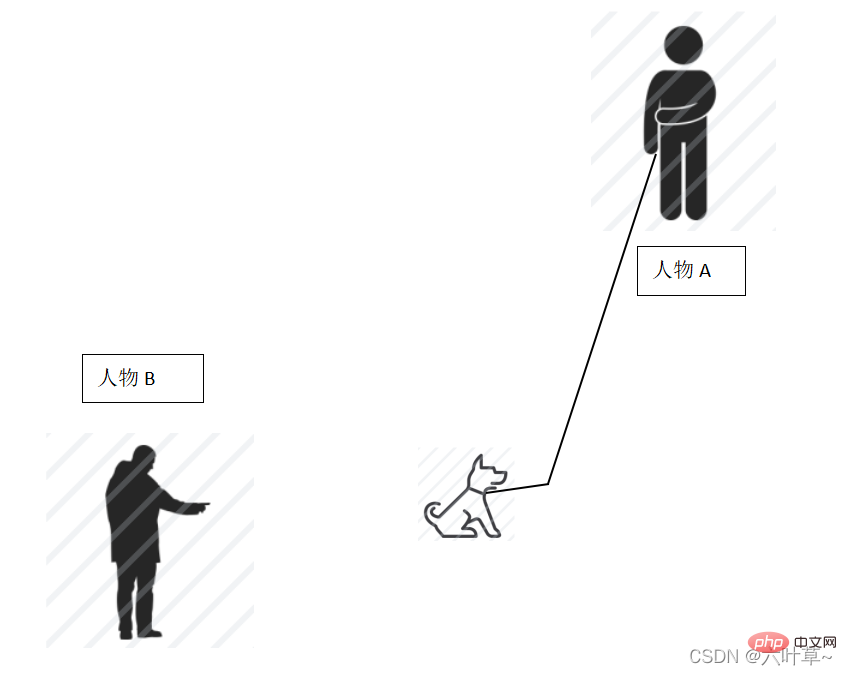
强引用就是一个小孩A牵着一条狗,他们之间通过狗链儿连着。
弱引用就是,旁边有个人B指着A牵的狗,说:嘿,那有条狗,B指向那条狗,但他们之间没有是指绑在一起的东西。
当A放开狗链,狗就会跑掉(被垃圾回收),无论B是不是还指着。
但是,当B不再指着那条狗,狗还被A牵着,不会影响它是否跑掉。
在JavaScript中演示弱引用和强引用
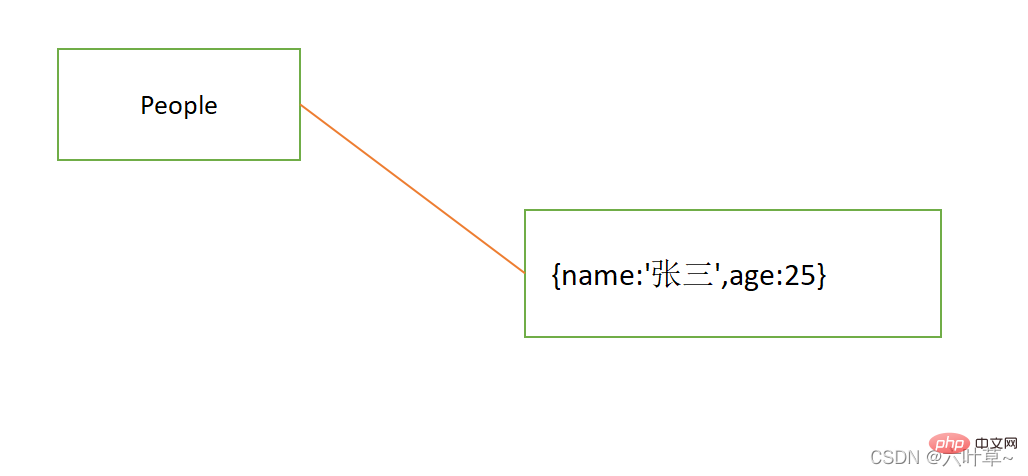
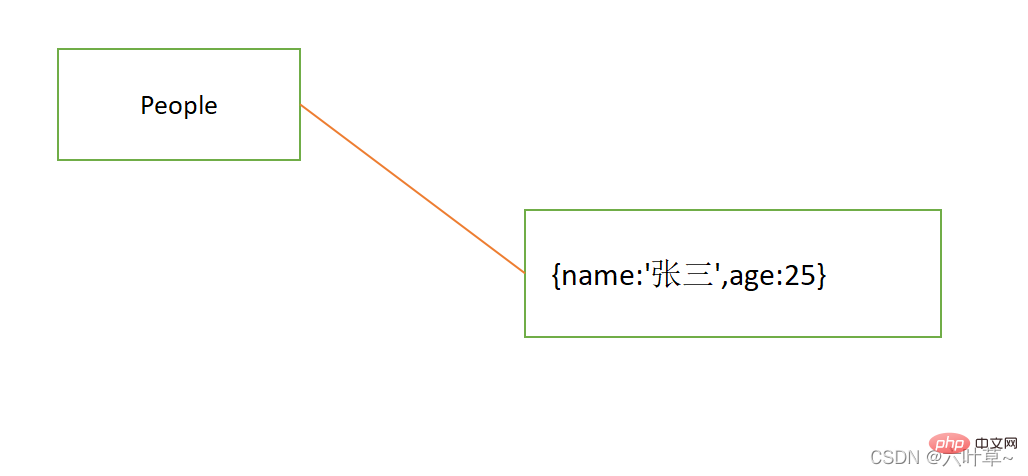
let people = {name:'张三',age:25}
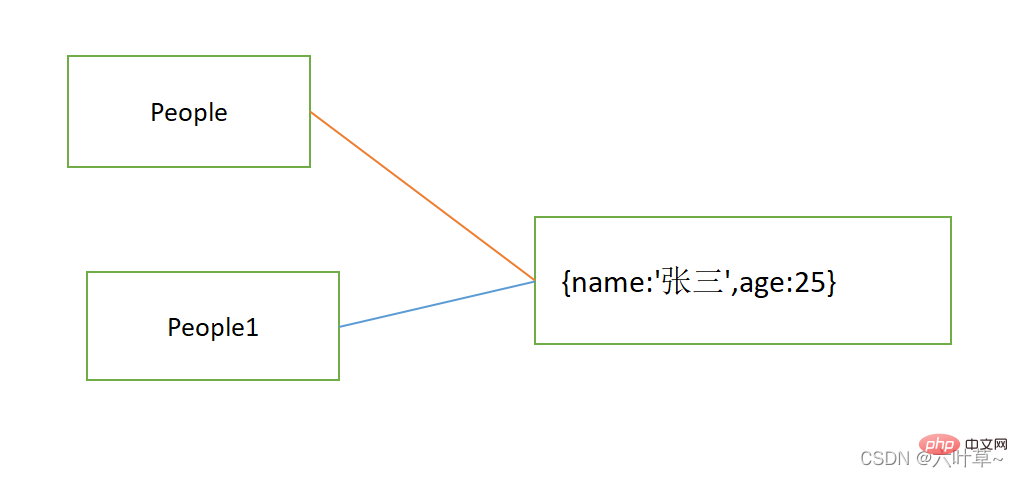
let people1 = people;
在上面的代码中我们将{name:'张三',age:25}赋值给变量people时,在内存中会存在一根线将它们连接起来:

然后创建people1变量,将people赋值给people1,相当于people1也引用这个对象:
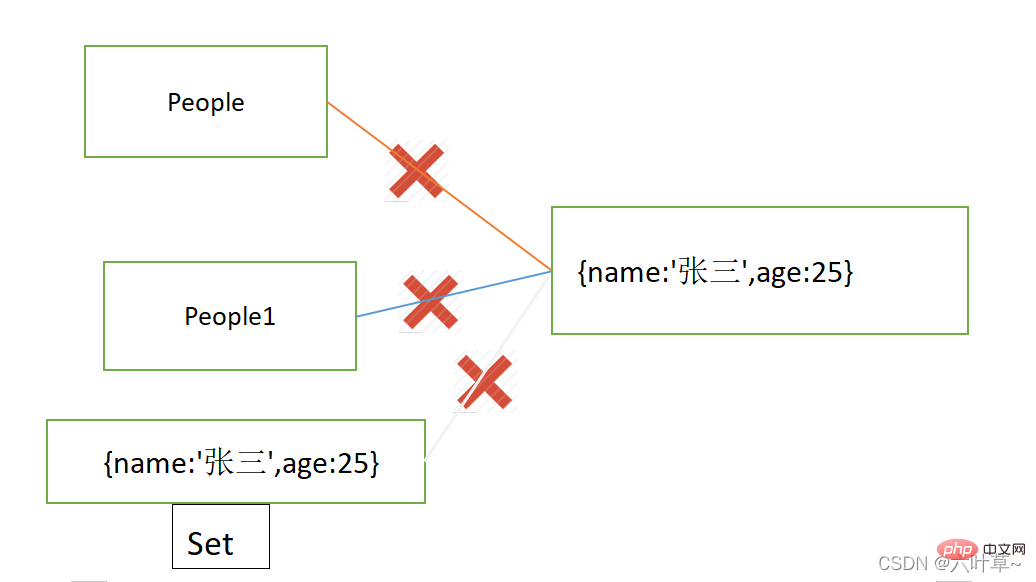
我们再来看当我们使用ES6新引入的类型WeakSet和WeakMap在存储引用值时,是一种什么样的情况。
let people = {name:'张三',age:25}
let people1 = people;
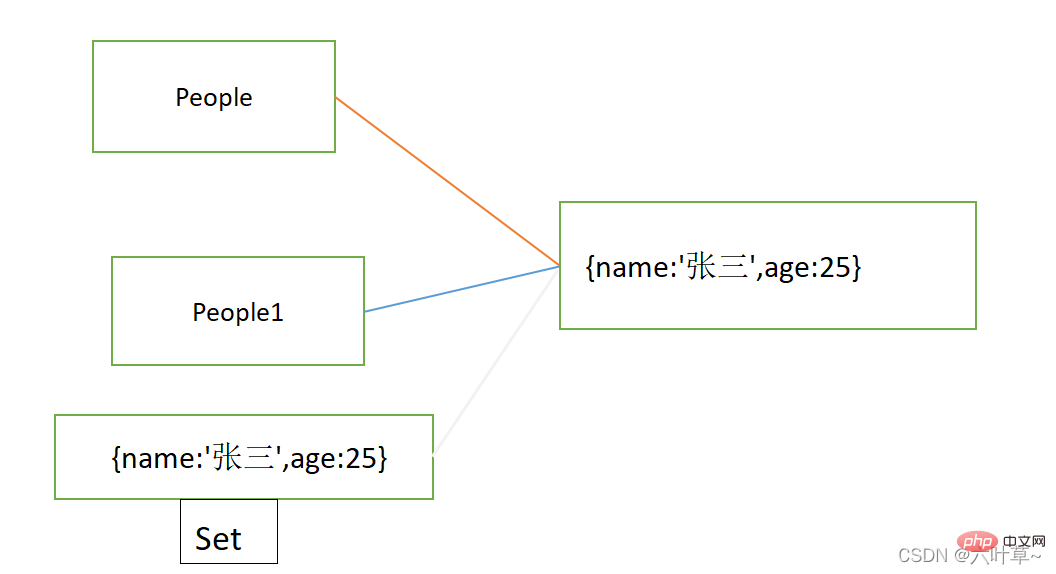
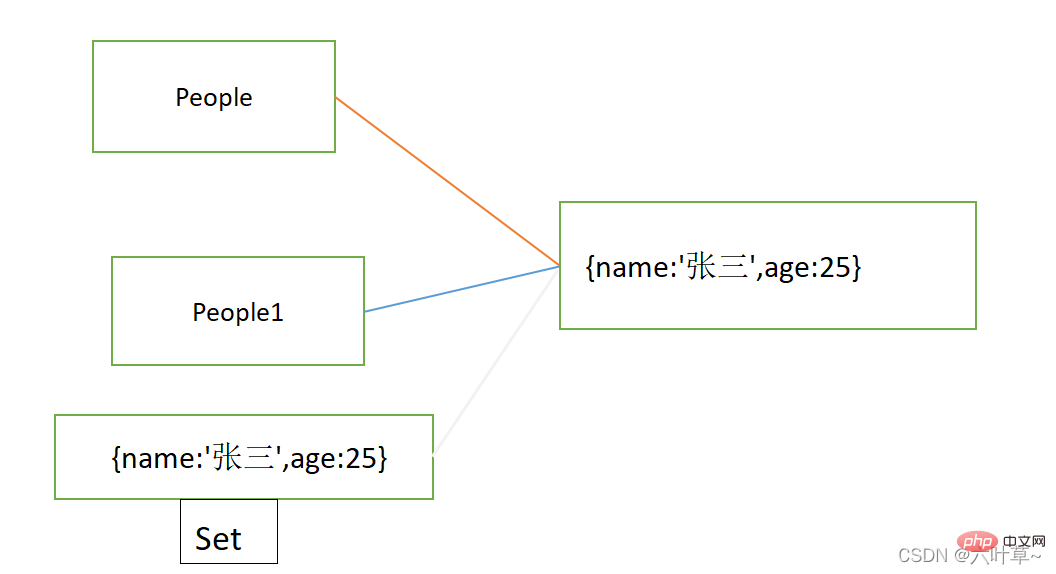
let set = new WeakSet();
set.add(people);
我们新建了一个WeakSet()实例,通过add方法将添加了people,people对应的引用值是{name:'张三',age:25}。

可以看到:set实例中的值{name:'张三',age:25}引用指向于{name:'张三',age:25}(在实际内存中他指向的是该数据的栈的指针引用,该栈指向对应堆中的对应的那个地址的值)。并且需要特别注意的是,这条弱引用的“线”是透明的,这是什么意思?他和强引用的区别在哪里?
一句话概述:强引用被{name:'张三',age:25}这个引用认可为一个“连接”,而弱引用不被认可。即该引用并不知道它被set实例所引用。
这说明垃圾回收也不知道该引用被set实例所引用。那么如果该引用的所有强引用连接都被断开了(变量被赋值为null或其他情况),那么该引用会被当作垃圾销毁,即使set实例还在引用着该引用。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
people1 = null;
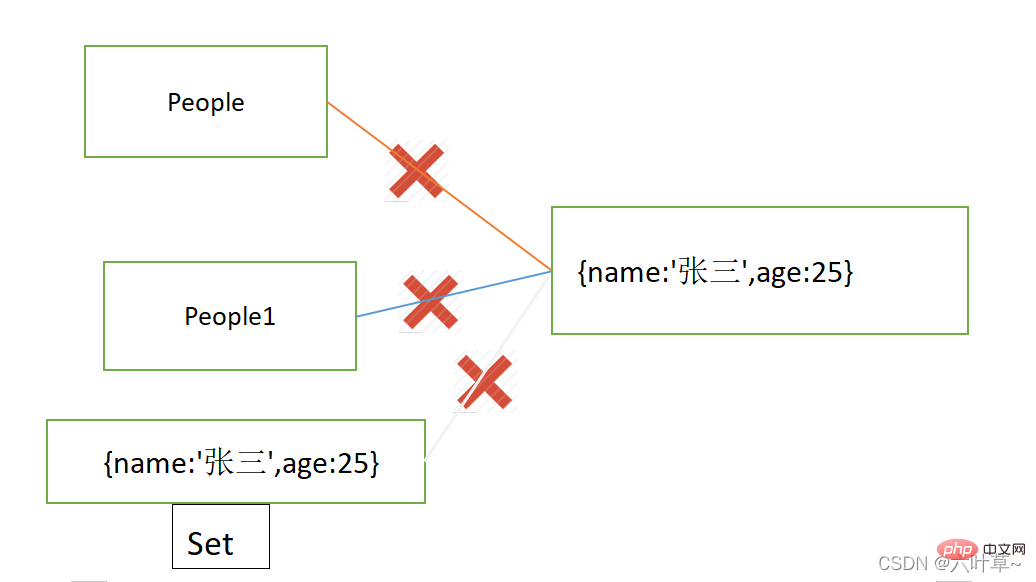
我们把强引用都断开会出现什么情况呢?

因为所有的强引用都断开了,那么垃圾回收认为该引用{name:'张三',age:25}
객체를 키로 추가해도 이러한 객체가 재활용되는 것을 방지할 수 없습니다. 약한 참조와 강한 참조의 예
강한 참조는 개를 안고 있는 아이 A이고, 그들은 개 사슬로 연결되어 있습니다. 약한 참조는 A가 안고 있는 개를 가리키며 B가 개를 가리키지만 둘 사이에는 아무것도 연결되어 있지 않다는 의미입니다. A가 개 목줄을 놓으면 B가 여전히 가리키든 상관없이 개는 도망갑니다(가비지 수거됨). 🎜🎜그러나 B가 더 이상 개를 가리키지 않더라도 개는 여전히 A에게 붙잡혀 있으므로 도망가는 데에는 영향을 미치지 않습니다. 🎜🎜🎜데모에서 of JavaScript의 약한 참조 및 강한 참조🎜🎜rrreee🎜위 코드에서 변수 people에
🎜🎜🎜데모에서 of JavaScript의 약한 참조 및 강한 참조🎜🎜rrreee🎜위 코드에서 변수 people에 {name:'Zhang San',age:25}를 할당하면 루트 라인이 생깁니다. 연결하세요: 🎜🎜
그런 다음 people1 변수를 생성하고 people1에 people을 할당합니다. 이는 people1이 이 객체를 참조하는 것과 같습니다.
ES6에서 새로 도입된 WeakSet 및 WeakMap 유형을 사용하여 참조 값을 저장하면 어떻게 보이는지 살펴보겠습니다. 🎜rrreee🎜새 WeakSet() 인스턴스를 생성하고 add 메소드를 통해 people을 추가했습니다. people에 해당하는 참조 값은
{name:'Zhang San',age:25}입니다. 🎜🎜 🎜🎜볼 수 있는 내용: 설정된 인스턴스의 값
🎜🎜볼 수 있는 내용: 설정된 인스턴스의 값 {name:'Zhang San',age:25}는 {name:'Zhang San',age:25}를 가리킵니다(실제 메모리에서 What 그가 가리키는 것은 해당 힙의 해당 주소 값을 가리키는 데이터 스택의 포인터 참조입니다. 그리고 이 약한 참조의 "라인"이 투명하다는 점에 유의하는 것이 중요합니다. 이들강한 인용과의 차이점은 무엇인가요? 🎜🎜한 문장 요약: 강한 참조는 {name:'Zhang San',age:25}에 의해 "연결"로 인식되지만 약한 참조는 인식되지 않습니다. 즉, 참조는 자신이 세트 인스턴스에 의해 참조된다는 사실을 알지 못합니다. 🎜🎜이는 가비지 컬렉션이 해당 참조가 설정된 인스턴스에 의해 참조된다는 사실을 알지 못함을 나타냅니다. 그런 다음 참조의 모든 강력한 참조 연결이 끊어지면(변수가 null 또는 다른 상황에 할당됨) 설정된 인스턴스가 여전히 참조를 참조하더라도 참조는 가비지로 삭제됩니다. 🎜rrreee🎜강한 참조를 모두 연결 해제하면 어떻게 되나요? 🎜🎜 🎜🎜모든 것이 강력하기 때문에 참조 연결이 끊어지면 가비지 수집에서는 참조
🎜🎜모든 것이 강력하기 때문에 참조 연결이 끊어지면 가비지 수집에서는 참조 {name:'Zhang San',age:25}가 더 이상 필요하지 않다고 판단하여 이를 파기합니다. 그러면 해당 세트 인스턴스가 사용하는 참조는 더 이상 존재하지 않습니다. 비록 세트 인스턴스가 여전히 참조를 사용하고 있더라도 마찬가지입니다. 🎜🎜🎜약한 참조의 특징 요약🎜🎜🎜1. WeakSet의 개체에 대한 참조는 약한 참조입니다. 즉, 약한 집합이 개체를 "참조"하더라도 가비지 수집에서는 이 참조를 계산하지 않습니다. 다른 곳에서 이 객체에 대한 강력한 참조가 없는 한 객체는 도달할 수 없으며 언제든지 참조 유형을 저장할 수만 있고 열거하거나 삭제할 수 없습니다. 🎜🎜2. WeakMap은 Map과 유사하지만 열거 가능하지 않고 지울 수 없으며 키로 참조되는 객체는 약한 참조입니다. 🎜🎜3. WeakSet은 객체 그룹을 임시로 저장하고 객체에 바인딩된 정보를 저장하는 데 적합합니다. 이러한 객체가 외부적으로 사라지는 한 WeakSet의 참조는 자동으로 사라집니다. 위의 특성으로 인해 WeakSet의 구성원은 언제든지 사라지기 때문에 참고용으로 적합하지 않습니다. 🎜4. 강력한 참조는 때때로 역참조를 잊어 메모리가 해제되지 않아 메모리 누수가 발생할 수 있습니다. 약한 참조는 가비지 수집 메커니즘에 포함되지 않으므로 이 문제는 존재하지 않습니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 JavaScript의 약한 참조와 강한 참조를 분석해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

