jquery에서 배열의 평균을 찾는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-18 15:16:372495검색
방법: 1. "var sum=0"을 사용하여 합계 값을 0으로 선언합니다. 2. "for(var i=0;i

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
Jquery는 배열의 평균을 구합니다
jquery에서는 배열 요소를 누적하고 배열의 길이로 나누어 배열의 평균을 구할 수 있습니다.
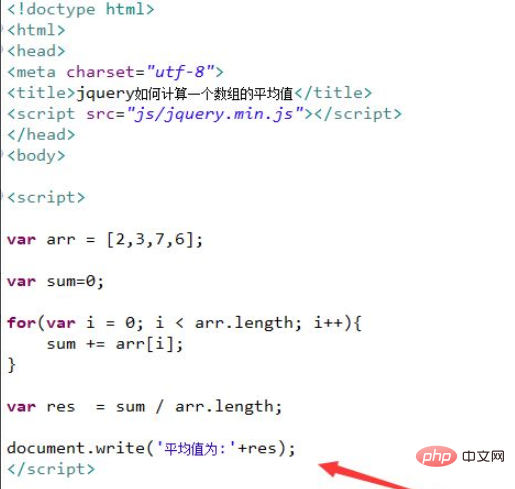
jquery가 배열의 평균을 계산하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. js 태그 내에서 배열을 만들고 $sum 변수를 초기화합니다.
for 루프를 사용하여 배열을 순회하여 배열 값을 누적합니다. length 속성을 통해 배열의 길이를 구한 후, 배열 값의 합을 길이로 나누어 배열의 평균을 구합니다. write() 메소드를 사용하여 계산된 결과를 출력합니다.

브라우저에서 test.html 파일을 열어 결과를 확인하세요.

요약:
1. 배열을 만들고 변수 $sum을 초기화합니다.
2. for 루프를 사용하여 배열을 순회하여 배열 값을 누적합니다.
3. length 속성을 통해 배열의 길이를 구한 후, 배열 값의 합을 길이로 나누어 배열의 평균값을 구합니다.
4. write() 메서드를 사용하여 계산된 결과를 출력합니다.
5. 브라우저에서 test.html 파일을 열고 결과를 확인하세요.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 배열의 평균을 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

