Vue + Laravel을 사용하여 간단한 CRUD 애플리케이션을 개발하는 방법을 단계별로 안내합니다.
- 青灯夜游앞으로
- 2022-04-15 20:55:343872검색
이 기사에서는 Vue+Laravel 개발 튜토리얼을 공유하고 Vue.js 및 Laravel을 사용하여 간단한 CRUD 애플리케이션을 구축하는 방법을 소개합니다. 이 글이 모든 사람에게 도움이 되기를 바랍니다.

CURD(추가, 삭제, 수정, 조회)는 데이터 저장의 기본 동작이자, 라라벨 개발자로서 가장 먼저 배워야 할 것 중 하나이기도 합니다
그러나 주의해야 할 점은 무엇인가요? Vue.js와 애플리케이션을 프런트 엔드로 결합하려는 경우 문제가 무엇입니까? 첫째, 현재 작업에서는 페이지를 새로 고치지 않으므로 비동기 CURD가 필요합니다. 따라서 프런트엔드와 백엔드 모두에서 데이터 일관성을 보장해야 합니다. (학습 영상 공유: vuejs 튜토리얼)
이 튜토리얼에서는 각 CURD의 예제를 통해 완전한 Laravel&Vue.js 애플리케이션을 개발하는 방법을 보여드리겠습니다. AJAX는 프런트엔드와 백엔드를 연결하는 핵심이므로 HTTP 클라이언트로 Axios를 사용하겠습니다. 또한 이 아키텍처의 사용자 경험 문제를 처리하는 몇 가지 방법도 보여 드리겠습니다.
GitHub에서 전체 프로젝트를 볼 수 있습니다.
https://github.com/anthonygore/vue-laravel-crud
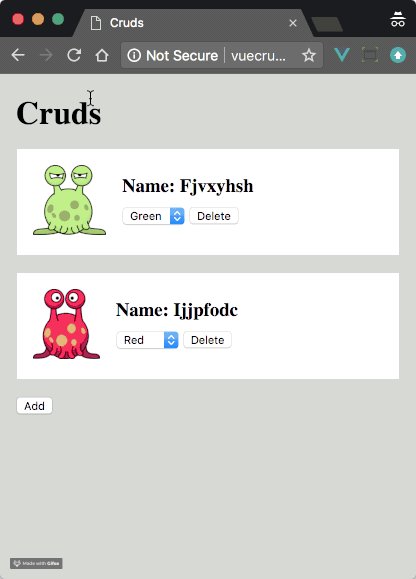
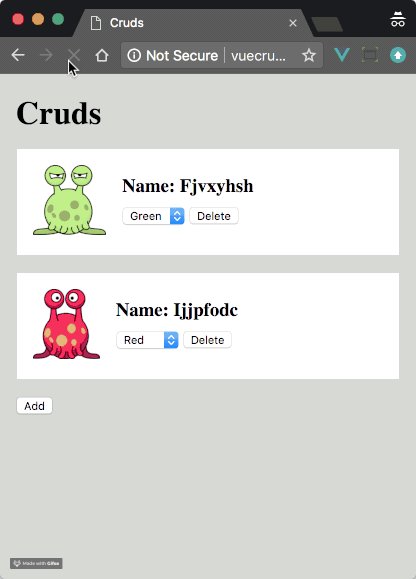
데모 앱
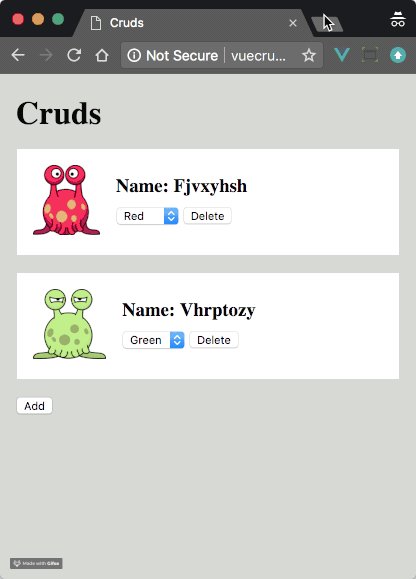
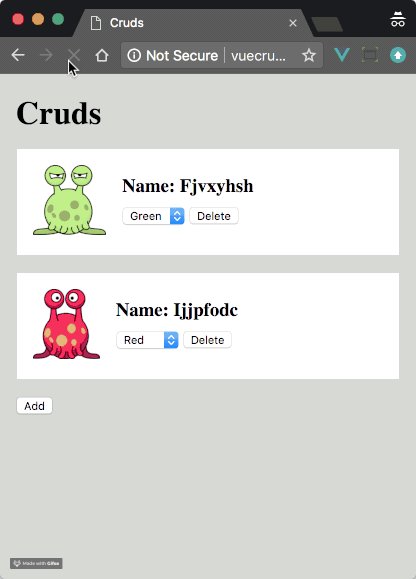
이 앱은 사용자가 "Cruds"를 만들 수 있는 풀스택 앱입니다. 믿을 수 없을 만큼 많은 것들이 만들어질 것입니다. 외계인은 고유한 이름을 갖고 있으며 빨간색, 녹색, 검정색으로 자유롭게 변환할 수 있습니다.
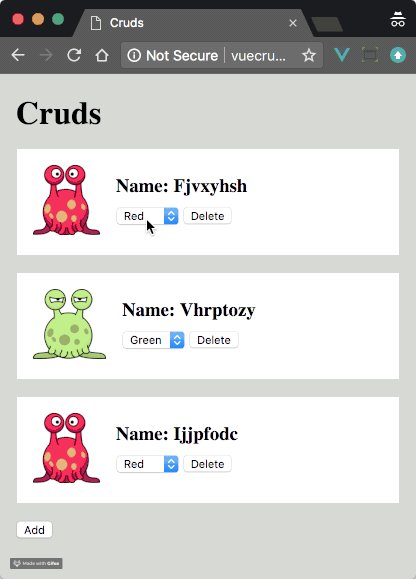
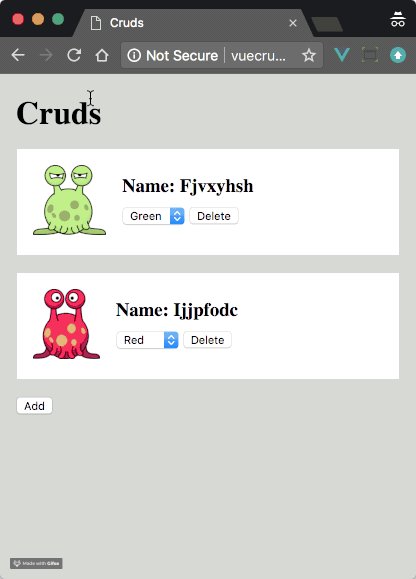
Cruds 애플리케이션은 홈페이지에 표시되며, 추가 버튼을 통해 Cruds를 추가하거나 삭제 버튼을 통해 삭제하거나 색상을 업데이트할 수 있습니다.

Laravel 백엔드를 사용한 CRUD
CRUD 작업을 완료하기 위해 Laravel 백엔드를 사용하여 이 튜토리얼을 시작하겠습니다. Laravel을 사용한 CRUD는 다른 곳에서 광범위하게 다루는 주제이므로 이 섹션은 짧게 유지하겠습니다.
요약하면 다음을 완료합니다.
- 데이터베이스 설정
- 리소스 컨트롤러를 통해 RESTful API에 대한 경로 작성
- CRUD 작업을 완료하기위한 컨트롤러 정의 aydataBase
first는 마이그레이션입니다. API
이제 RESTful API 경로를 설정해 보겠습니다. 이경로를 제외해야 합니다.
routes/api.php
<?php ...
class CreateCrudsTable extends Migration
{
public function up()
{
Schema::create('cruds', function (Blueprint $table) {
$table->increments('id');
$table->text('name');
$table->text('color');
$table->timestamps();
});
}
...
}
...
이제 API에서 다음 경로를 사용할 수 있습니다. :
resource 方法将自动创建我们所需要的所有操作. 但是, 我们不需要 edit, show 和 storeHTTP 메소드
주소Method
경로 이름
| GET | /api/cruds | index | cruds.index | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| /api/cruds /create | create | cruds.create | |||||||||||||||||
| /api/cruds/{id} | update | cruds.update | |||||||||||||||||
| /api/cruds /{id} | destroy | cruds.destroy | |||||||||||||||||
| Verb | Path | Action | Route Name |
|---|---|---|---|
| GET | /api/cruds | index | cruds.index |
| GET | /api/cruds/create | create | cruds.create |
| PUT | /api/cruds/{id} | update | cruds.update |
| DELETE | /api/cruds/{id} | destroy | cruds.destroy |
Read
首先来看 read 方法。这个方法是负责在前端发起 Cruds 请求的,对应后端的处理在是控制器里的 index 方法,因此使用 GET 请求 /api/cruds。
由于 Laravel 前端默认把 Axios 设置为 window 的一个属性, 因此我们可以使用 window.axios.get 来发起一个 GET 请求。
对于像 get, post 等 Axios 方法的返回结果,我们可以再继续链式调用 then 方法,在 then 方法里可以获取到 AJAX 响应数据的主体 data 属性。
resources/assets/js/components/App.vue
...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
// console.log(data)
});
},
...
}
/*
Sample response:
[
{
"id": 0,
"name": "ijjpfodc",
"color": "green",
"created_at": "2018-02-02 09:15:24",
"updated_at": "2018-02-02 09:24:12"
},
{
"id": 1,
"name": "wjwxecrf",
"color": "red",
"created_at": "2018-02-03 09:26:31",
"updated_at": "2018-02-03 09:26:31"
}
]
*/
从上面的返回结果可以看出,返回的结果是 JSON 数组。Axios 会自动将其解析并转成 JavaScript 对象返给我们。这样方便我们在回调函数里对结果进行遍历,并通过 Crud 工厂方法创建新的 Cruds,并存到 data 属性的 cruds 数组中,例如 this.cruds.push(...)。
resources/assets/js/components/App.vue
...
methods() {
read() {
window.axios.get('/api/cruds').then(({ data }) => {
data.forEach(crud => {
this.cruds.push(new Crud(crud));
});
});
},
},
...
created() {
this.read();
}
注意:我们通过
created方法,可以使程序在刚一加载时就触发read方法,但这并非最佳实践。最好方案应该是直接去掉read方法,当程序第一次加载的时候,就把应用的初始状态都包含在文档投中。
通过上面的步骤,我们就能看到 Cruds 展示在界面上了:

更新 (以及状态同步)
执行 update 方法需要发送表单数据,比如 color,这样控制器才知道要更新哪些数据。Crud 的 ID 是从服务端获取的。
还记得我在本文开篇就提到关于前后端数据一致的问题,这里就是一个很好的例子。
当需要执行 update 方法时,我们可以不用等待服务器返回结果,就在前端更新 Crud 对象,因为我们很清楚更新后应该是什么状态。
但是,我们不应该这么做。为什么?因为有很多原因可能会导致更新数据的请求失败,比如网络突然中断,或者更新的值被数据库拒绝等。
所以等待服务器返回更新成功的信息后,再刷新前端的状态是非常重要的,这样我们才能确保前后端数据的一致。
resources/assets/js/components/App.vue
methods: {
read() {
...
},
update(id, color) {
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
// 一旦请求成功,就更新 Crud 的颜色
this.cruds.find(crud => crud.id === id).color = color;
});
},
...
}
你可能会说这样非必要的等待会影响用户体验,但是我想说,我们在不确定的情况下更新状态,误导用户,这应该会造成更差的用户体验。
创建和删除
现在你已经明白整个架构的关键点了,剩下两个方法,不需要我解释,你也应该能够理解其中的逻辑了:
resources/assets/js/components/App.vue
methods: {
read() {
...
},
update(id, color) {
...
},
create() {
window.axios.get('/api/cruds/create').then(({ data }) => {
this.cruds.push(new Crud(data));
});
},
del(id) {
window.axios.delete(`/api/cruds/${id}`).then(() => {
let index = this.cruds.findIndex(crud => crud.id === id);
this.cruds.splice(index, 1);
});
}
}
加载界面 和 禁止互动
你应该知道,我们这个项目VUE前端的CRUD操作都是异步方式的,所以前端AJAX请求服务器并等待服务器响应返回响应,总会有一点延迟。因为用户不知道网站在做什么,此空档期用户的体验不是很好,这学问关联到UX。
为了改善这UX问题,因此最好添加上一些加载界面并在等待当前操作解决时禁用任何交互。这可以让用户知道网站在做了什么,而且可以确保数据的状态。
Vuejs有很多很好的插件能完成这个功能,但是在此为了让学者更好的理解,做一些简单的快速的逻辑来完成这个功能,我将创建一个半透明的p,在AJAX操作过程中覆盖整个屏幕,这个逻辑能完成两个功能:加载界面和禁止互动。一石两鸟,完美~
resources/views/index.blade.php
<p></p> <p></p> <script></script>
当进行 AJAX 请求的时候,就把 mute 的值从 false 改为 true, 通过这个值的变化,控制半透明 p 的显示或隐藏。
resources/assets/js/components/App.vue
export default {
data() {
return {
cruds: [],
mute: false
}
},
...
}
下面就是在 update 方法中切换 mute 值的过程。当执行 update 方法时,mute 值被设为 true。当请求成功,再把 mute 值设为 false, 这样用户就可以继续操作应用了。
resources/assets/js/components/App.vue
update(id, color) {
this.mute = true;
window.axios.put(`/api/cruds/${id}`, { color }).then(() => {
this.cruds.find(crud => crud.id === id).color = color;
this.mute = false;
});
},
在 CRUDE 的每个方法里都要有这样的操作,在此,为了节约篇幅,我就不一一写明了。
为了保证大家不会忘记这个重要的操作,我们直接在 <p id="app"></p> 元素上方增加了 <p id="mute"></p> 元素。
从下面的代码可以看到,当 <p id="mute"></p> 元素被加上 class on 后,它将以灰色调完全覆盖整个应用,并阻止所有的点击事件:
resources/views/index.blade.php
nbsp;html> getLocale() }}">Cruds <p></p> <p></p> <script></script>
最后一个问题是对于 on class 的管理,我们可以在 mute 的值上加一个 watch,每当 mute 的值发生改变的时候,就加上或删除 on class:
export default {
...
watch: {
mute(val) {
document.getElementById('mute').className = val ? "on" : "";
}
}
}
完成上面所有的步骤,你就可以拥有一个带有加载指示器的全栈Vue / Laravel CRUD 的应用程序了。再来看下完整效果吧:

你可以从 GitHub 获取代码,如果有任何问题或者想法,欢迎给我留言!
英文原文地址:https://vuejsdevelopers.com/2018/02/05/vue-laravel-crud/
译文地址:https://learnku.com/vuejs/t/24724
위 내용은 Vue + Laravel을 사용하여 간단한 CRUD 애플리케이션을 개발하는 방법을 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!