JavaScript의 키보드 및 마우스 이벤트를 이해하도록 안내합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-04-15 18:09:563086검색
이 기사에서는 javascript에 대한 관련 지식을 소개합니다. 주로 마우스 이벤트 및 키보드 이벤트와 관련된 내용을 소개합니다. 또한 페이지 이벤트, 포커스 이벤트 및 양식 이벤트도 함께 살펴보겠습니다. .

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
페이지 이벤트
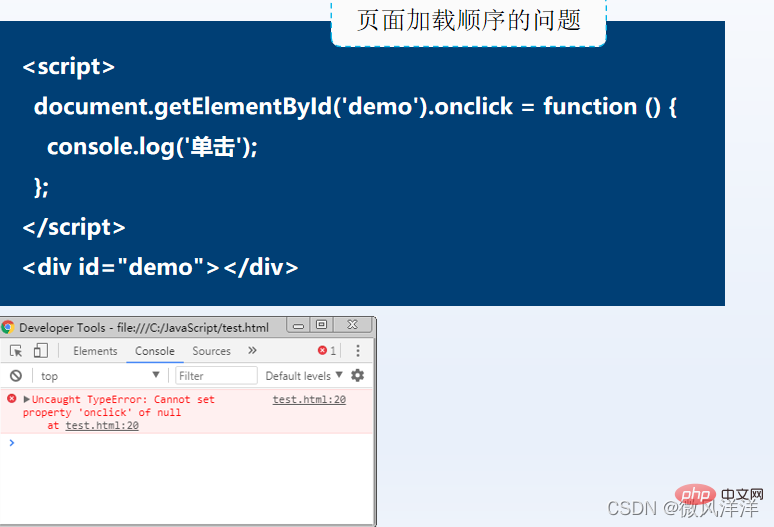
생각하기: HTML 페이지는 어떤 순서로 로드되나요?
답변: 페이지는 코드가 작성된 순서대로 위에서 아래로 로드됩니다.
발생할 수 있는 문제: 페이지가 로드되기 전에 JavaScript를 사용하여 DOM 요소를 작동하면 구문 오류가 발생합니다.

Solution: 페이지 이벤트는 JavaScript 코드의 실행 타이밍을 변경할 수 있습니다.
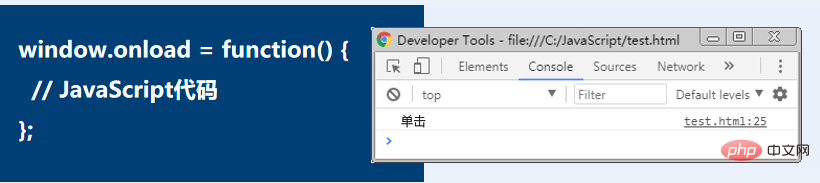
- load 이벤트: 본문의 모든 태그가 로드된 후에 발생합니다. 페이지 로딩 순서를 고려할 필요가 없기 때문에 특정 기능을 개발할 때 종종 추가됩니다.
- 언로드 이벤트: 페이지가 닫힐 때 트리거되며 메모리 누수를 방지하기 위해 참조를 지우는 데 자주 사용됩니다.

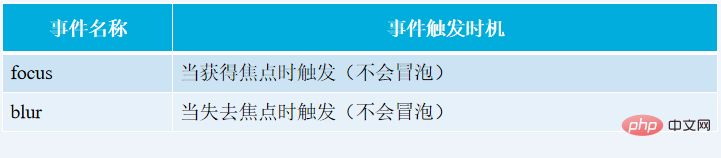
포커스 이벤트
웹 개발에서 포커스 이벤트는 주로 양식 유효성 검사 기능에 사용되며 가장 일반적으로 사용되는 이벤트 중 하나입니다.
예를 들어 텍스트 상자에 포커스가 생기면 텍스트 상자의 스타일이 변경되고, 텍스트 상자에 포커스가 없으면 텍스트 상자에 입력된 데이터가 확인됩니다.

포커스 이벤트 사용 방법을 모든 사람이 더 잘 이해할 수 있도록 다음은 사용자 이름과 비밀번호가 비어 있는지 확인하는 데모입니다.

코드 구현
nbsp;html>
<meta>
<title>验证用户名和密码是否为空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
<p></p>
<p>
</p><p><label>用户名:<input></label></p>
<p><label>密 码:<input></label></p>
<p><button>登录</button></p>
<script>
window.onload = function() {
addBlur($('user')); // 检测id为user的元素失去焦点后,value值是否为空
addBlur($('pass')); // 检测id为pass的元素失去焦点后,value值是否为空
};
function $(obj) { // 根据id获取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 为指定元素添加失去焦点事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 检测表单是否为空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:输入内容不能为空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
위 내용은 JavaScript의 키보드 및 마우스 이벤트를 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

