JavaScript 변수 및 데이터 유형에 대한 지식 요약 및 공유
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-04-12 18:35:242789검색
이 글은 식별자, 키워드, 변수의 사용 및 할당, 기본 데이터 유형 등을 포함하여 변수 및 데이터 유형과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 아래 내용을 살펴보겠습니다. . 모든 사람에게 도움이 되기를 바랍니다.

자바 스크립트 비디오 자습서, web 프론트 엔드 】
1. 변수 indecifier
개념 : 프로그램 개발에서는 종종 사용자 정의해야합니다. 일부 기호 일부 이름을 표시하고 변수 이름, 함수 이름 등과 같은 특정 용도를 지정합니다. 이러한 기호를 식별자라고 합니다.
정의 규칙
- 은 대문자와 소문자, 숫자, 밑줄, 달러 기호($)로 구성됩니다.
- 숫자로 시작할 수 없습니다.
- 엄격히 대소문자를 구분합니다.
- JavaScript에서는 키워드를 사용하여 이름을 지정할 수 없습니다.
- 우리는 "이름을 보면 그 의미를 알 수 있도록" 최선을 다해야 합니다.

법적 식별자는 it, It, age66, _age, $name
불법 식별자는 t-o, t o, 798lu
Note
식별자에 여러 단어가 필요한 경우 표현 시, common 표현 방법에는 밑줄 방법(예: user_name), 카멜 표기 방법(예: userName) 및 Pascal 방법(예: UserName)이 포함됩니다. 독자는 개발 요구에 따라 이름 지정 방법을 통일하고 표준화할 수 있습니다. 예를 들어 변수 이름 지정에는 밑줄 방법이 일반적으로 사용되며, 함수 이름 지정에는 일반적으로 Camel Case 방법이 사용됩니다.
키워드
예약 키워드: 자바스크립트 언어에서 미리 정의되어 특별한 의미가 부여된 단어를 말합니다.
미래 예약어: 예약되어 있으며 향후 예약어가 될 수 있는 단어를 말합니다.
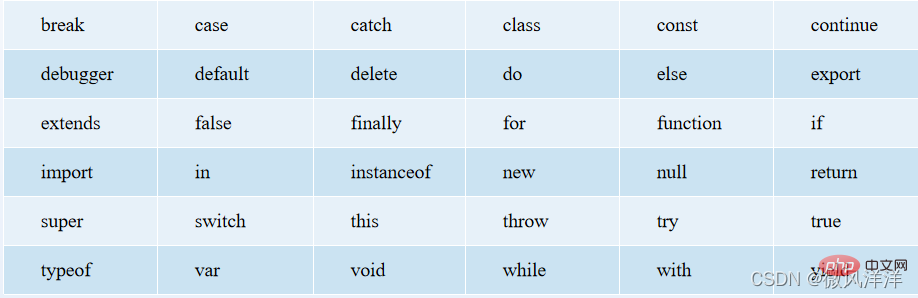
예약 키워드
키워드는 변수 이름, 함수 이름으로 사용할 수 없습니다. 그렇지 않으면 로딩 과정에서 JavaScript에서 구문 오류가 발생합니다.
미래 예약어

식별자를 정의할 때 향후 키워드로 변환 시 오류가 발생하지 않도록 미래 예약어를 사용하지 않는 것이 좋습니다.
변수의 사용
개념: 변수는 데이터를 저장하는 컨테이너로 간주될 수 있습니다.
예: 물이 담긴 컵, 컵은 변수를 의미하고, 컵에 담긴 물은 변수에 저장된 데이터를 의미합니다.
구문: JavaScript의 변수는 일반적으로 var 키워드를 사용하여 선언되며 변수 이름의 명명 규칙은 식별자와 동일합니다.
예: 유효한 변수 이름(예: 숫자, _it123), 잘못된 변수 이름(예: 88shout, &num).
- 초기값이 할당되지 않은 변수의 경우 기본값은 정의되지 않음으로 설정됩니다.
- 줄 끝의 세미콜론은 문의 끝을 나타냅니다.
- 변수 사이의 쉼표(,) 연산자를 사용하면 하나의 명령문에서 여러 변수의 선언을 동시에 구현할 수 있습니다.

변수 할당

Note
JavaScript의 변수는 사전 선언 없이 할당할 수 있지만 var 키워드를 생략하여 변수에 직접 값을 할당할 수도 있습니다. 하지만 자바스크립트는 동적 컴파일을 사용하기 때문에 프로그램 실행 시 코드에서 오류를 찾기가 쉽지 않습니다. 따라서 변수를 사용하기 전에 먼저 변수를 선언하는 습관을 기르는 것이 좋습니다.
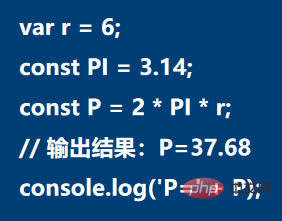
상수 정의
상수: 스크립트 실행 중에 값이 절대 변하지 않는 수량으로 이해될 수 있습니다.
기능: 한 번 정의하면 수정하거나 재정의할 수 없습니다.
예: 수학에서 Pi는 상수이며 그 값은 고정되어 변경할 수 없습니다.
구문: 상수 정의를 구현하기 위해 ES6에 const 키워드가 추가되었습니다.
상수 명명 규칙: 식별자 명명 규칙을 따르십시오. 상수 이름에는 항상 대문자를 사용하는 것이 일반적입니다.
상수 값: 상수는 할당 시 특정 데이터일 수도 있고 표현식이나 변수의 값일 수도 있습니다.

- 상수에 값이 할당되면 변경할 수 없습니다.
- 선언 시 상수에 특정 값을 할당해야 합니다.
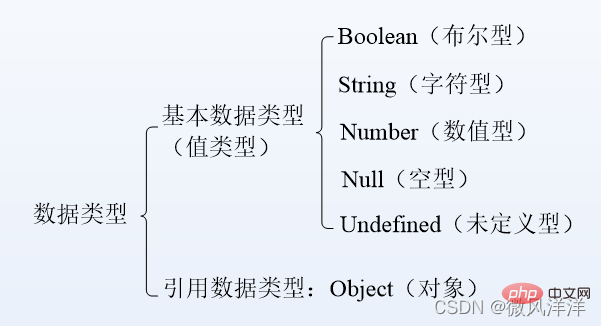
2. 데이터 유형
데이터 유형 분류
JavaScript의 데이터: 값을 사용하거나 할당할 때 설정의 특정 내용을 기반으로 해당 유형을 결정합니다.
그러나 모든 컴퓨터 언어에는 지원되는 자체 데이터 유형이 있으며 JavaScript도 예외는 아닙니다.

참조 데이터 유형에 대해서는 다음 장에서 자세히 소개하겠습니다.
기본 데이터 유형 - Boolean
Boolean은 JavaScript에서 가장 일반적으로 사용되는 데이터 유형 중 하나이며 일반적으로 논리적 판단에 사용됩니다.
ture | false
는 사물의 "true"와 "false"를 엄격하게 따르므로 true 및 false 값은 모두 소문자인 경우에만 부울 유형을 나타냅니다.
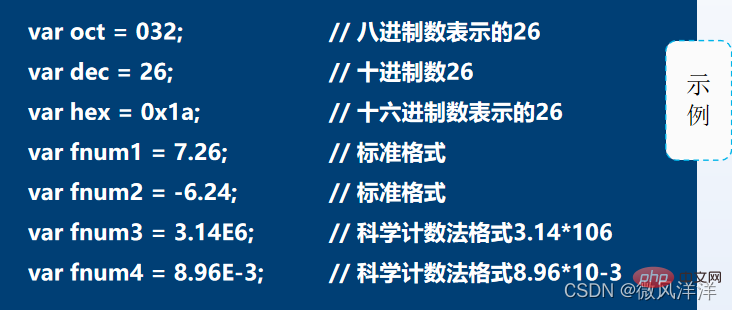
기본 데이터 유형 - 숫자 유형
JavaScript의 숫자 유형은 정수와 부동 소수점 숫자를 구분하지 않습니다.
- 음수를 나타내려면 "-" 기호를 추가하세요.
- 양수를 나타내려면 "+" 기호를 추가하세요(일반적으로 "+" 생략).
- 숫자가 아닌 값을 나타내려면 NaN으로 설정하세요.

주어진 값이 JavaScript에서 숫자 값이 허용하는 범위를 초과하지 않는 한.
NaN 숫자가 아닌 값
- NaN은 전역 개체의 속성이며 초기 값은 NaN입니다.
- 숫자 유형의 특수 값 NaN과 마찬가지로 둘 다 숫자가 아님을 나타냅니다.
- 은 특정 데이터가 숫자인지 여부를 나타내는 데 사용할 수 있습니다.
- NaN에는 정확한 값이 없으며 숫자가 아닌 유형의 범위만 나타냅니다.
- 예를 들어 NaN을 NaN과 비교하면 결과가 true(true)가 아닐 수 있습니다. 이는 연산되는 데이터가 Boolean, 문자, null, undefine 및 object 유형일 수 있기 때문입니다.
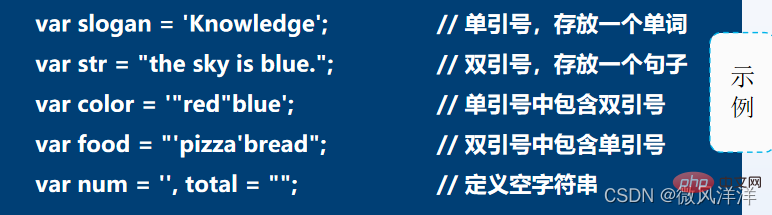
기본 데이터 유형 - 문자 유형
문자 유형(문자열)은 유니코드 문자, 숫자 등으로 구성된 문자 시퀀스입니다. 일반적으로 이 문자 시퀀스를 문자열이라고 부릅니다.
함수: 텍스트의 데이터 유형을 나타냅니다.
구문: 프로그램의 문자 데이터는 작은따옴표(") 또는 큰따옴표("")로 구성됩니다.

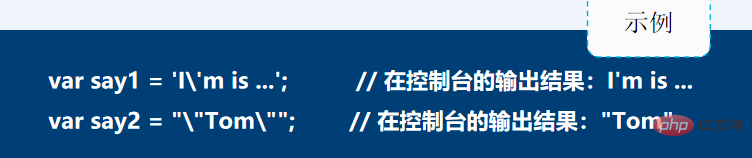
- 작은따옴표로 구분된 문자열에는 큰따옴표가 포함될 수 있습니다.
- 큰따옴표로 구분 구분된 문자열
질문: 작은따옴표 안에 작은따옴표를 사용하는 방법, 또는 큰따옴표 안에 큰따옴표를 사용하는 방법은 무엇입니까?
답변: 이스케이프 문자 ""를 사용하여 변환하는 경우

문자열에 줄 바꿈 및 탭과 같은 특수 기호가 있으면 이스케이프 문자 ""도 사용해야 합니다.

기본 데이터 유형 - 빈 유형
- 빈 유형(Null) 특수 null 값만 있습니다. null 유형은 존재하지 않거나 유효하지 않은 개체 및 주소를 나타내는 데 사용됩니다.
- JavaScript는 대소문자를 구분하므로 변수 값은 Null 유형(Null)만 나타냅니다.
- 정의되지 않은 유형(Undefine)에도 특수한 정의되지 않은 값만 있습니다.
- 참고: null과 undefine은 빈 문자열('')과 동일합니다.
- 데이터 유형입니다. 감지
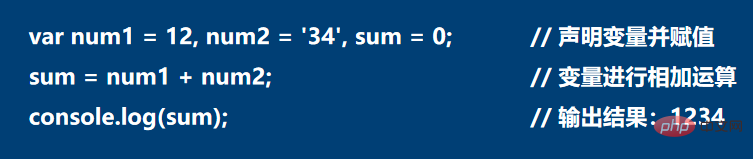
- 데이터 유형 감지가 필요한 이유는 무엇입니까? 다음 예를 사용하여 설명하세요.
 프로세스 분석: 연산자 "+"의 피연산자 중 하나가 문자 유형이면 문자 접합을 나타냅니다. 이 경우 연산에 관련된 두 변수인 num1은 숫자 유형이고 num2는 숫자입니다. type이므로 최종 출력 변수 sum은 num1과 num2를 연결한 후의 문자열입니다.
프로세스 분석: 연산자 "+"의 피연산자 중 하나가 문자 유형이면 문자 접합을 나타냅니다. 이 경우 연산에 관련된 두 변수인 num1은 숫자 유형이고 num2는 숫자입니다. type이므로 최종 출력 변수 sum은 num1과 num2를 연결한 후의 문자열입니다.
결론: 개발 중에 작업에 관련된 데이터 유형에 대한 요구 사항이 있는 경우 Type에서 데이터 유형 감지가 필요합니다. 감지는 다음 두 가지 방법을 제공합니다.
typeof를 사용하여 null 유형이 아닌 객체인지 감지하는 경우 typeof 연산자는 계산되지 않은 피연산자의 유형을 문자열

으로 반환합니다. 널
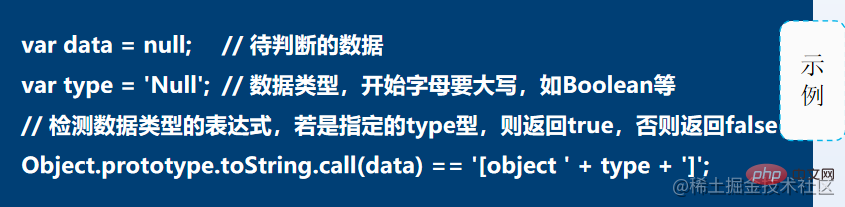
JavaScript의 모든 것은 객체이므로 Object.prototype.toString.call()의 확장 기능을 사용하면 데이터 유형을 보다 정확하게 구분할 수 있습니다.

Object.prototype.toString.call(data)의 반환 값은 "[객체 데이터 유형]" 형식의 문자 결과입니다. (반환 값은 console.log()를 통해 확인할 수 있습니다.)
데이터 유형 변환
데이터 유형 변환 - Boolean으로
응용 시나리오: 데이터 비교 및 흐름 제어문과 같은 표현식 및 흐름 제어 문에 자주 사용됩니다. 조건부 판단.
구현 구문: Boolean() 함수.
참고: Boolean() 함수는 비어 있지 않은 문자열과 0이 아닌 값을 true로 변환하고, 빈 문자열, 0, NaN, 정의되지 않음 및 null을 false로 변환합니다.
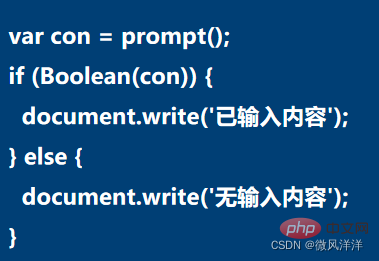
데모 예시: 사용자가 입력한 콘텐츠가 있는지 확인합니다.
부울(con) 분석:
- 사용자가 "취소" 버튼을 클릭하면 결과가 false입니다.
- 사용자가 입력하지 않고 "확인" 버튼을 클릭하면 결과가 false입니다
- 사용자 "하하"를 입력하고 "확인" 버튼을 클릭하면 결과가 true가 됩니다

데이터 유형 변환 - 숫자 유형으로
응용 시나리오: 개발 중 계산을 위해 사용자가 전달한 데이터를 받을 때, 계산에 참여하는 모든 사람이 숫자 유형이므로 변환이 필요한 경우가 많습니다.
구현 구문: Number() 함수, ParseInt() 함수 또는 ParseFloat() 함수.
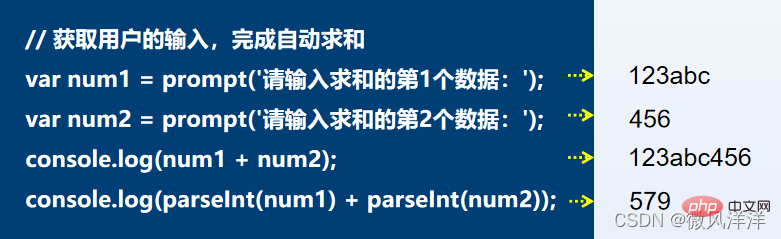
데모 예: 사용자 입력을 기반으로 자동 합계를 완성합니다.

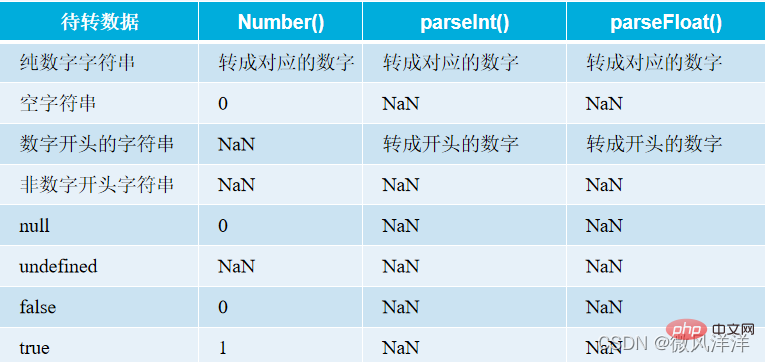
숫자값으로 변환하는 함수의 사용에는 일정한 차이가 있습니다.

- 순수 숫자를 변환할 때 모든 함수는 선행 0을 무시합니다. 예를 들어 "0123" 문자열은 123으로 변환됩니다.
- parseFloat() 함수는 데이터를 부동 소수점 숫자(소수점으로 이해 가능)로 변환합니다.
- parseInt() 함수는 소수 부분을 직접 생략하고 데이터의 정수 부분을 반환하며 두 번째 매개 변수를 통해 변환된 기수를 설정합니다.
Note
실제 개발에서는 변환된 결과가 NaN인지 판단하는 것도 필요합니다. NaN이 아닌 경우에만 연산을 수행할 수 있습니다. 이때, isNaN() 함수를 이용하여 주어진 값이 정의되지 않은 상태, NaN, {}(객체)인 경우 true를 반환하고, 그렇지 않은 경우 false를 반환하는지 확인할 수 있습니다.
데이터 유형 변환 - 문자 유형으로 변환
구현 구문: String() 함수 및 toString() 메서드.
구현 방법의 차이점: String() 함수는 toString() 메서드가 없는 null 및 undef를 제외하고 모든 유형을 문자 유형으로 변환할 수 있으며 다른 데이터 유형은 문자 변환을 완료할 수 있습니다.
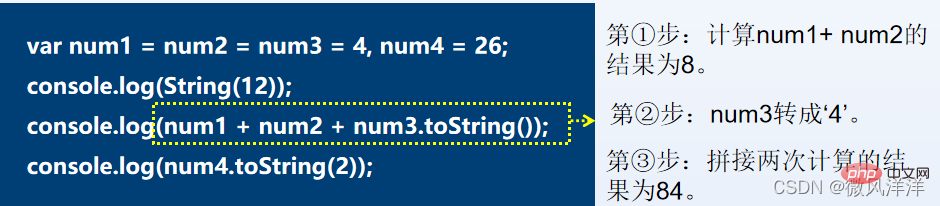
데모 예: 사용자 입력을 기반으로 자동 합계를 완성합니다.

참고
데이터 유형 변환을 수행할 때 toString() 메소드는 num4.toString(2)과 같은 매개변수 설정을 통해 지정된 진수의 문자열로 값을 변환할 수 있습니다. 이는 먼저 10진수 변환을 의미합니다. 26 바이너리 11010으로 변환한 후 문자 데이터로 변환합니다.
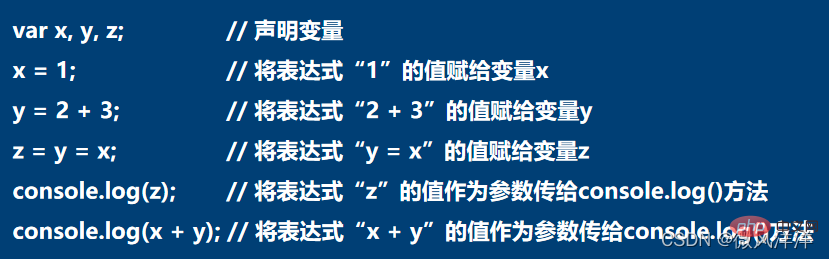
Expression
개념: 표현식은 다양한 유형의 데이터, 변수 및 연산자의 모음일 수 있습니다.
가장 간단한 표현은 변수일 수 있습니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 JavaScript 변수 및 데이터 유형에 대한 지식 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

