es6에서 선언된 변수를 초기화해야 합니까?
- 青灯夜游원래의
- 2022-04-11 18:39:162486검색
ES6 선언된 변수는 초기화할 필요가 없습니다. es6에서는 var 및 let 키워드를 사용하여 선언된 변수를 수정할 수 있으므로 초기화할 필요가 없습니다. 이때 변수에는 기본적으로 "undefine"이라는 키워드가 할당됩니다. const 키워드는 수정할 수 없습니다. 초기화해야 합니다. 그렇지 않으면 오류가 보고됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES5에는 var 명령과 function 명령이라는 두 가지 변수 선언 방법만 있는 반면 ES6에는 let 및 const 명령이 추가되었습니다.
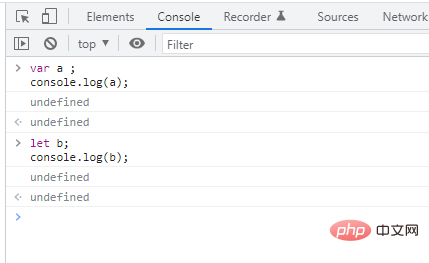
var 및 let 키워드는 초기화 없이 변수를 선언하는 데 사용됩니다.
var a ; //undefined let b; //undefined
var 및 let으로 정의된 변수는 수정될 수 있습니다. 초기화되지 않으면 기본적으로 시스템에 의해 초기 값 "undefine"이 할당되고 오류가 보고되지 않습니다.

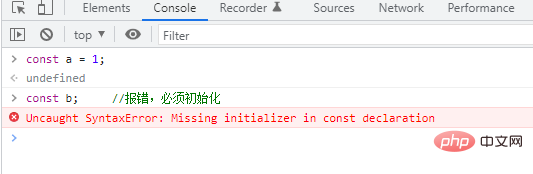
const 키워드를 사용하여 변수를 선언하려면 초기화해야 합니다.
const라는 단어로 선언된 변수는 상수이므로 정의 시 초기화를 해야 하며, 초기화 후에는 값을 수정할 수 없습니다.
구문:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
참고: 변수와 마찬가지로 상수는 데이터를 저장하는 데 사용되는 컨테이너이지만 프로그램 실행 중에는 상수 값을 변경할 수 없습니다. 그렇지 않으면 런타임에 오류가 보고됩니다.
예:
const a = 1; const b; //报错,必须初始化

변수가 전역 변수이거나 모듈 내의 전역 변수입니다.
변수에 선언 시 한 번만 값이 할당되면 절대 할당되지 않습니다. 다른 코드 줄의 값이 다시 할당되면 const를 사용해야 하지만 변수의 초기 값은 나중에 조정될 수 있습니다(상수 변수)
다른 브라우저에서 수정할 수 없는 것으로 나타나는 읽기 전용 상수를 만듭니다. ; 수정되지 않은 후에 선언하는 것이 좋습니다. 블록 수준 범위가 있습니다.
const는 값의 상수 인덱스를 나타냅니다. 즉, 메모리에 있는 변수 이름의 포인터는 변경할 수 없지만 이를 가리키는 값은 변수는 변경될 수 있습니다.
const 정의 변수는 수정할 수 없습니다. 일반적으로 일부 전역 상수는 모듈이 필요할 때 사용하거나 정의합니다. 상수는 전역 범위 또는 함수 내에서 선언할 수 있지만 상수는 초기화할 수 없습니다. 해당 범위 내의 다른 변수와 결합되거나 함수의 이름이 동일함
-
[관련 권장 사항:
javascript 비디오 튜토리얼 , - 웹 프론트 엔드
]
위 내용은 es6에서 선언된 변수를 초기화해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

