자바스크립트에서 복사를 금지하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-11 16:37:312220검색
JavaScript에서는 oncopy 이벤트를 사용하여 복사를 금지할 수 있습니다. 이 이벤트는 사용자가 요소의 콘텐츠를 복사할 때 발생합니다. 이 이벤트는 "CTRL+C"를 누르거나 브라우저 편집에서 복사를 선택할 때 발생합니다. 메뉴 구문은 "object.oncopy=function(){...}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 복사를 비활성화하는 방법
oncopy 이벤트는 사용자가 요소의 콘텐츠를 복사할 때 트리거됩니다.
팁: oncopy 이벤트는 사용자가 요소를 복사할 때(예:  요소 복사)에도 트리거됩니다.
요소 복사)에도 트리거됩니다.
팁: oncopy 이벤트는 일반적으로 type="text"의 요소에 사용됩니다.
팁: 요소와 콘텐츠를 복사하는 방법에는 세 가지가 있습니다.
CTRL + C를 누르세요
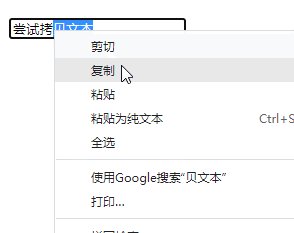
브라우저의 편집 메뉴에서 "복사"를 선택하세요.
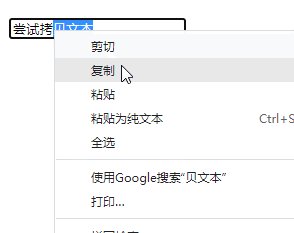
마우스 버튼을 마우스 오른쪽 버튼으로 클릭하고 " 상황에 맞는 메뉴에서 복사" 명령을 실행하세요.
Syntax
HTML:
<element oncopy="myScript">
JavaScript:
object.oncopy=function(){myScript};JavaScript, addEventListener() 메소드 사용:
object.addEventListener("copy", myScript);예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input type="text" oncopy="myFunction()" value="尝试拷贝文本">
<p id="demo"></p>
<script>
function myFunction() {
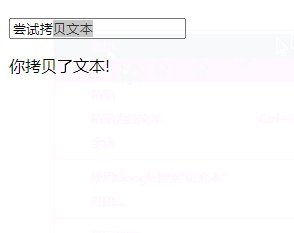
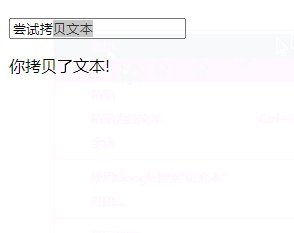
document.getElementById("demo").innerHTML = "你拷贝了文本!"
}
</script>
</body>
</html>출력 결과:

【관련 추천 : javascript 비디오 튜토리얼, 웹 프론트엔드】
위 내용은 자바스크립트에서 복사를 금지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

