JavaScript에서 DOM과 BOM의 차이점과 사용법을 완전히 마스터하세요.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-04-02 13:03:142147검색
이 기사에서는 DOM과 BOM을 주로 소개하는 javascript에 대한 관련 지식과 이들의 차이점과 사용법을 함께 살펴보겠습니다.

【관련 추천: javascript 동영상 튜토리얼】
I. 간략한 설명: DOM은 무엇이고 BOM은 무엇인가요?
글 시작 부분에서 일반적인 용어로, DOM이 무엇이고 BOM이 무엇인지에 대해 언급하고 싶습니다. 왜냐하면 이 글은 궁극적으로 특정 JavaScript 기반을 갖추고 있지만 이를 모르는 사람들을 대상으로 하기 때문입니다. DOM과 BOM에 대해. 알면서도 모르는 친구들.
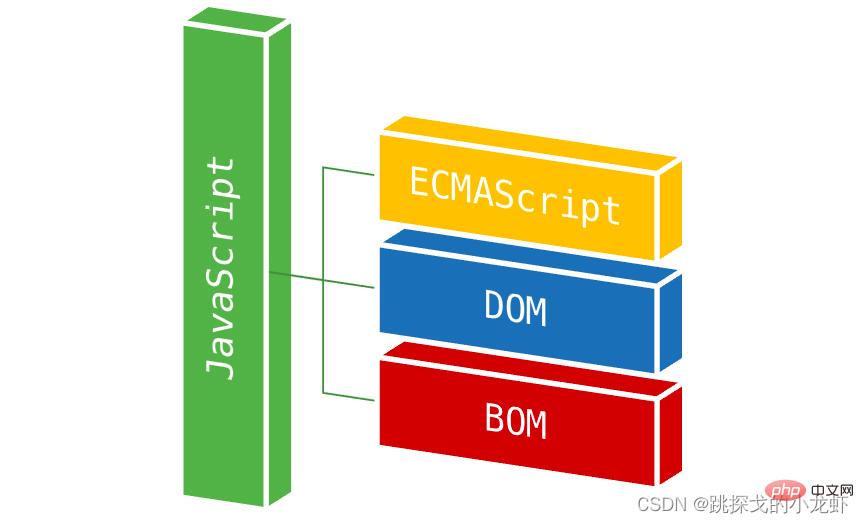
그러나 DOM과 BOM이 무엇인지에 대해 이야기하기 전에 전체 Javascript의 구조를 보여드리겠습니다.

위 그림에서 4개 요소: JavaScript를 볼 수 있습니다. , ECMAScript, DOM 및 BOM, 그렇다면 이 네 가지 사이에는 어떤 연관성이 있을까요? 이들 사이의 관계를 방정식으로 요약합니다.
JavaScript = ECMAscript + BOM + DOM
하나씩 개요:
ECMAscript:
ECMAScript는 다음에 의해 표준화된 스크립팅 프로그래밍 언어입니다. ECMA International(이전 유럽 컴퓨터 제조업체 협회)은 ECMA-262를 통해 , JavaScript(줄여서 JS)에 대한 표준이며 브라우저는 이 표준을 구현합니다.
ECMAscript는 각 브라우저가 JavaScript 구문을 실행하는 방법을 규정하는 규정과 비슷합니다. 왜냐하면 JavaScript가 브라우저에서 실행되는 스크립팅 언어라는 것을 알고 있기 때문입니다! 규정은 있지만 아직 페이지의 각 요소와 상호 작용할 수 있는 방법이 부족합니다. 이때 아래 DOM이 탄생했습니다.
DOM:
DOM(
Document Object Model(우리가 인터페이스라는 단어를 사용하지 않는 이유는 일부 친구들이 인터페이스이지만 사실)은 xml 및 html 문서를 작동하는 데 사용되는 언어 독립적인 응용 프로그래밍 인터페이스 입니다. JavaScript의 경우: JavaScript가 Html을 작동할 수 있도록
,JavaScript에는 자체 DOM 프로그래밍 인터페이스가 있습니다. 한 문장에서:
DOM은 JavaScript가 HTML 요소에 액세스하고 작동하는 "메소드"를 제공합니다
가장 정확한 설명은 JavaScript용 인터페이스를 제공한다는 것입니다)
BOM:BOM은
Browser Object Model, 브라우저 개체 모델입니다.BOM은 브라우저의 동작을 제어하는 것으로 보이는 인터페이스입니다. JavaScript의 경우: JavaScript가 브라우저의 동작을 제어할 수 있도록
JavaScript에는 자체 BOM 인터페이스가 있습니다. 한 문장에서:
BOM은 JavaScript에 브라우저 동작을 제어하는 "메서드"를 제공합니다.
마지막으로 위 JavaScript의 세 가지 구성 요소 중 ECMscript는 사양
이고나머지 두 개는 각각 HTML 요소와 브라우저에 해당하는 "메서드"를 제공하므로 아래에서는 마지막 두 가지에 대해 DOM과 BOM 체계적으로 설명해드립니다 초보자를 위한 것이므로다음 설명은 최대한 간단하고 이해하기 쉽게 하겠습니다. 기초가 좋지 않아도 안심하고 드실 수 있습니다! II. DOM 및 관련 작업
우선
DOM 관련 지식을 설명하겠습니다
.두 부분으로 나누어: II.I DOM 트리
그렇습니다. DOM 트리란 무엇입니까?
DOM을 처음 접하는 분들에게는 이 단어가 조금 낯설 수도 있겠지만, 사실 DOM 트리는 딱히 환상적이지는 않습니다. 반대로 프론트엔드 직원들에게는 DOM 트리가 바로 그런 것입니다. 페이지의 HTML 요소로 구성된 트리:
BOM tree ,
,
를 살펴보겠습니다. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM_demo</title>
</head>
<body>
<p>
<a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a>
</p>
</body>
</html>
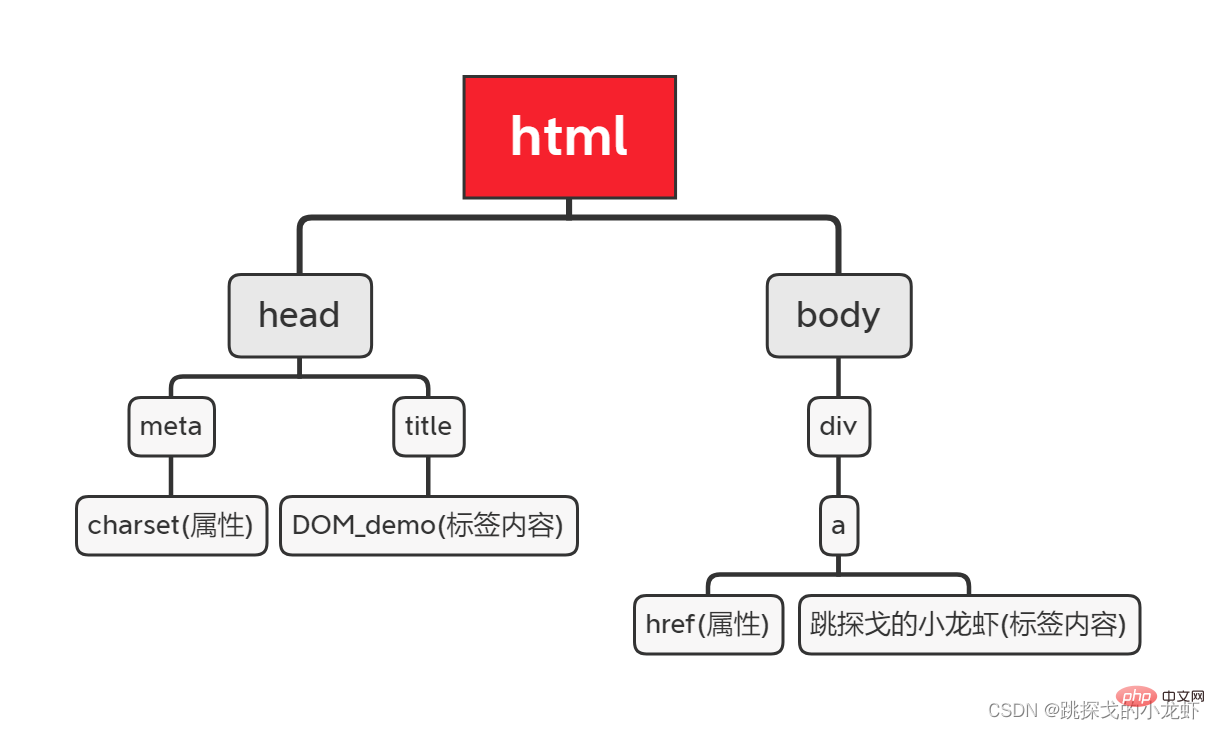
위 코드의 DOM 트리는 다음과 같아야 합니다.

这时候有人要问了,你说这么半天的DOM树,跟操作html元素有关吗?
答案是非常有关,而且只有了解了文档的DOM树结构,才能准确而有效的操作DOM元素,否则会出现各种意料之外的bug。在我们操作一个页面的HTML元素之前,要对整个页面的DOM有一个清晰的绘图,即使在不实实在在绘图,也要在脑中有一个清晰的脉络结构。
II.II DOM的一些常见的操作元素方法
关于JavaScript中DOM的一些常见的操作html元素的方法,我又双叒叕分成几个子部分给大家归类介绍:
获取节点的DOM方法
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
获取/设置元素的属性值的DOM方法
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
创建节点(Node)的DOM方法
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)
特别注意第三个,创建属性节点这个方法,要搭配具体的元素,也就是你要先获取某个具体元素element,创建一个属性节点,最后对这个元素添加这个属性节点(setAttributeNode)。
增添节点的DOM方法
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意,添加节点之前,你要先创建好节点,同时要选好父节点element,第二个方法甚至你还要找好插入位置后面的兄弟节点。
删除节点的DOM方法
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
注意,删除时,要找到对应的父节点element才可以顺利删除。
DOM常见的一些属性
最后是一些常见的DOM属性:
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
其中,第七个的意思是说把元素内的html代码和文本都转成文本,原先的html代码是执行的,转成文本相当于变成了普通的字符串!
III. BOM及其相关操作
III.I BOM总述
下面我们再讲一讲BOM,由于篇幅有限,BOM不做特别细致的讲解(实用性的确也没有DOM那么大)。我们回顾一下开始的时候关于BOM的介绍:
BOM给JavaScript提供用来操作浏览器的若干的"方法"
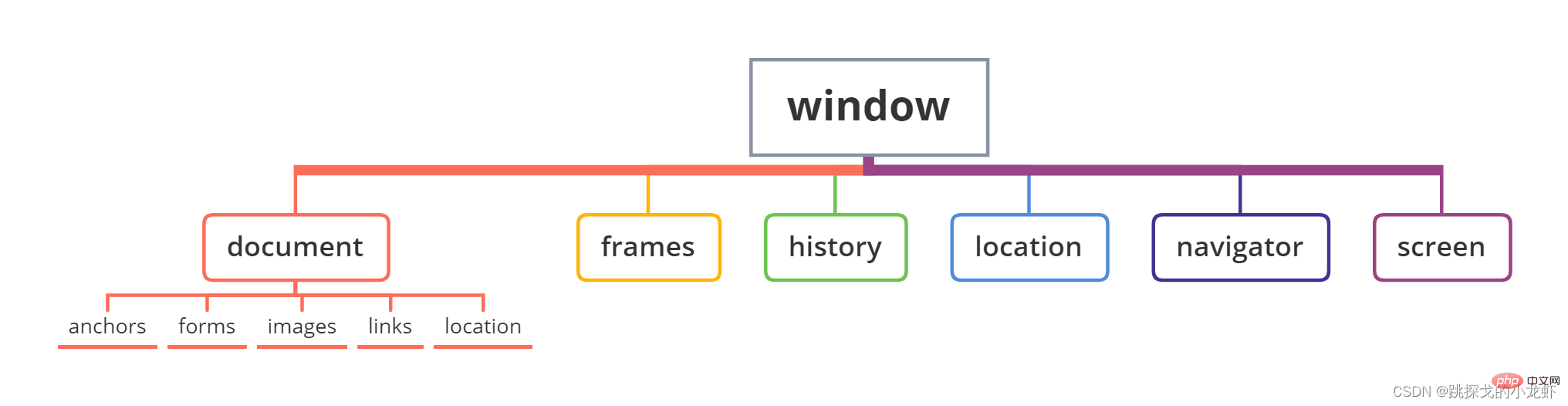
那么首先我们用一张图把整个BOM的结构给大家梳理一下,与DOM类似,BOM也有一个树状结构:

III.II BOM常见对象的介绍
window对象
从上面这张图上,我们可以看到:
window是整个BOM树食物链的顶端,因此每一个新打开的窗口,都被认为是一个window对象。
window对象有以下常见的属性和方法:
| 속성/메소드 | 의미 |
| opener | 현재 창의 상위 창 |
| length | 창에 있는 프레임 수 |
| 문서 | 현재 창에 표시되는 문서 개체 |
| alert(string) | 메시지를 표시하는 경고 대화 상자 만들기 |
| close() | 창 닫기 |
| confirm() | 대화 상자 만들기 사용자 확인이 필요한 작업 |
| open(url,name,[options]) | 새 창을 열고 새 창 개체 반환 |
| prompt(text,defaultInput) | 사용자에게 다음을 요청하는 대화 상자 만들기 정보 입력 |
| setInterval(expression, milliseconds) | 지정된 시간 간격 이후 표현식 계산 |
| setInterval(function, millis enconds,[arguments]) | 지정된 시간 간격 이후에 함수 호출 |
| setTimeout(expression, milli second) | 타이머가 만료된 후 표현식을 계산합니다 |
| setTimeout(expression, milli second,[arguments]) | 타이머가 만료된 후 함수를 계산합니다 |
그 중 , 당신은 위의 A 함수 Alert()를 볼 수 있습니다. 왜냐하면 모든 사람이 JavaScript를 배울 때 대부분의 사람들은 입력 및 출력 스트림에 대한 첫 번째 데모로 Alert() 함수 팝업 창을 사용하기 때문입니다. , 다음과 같이 질문하실 수 있습니다.
alert() 함수를 사용할 때 window에 대한 언급이 없는 것 같으니, 그렇다면 여기에 있는 Alert()는 우리가 이전에 배운 것과 동일한 Alert()인가요? 대답은 이렇습니다.
이두 개의 경고()는 실제로 동일한 기능입니다. window를 생략할 수 있는 이유는 window의 모든 속성과 메서드를 두 가지 방식으로 표현할 수 있기 때문입니다:
(1 ) window.property/window.method()(2) direct property/method() call
alert()뿐만 아니라 위의 모든 창 속성과 기능이 true입니다. 관심 있는 친구들은 시도해 볼 수 있습니다. 그들 자신의.
위치 개체
location
개체란 무엇인가요?
위치 개체는 창 개체의 속성으로, 현재 창에 로드된 문서에 대한 정보를 제공하고 일부 탐색 기능도 제공합니다.location 개체에는 다음과 같은 공통 속성과 메서드가 있습니다.
| Content | |
| 호스트 이름: 포트 번호 | |
| 호스트 name | |
| 전체 URL | |
| pathname | |
| port number | |
| protocol 부분 | |
| 쿼리 문자열 | |
| 현재 URL을 다시 로드 | |
| 현재 페이지를 새 URL로 교체 |
| Properties/Methods | Description |
| length | 기록 개체의 레코드 수 |
| 뒤로( ) | going back과 유사하게 브라우저 기록 항목의 이전 URL로 이동 |
| forward() | forward |
| go(num) | 과 유사하게 브라우저 기록 항목의 다음 URL로 이동브라우저는 기록 개체에서 앞으로 이동합니다. 또는 뒤로 |
navigator 개체
마지막으로 navigator 개체를 소개합니다.
navigator 개체는 클라이언트 브라우저를 식별하는 BOM의 창 속성입니다.
네비게이터와 관련된 일부 공통 속성:
| Properties | Description |
| appName | 전체 브라우저 이름 및 버전 정보 |
| 플랫폼 | 브라우저 위치 시스템 플랫폼 |
| plugins | 브라우저에 설치된 플러그인 정보 배열 |
| userAgent | 브라우저의 사용자 에이전트 문자열 |
| userLanguage | 운영 체제의 기본 언어 |
The 위 내용은 이번 호의 전체 내용입니다. 좋아하는 친구는 3번 연속으로 지원할 수 있습니다! ???!
이 블로그도 [라이징스타 프로젝트]에 참여하고 있으니 많은 응원 부탁드립니다???!
【관련 추천:javascript 비디오 튜토리얼】
위 내용은 JavaScript에서 DOM과 BOM의 차이점과 사용법을 완전히 마스터하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

