jquery에서 숨겨진 div 레이어를 표시하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-29 11:15:263292검색
jquery에서 숨겨진 div 레이어를 표시하는 방법: 1. 버튼을 만들고 버튼에 클릭 이벤트를 바인딩하고 이벤트 처리 함수를 지정합니다. 2. 이벤트 처리 함수에서 show() 메서드를 사용하여 숨겨진 div 레이어를 표시합니다. div 의 경우 구문은 "div element object.show()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 숨겨진 div 레이어를 표시하는 방법
jquery에서는 div 요소 개체를 가져와 show() 메서드를 사용하여 숨겨진 div를 표시할 수 있습니다.
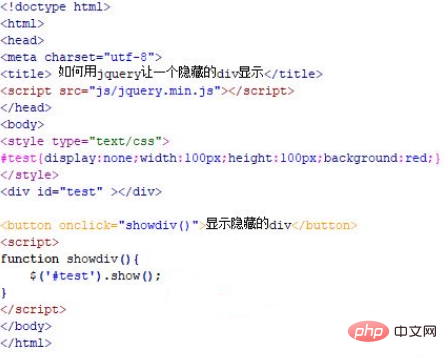
jquery를 사용하여 숨겨진 div를 표시하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div를 사용하여 모듈을 생성하고 테스트할 ID를 설정합니다. 이는 주로 아래 ID를 통해 div 객체를 얻는 데 사용됩니다.
div의 스타일을 정의하고 표시 속성을 없음으로 설정하여 숨깁니다. 동시에 width 속성을 사용하여 div의 너비를 100px로 설정하고, height 속성을 사용하여 div의 높이를 100px로 설정합니다. 100px이고 배경 속성을 사용하여 div의 배경색을 빨간색으로 설정합니다.
버튼 이름이 "숨겨진 div 표시"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 showdiv() 함수가 실행됩니다.
showdiv() 함수를 생성합니다. 함수 내에서 id(test)를 통해 div 개체를 얻고 show() 메서드를 사용하여 숨겨진 div 콘텐츠를 표시합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일에서 div를 사용하여 모듈을 만들고, CSS를 사용하여 div가 보이지 않도록 설정합니다.
3. js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
4. js 태그에서 함수를 생성하고, id(test)를 통해 div 객체를 얻고, show() 메서드를 사용하여 숨겨진 div 내용을 표시합니다.
Notes
위 방법 외에도 css() 메서드를 사용하여 div의 표시 속성을 차단하여 숨겨진 div를 표시하도록 설정할 수도 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 숨겨진 div 레이어를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

