제이쿼리 이벤트가 뭐야?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-29 10:16:051805검색
jquery 이벤트는 다양한 방문자에 대한 페이지의 응답을 나타내며 HTML에서 특정 이벤트가 발생할 때 호출되는 메서드는 페이지 이벤트, 마우스 이벤트, 키보드 이벤트, 양식 이벤트 등 6가지 기본 jquery 이벤트가 있습니다. , 이벤트 편집 및 이벤트 스크롤.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery 이벤트란 무엇인가요?
다양한 방문자에 대한 페이지의 반응을 이벤트라고 합니다.
이벤트 핸들러는 HTML에서 특정 이벤트가 발생할 때 호출되는 메서드를 참조합니다.
jQuery에는 다음과 같은 6가지 기본 이벤트가 있습니다. 페이지 이벤트, 키보드 이벤트, 스크롤 이벤트.
버튼을 클릭하면 대화 상자가 나타납니다. 그 중 "클릭"은 이벤트이고, "팝업 대화 상자"는 클릭 이벤트에서 수행되는 작업 중 일부입니다.
예제는 다음과 같습니다.
click() 메소드는 버튼 클릭 이벤트가 발생했을 때 호출되는 함수입니다.
이 함수는 사용자가 HTML 요소를 클릭할 때 실행됩니다.
아래 예에서는
요소에서 클릭 이벤트가 실행되면 현재
요소가 숨겨집니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
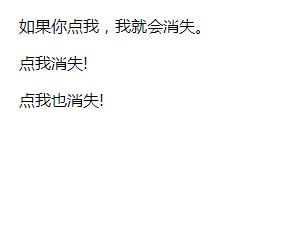
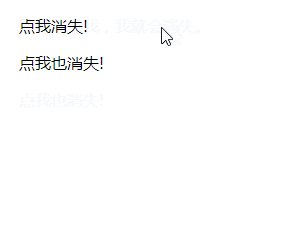
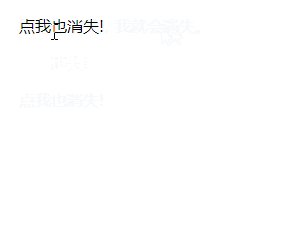
<p>如果你点我,我就会消失。</p>
<p>点我消失!</p>
<p>点我也消失!</p>
</body>
</html>출력 결과:

관련 비디오 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 제이쿼리 이벤트가 뭐야?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery를 사용하는 이유다음 기사:jquery를 사용하는 이유

