CSS3 형제 선택기의 구문은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-22 10:54:433565검색
css3의 형제 선택기 구문: 1. "+" 형제 선택기, 구문은 "요소 지정 + 요소 선택 {css 코드}"입니다. 이 선택기는 요소를 선택한 후 인접한 형제 요소를 나타냅니다. 2. "~" 형제 선택기의 경우 구문은 "요소 지정 ~ 요소 {css 코드} 선택"입니다. 이 선택기는 요소 뒤의 동일한 수준에 지정된 모든 요소를 나타냅니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 형제 선택기의 구문은 무엇인가요?
CSS3 형제 선택기(+, ~)
형제 선택기는 요소와 동일한 상위 요소에 있고 요소 뒤에 있는 형제 요소를 선택하는 데 사용됩니다. . 형제 선택자에는 인접 형제 선택자와 일반 형제 선택자의 두 가지 유형이 있습니다. 아래에 설명되어 있습니다.
1. 근접 형제 선택기
이 선택기는 더하기 기호 "+"를 사용하여 두 선택기를 앞뒤로 연결합니다. 선택기의 두 요소는 동일한 상위 요소를 가지며 두 번째 요소는 첫 번째 요소 바로 뒤에 있어야 합니다.
다음은 인접 형제 선택자의 사용법을 보여주기 위해 사례를 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
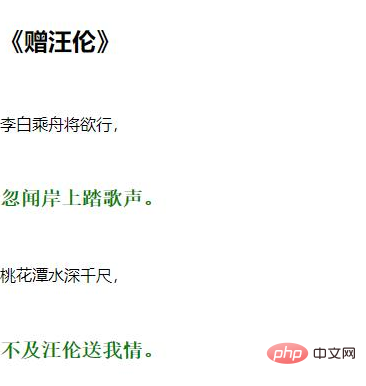
</html>위 코드에서 7~11행은 p 요소 바로 뒤의 첫 번째 형제 요소 h2의 스타일을 정의하는 데 사용됩니다. p 요소 바로 뒤의 첫 번째 형제 요소의 위치가 코드의 17번째 줄이므로 코드의 17번째 줄의 텍스트 내용이 정의된 스타일로 표시되는 구조를 보면 알 수 있습니다.

그림에서 볼 수 있듯이 p 요소 바로 다음의 h2 요소만 코드에서 설정한 스타일이 적용되어 있습니다.
2. 일반 형제 선택자
일반 형제 선택자는 "~"를 사용하여 두 선택자를 앞뒤로 연결합니다. 지정된 요소 뒤에 있는 모든 형제 노드를 찾습니다.
다음은 아래와 같이 일반적인 형제 선택자의 사용법을 보여주기 위해 사례를 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
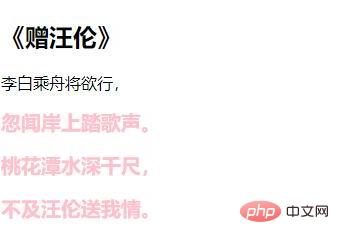
그림에서 볼 수 있듯이 p 요소 뒤의 모든 형제 요소 h2에는 코드에 설정된 스타일이 적용되어 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 형제 선택기의 구문은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

