jquery에서 요소 텍스트를 가져오는 방법은 무엇입니까?
- 青灯夜游원래의
- 2022-03-16 15:19:076410검색
jquery에서 요소의 텍스트를 가져오는 방법은 "text()"입니다. text() 메소드는 선택한 요소의 텍스트 내용을 가져오거나 설정할 수 있습니다(HTML 태그는 삭제됨). 텍스트 내용을 가져오는 구문은 "$(selector).text()"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 요소의 텍스트를 가져오는 방법은 "text()"입니다.
text() 메서드는 선택한 요소의 텍스트 내용을 설정하거나 반환합니다.
text() 메서드를 사용하여 값을 반환하면 일치하는 모든 요소를 조합한 텍스트 콘텐츠가 반환됩니다(HTML 태그는 제거됨).
구문:
$(selector).text() //获取文本内容 $(selector).text(content) //设置文本内容
text() 메서드는 text()가 jQuery에서 구현되고 innerText가 JavaScript에서 구현된다는 점을 제외하면 innerText 속성과 동일한 효과를 갖습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
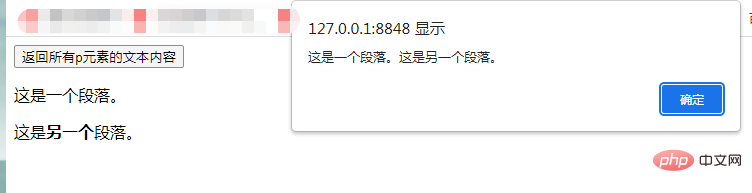
alert($("p").text());
});
});
</script>
</head>
<body>
<button>返回所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是<b>另一个</b>段落。</p>
</body>
</html>
확장된 지식: html()과 text()의 비교
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
이 예에서 볼 수 있듯이 html()은 요소 내부의 모든 콘텐츠를 가져옵니다. text()는 텍스트 내용만 가져옵니다. 또한, val() 메소드는 양식 요소의 값을 가져오고 설정하는 데 사용됩니다.
두 메소드 html()과 text()의 차이점은 아래 표를 통해 명확하게 비교할 수 있습니다.
| HTML 코드 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (빈 문자열) |
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 jquery에서 요소 텍스트를 가져오는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

