jquery clone() 메소드의 용도는 무엇입니까?
- 青灯夜游원래의
- 2022-03-10 17:50:142425검색
jquery에서 clone() 메서드는 요소를 복사하는 데 사용됩니다. 이 메서드는 하위 노드, 텍스트 및 속성을 포함하여 선택한 요소의 복사본을 생성할 수 있습니다. 구문은 "$(selector).clone(bool)"입니다. bool 매개변수는 요소에 대한 모든 이벤트 핸들러를 복사할지 여부를 지정하는 부울 값입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery clone() 메소드
jquery에서는 clone() 메소드를 사용하여 요소를 복사합니다.
clone() 메서드는 하위 노드, 텍스트 및 속성을 포함하여 선택한 요소의 복사본을 생성합니다.
구문:
$(selector).clone(bool)
매개변수 bool은 요소의 모든 이벤트 처리를 복사할지 여부를 지정하는 부울 값입니다. 값은 true 또는 false이며 기본값은 false입니다. true는 요소를 복사할 뿐만 아니라 요소가 바인딩된 이벤트도 복사함을 의미합니다. false는 요소만 복사되고 해당 요소에 바인딩된 이벤트는 복사되지 않음을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("li").click(function () {
alert("欢迎来到PHP中文网!");
});
$("#btn").click(function () {
var $li = $("ul li:nth-child(4)").clone(true);
$($li).appendTo("ul");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="复制" />
</body>
</html>
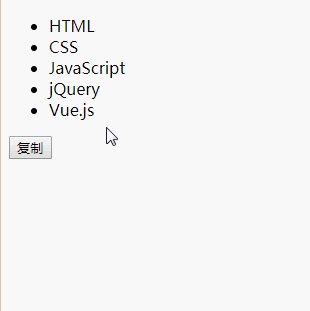
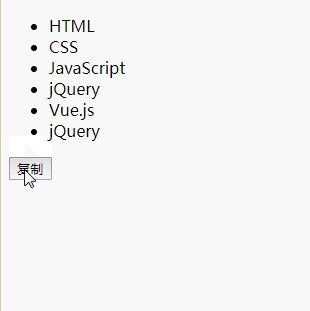
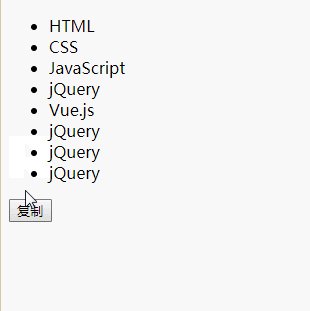
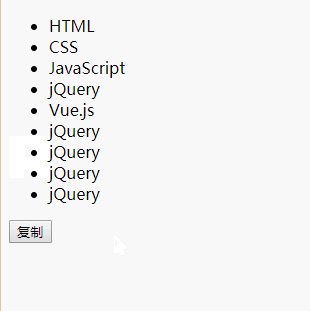
이 예에서는 클릭 이벤트를 모든 li 요소에 바인딩합니다. $("ul li:nth-child(4)").clone(true) 네 번째 li 요소를 복사하는 동시에 li 요소에 바인딩된 이벤트를 복사하는 것을 의미합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery clone() 메소드의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

