es6에서 세 개의 점은 무엇을 의미합니까?
- 青灯夜游원래의
- 2022-03-10 12:06:055608검색
es6에서 세 개의 점 "..."은 함수 호출이나 배열 구성 중에 구문 수준에서 배열 표현식이나 문자열을 확장할 수 있는 "확장 연산자"를 나타냅니다. 확장할 때 리터럴 객체를 구성할 때도 사용할 수 있습니다. "키-값" 방법에 따른 객체 표현.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES6에서 세 개의 점은 무엇을 의미합니까? 세 개의 점(...)의 실제 이름은 ES6에 새로 추가된 스프레드 연산자입니다. 함수 호출/배열 구성 시 구문 수준에서 배열 표현식 또는 문자열을 확장합니다. 리터럴 객체를 구성할 때 키-값 방법에 따라 객체 표현식을 확장할 수도 있습니다.리터럴은 일반적으로 다음을 참조합니다. [ 1,2,3] 또는 {이름:'chuichui'} 이 간단한 구성 방법, 다층 중첩 배열 및 객체는 세 지점에서 무력합니다
직접 말하면 옷을 벗는다는 의미입니다. 중괄호([]), 중괄호({}), 걱정할 필요 없이 모두 제거하세요! ...)真名叫扩展运算符,是在ES6中新增加的内容,它可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;还可以在构造字面量对象时将对象表达式按照key-value的方式展开
字面量一般指[1,2,3]或者{name:'chuichui'}这种简洁的构造方式,多层嵌套的数组和对象三个点就无能为力了
说白了就是把衣服脱了,不管是大括号([])、花括号({}),统统不在话下,全部脱掉脱掉!
// 数组
var number = [1,2,3,4,5,6]
console.log(...number) //1 2 3 4 5 6
//对象
var man = {name:'chuichui',height:176}
console.log({...man}) / {name:'chuichui',height:176}扩展运算符的8种用法
1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
复制数组 miniCalendar
|
copyArray |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] |
1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }
扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }
从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }
3. 参数传递
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 数组去重
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字符串转字符数组
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch
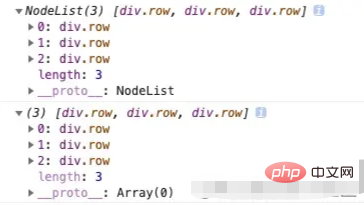
6. NodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach()
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
스프레드 연산자를 사용하는 8가지 방법
1. 배열 객체 복사
스프레드 연산자를 사용하여 배열을 복사하는 것은 ES6에서 일반적인 작업입니다.
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
스프레드 연산자는 배열을 복사합니다. only
첫 번째 수준은 deep copy입니다. 즉, 스프레드 연산자를 사용하여 1차원 배열을 복사하는 것이 deep copy입니다. 아래 코드를 참조하세요. const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }
보다 명확한 비교를 위해 다음과 같이 인쇄된 결과를 함께 배치하세요.
객체, 코드를 복사하세요.
변수 설명
결과
작업
copyArray
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] 배열 복사
miniCalendar
copyArray[ 2021 , [ 0 , 2, 3, 4, 5, 6, 7, 8 ], 2 ]1. 배열의 두 번째 요소의 첫 번째 요소를 2로 다시 할당합니다. 배열의 두 번째 요소에 요소 8을 추가합니다. 3. 배열의 세 번째 요소를 2에 다시 할당합니다.
miniCalendar[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]결과에서 두 번째 요소는 array 1차원보다 큰 배열입니다. 내부 요소가 변경되면 원래 변수의 값도 그에 따라 변경됩니다.
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
확장 작업 연산자 복사 개체는 한 레이어에 대해서만 전체 복사를 수행합니다. 다음 코드는 위 코드를 기반으로 합니다.
rrreee인쇄된 결과에서 스프레드 연산자는 한 레이어에 대해서만 전체 복사를 수행합니다. 객체의 첫 번째 레이어. 엄밀히 말하면 스프레드 연산자는 전체 복사를 수행하지 않습니다
rrreee🎜객체를 병합할 때. 키가 이미 존재하는 경우 동일한 키를 가진 마지막 객체로 대체됩니다. 🎜rrreee🎜🎜🎜3. 매개변수 전달🎜🎜🎜rrreee🎜위 코드에서 스프레드 연산자가 전달한 매개변수의 개수가 함수에서 정의한 매개변수의 개수임을 알 수 있습니다. 🎜🎜다음과 같이math 함수와 함께 사용됩니다. 🎜rrreee🎜🎜🎜4. 배열 중복 제거 🎜🎜🎜🎜배열에서 중복 항목을 제거하기 위해 Set과 함께 사용됩니다. 🎜rrreee🎜🎜🎜5. 문자열을 문자 배열로🎜🎜🎜🎜String도 반복 가능한 객체이므로 스프레드 연산자 ...를 사용할 수도 있습니다. 🎜rrreee🎜그런 다음 다음과 같이 간단히 문자열을 가로챌 수 있습니다. 🎜rrreee🎜🎜🎜6. NodeList 배열 변환 🎜🎜🎜🎜🎜 NodeList 개체 노드 모음이며 일반적으로 Node.childNodes와 같은 속성과 document.querySelectorAll과 같은 메서드에 의해 반환됩니다. 🎜🎜🎜NodeList는 배열과 유사하지만 배열은 아닙니다. find와 같은 Array의 모든 메서드가 없습니다. map , filter 등이 있지만 forEach()를 사용하여 반복할 수 있습니다. 🎜🎜다음과 같이 스프레드 연산자를 통해 배열로 변환할 수 있습니다: 🎜rrreee🎜🎜🎜🎜🎜🎜7. 변수 파괴 🎜🎜🎜🎜다음과 같이 배열 파괴: 🎜rrreee🎜다음과 같이 객체 파괴: 🎜rrreee🎜 🎜🎜8 로그 인쇄🎜🎜🎜🎜반복 가능한 객체를 인쇄할 때 다음과 같이 확장 연산자를 사용하여 각 항목을 인쇄해야 합니다. 🎜rrreee🎜🎜🎜Summary🎜🎜🎜🎜 확장 연산자는... 코드를 간결하게 만듭니다. ES6이어야 합니다. 그 중 가장 인기 있는 연산자입니다. 🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜위 내용은 es6에서 세 개의 점은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

