es6에서 세트를 배열로 변환하는 방법
- 青灯夜游원래의
- 2022-03-07 17:41:303851검색
es6에서 집합을 배열로 변환하는 방법: 1. 확산 연산자 "...", 구문 "[...set object]"를 사용합니다. 2. Array.from() 메서드, "Array" 구문을 사용합니다. .from(객체 설정)".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
JavaScript에서 Set(컬렉션)을 Array 배열로 변환하려면 다음과 같은 방법으로 수행할 수 있습니다.
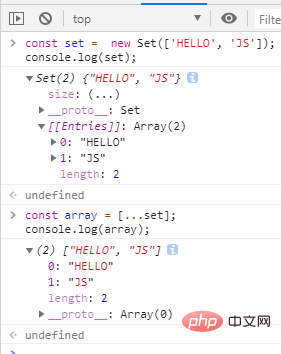
방법 1: 확산 연산자(점 3개 연산자) 사용 "..."
확산 연산자 "..."를 사용하면 Set을 배열로 변환하는 데 도움이 될 수도 있습니다.
구문:
var variablename = [...value];
예:
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
방법 2: Array.from() 메서드
Array.from() 메서드를 사용하여 객체 또는 반복 가능한 객체(예: Map, Set, 등) 새로운 배열.
구문:
Array.from(arrayLike object);
예:
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위 내용은 es6에서 세트를 배열로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


