프런트 엔드 도구 공유: 사용자 경험과 페이지 아름다움을 향상시키는 27개의 애니메이션 라이브러리!
- 青灯夜游앞으로
- 2022-03-02 10:28:516270검색
이 기사는 상호 작용을 더욱 멋지게 만들고 사용자 경험과 페이지 아름다움을 향상시키는 27개의 프런트 엔드 애니메이션 라이브러리를 요약하고 공유합니다. 모든 사람에게 도움이 되기를 바랍니다.

프런트엔드 페이지를 개발할 때 사용자 경험과 페이지의 아름다움을 향상시키기 위해 애니메이션 효과를 적용할 때가 많기 때문에 오늘은 유용한 JavaScript 애니메이션 라이브러리를 몇 가지 추천해 드리겠습니다. [관련 권장 사항: javascript 학습 튜토리얼]
Animate.css
animate.css는 CSS3 애니메이션을 사용하여 제작된 애니메이션 효과의 CSS 컬렉션으로, 일반적으로 사용되는 애니메이션 사전 설정이 많이 포함되어 있으며 사용이 매우 간단합니다.

GitHub: https://github.com/animate-css/animate.css
Hover.css
Hover.css는 CSS3를 기반으로 한 마우스 호버 효과 및 애니메이션 세트입니다. 버튼, 로고, 그림 및 기타 요소에 매우 쉽게 적용됩니다. 이러한 모든 효과에는 필요한 경우 의사 요소 전후를 사용하여 단일 태그만 필요합니다. CSS3 전환, 전환 및 애니메이션 효과를 사용하기 때문에 Chrome, Firefox, Safari와 같은 최신 브라우저에서만 지원됩니다.

Github: https://github.com/IanLunn/Hover
Magic.css
Magic CSS3 애니메이션 애니메이션은 웹 페이지에서 자유롭게 사용할 수 있는 고유한 CSS3 애니메이션 특수 효과 패키지입니다. 페이지에 CSS 파일(magic.css 또는 압축 버전인 Magic.min.css)을 소개하기만 하면 바로 사용할 수 있습니다.

Github: https://github.com/miniMAC/magic
React Spring
react-spring은 대부분의 UI 관련 애니메이션 요구 사항을 충족하는 스프링 물리학을 기반으로 하는 애니메이션 라이브러리로, Get 도구를 제공합니다. 끊임없이 변화하는 인터페이스에 아이디어를 자신있게 투영할 수 있을 만큼 유연합니다. 이 라이브러리는 애니메이션에 대한 현대적인 접근 방식을 나타냅니다. 애니메이션의 강력한 보간과 성능, 리액트 모션의 사용 편의성을 그대로 이어받았습니다.

GitHub: https://github.com/pmndrs/react-spring
React Reveal
React Reveal은 React용 고성능 애니메이션 라이브러리입니다. 설치 공간이 작으며 ES6의 React용으로 특별히 작성되었습니다. 다양한 멋진 스크롤 효과 디스플레이를 만드는 데 사용할 수 있습니다.

GitHub: https://github.com/rnosov/react-reveal
Greensock
GreenSock은 HTML 요소에 쉽게 애니메이션을 적용할 수 있게 해주는 JavaScript 애니메이션 라이브러리입니다. 400만 개 이상의 웹사이트에서 사용되는 고성능, 종속성 없는 크로스 브라우저 애니메이션을 만드는 데 사용됩니다. 다음과 같은 특징이 있습니다:
- CSS와 동일한 고성능 애니메이션 효과를 달성하기 위해 속도가 빠르고 특별히 애니메이션 성능이 최적화되었습니다.
- 가벼우며 모듈식입니다. 모듈식 및 플러그인 구조로 코어 엔진을 가볍게 유지하고 TweenLite 패키지는 매우 작습니다(기본적으로 7kb 미만). 필요에 따라 사용할 수 있는 TweenLite, TimelineLite, TimelineMax, TweenMax 등 다양한 기능을 갖춘 애니메이션 모듈을 제공합니다.
- 종속성 없음.
- 유연한 제어. 선형 시퀀스로 제한되는 대신 애니메이션 시퀀스를 겹칠 수 있으므로 정확한 타이밍 제어가 가능하고 최소한의 코드로 애니메이션을 적용할 수 있는 유연성이 가능합니다.
- 모든 개체에 애니메이션을 적용할 수 있습니다.

Github: https://github.com/greensock/GreenSock-JS/
Velocity.js
Velocity.js는 속도 템플릿 구문의 자바스크립트 구현입니다. Velocity는 Alibaba Group의 다양한 자회사에서 널리 사용되는 Java 기반 템플릿 엔진입니다. Velocity 템플릿은 다양한 템플릿 사용 시나리오에 적합하며 데이터 유형, 변수 할당 및 기능과 같은 기능을 포함한 복잡한 논리적 작업을 지원합니다. 또한 color animation, transforms, loop, easing, SVG animation 및 scroll animation과 같은 특수 기능도 있습니다. Velocity.js는 Node.js와 브라우저 환경을 지원합니다.
다음과 같은 기능이 있습니다:
- 클라이언트 측 및 서버 측 사용 지원
- 구문은 논리가 풍부하고 소형 언어를 구성합니다.
- 구문 분석과 템플릿 렌더링의 분리
- 기본적으로 속도 구문을 완벽하게 지원
- 브라우저 사용은 템플릿 간의 상호 참조를 지원합니다. Kissy 모듈 로딩 메커니즘 기반

GitHub: http://github.com/julianshapiro/velocity
Lax.js
Lax.js는 종속성이 없는 기본 JavaScript 애니메이션 플러그인으로, 페이지 슬라이드. 이 플러그인은 매우 가볍고 압축 버전의 크기는 3kb에 불과합니다. 페이지를 슬라이드할 때 스크롤 시차, 변형 움직임 및 기타 기본 애니메이션 효과와 같은 멋진 애니메이션 효과를 만드는 데 도움이 되며 반응형 호환성 측면에서도 휴대폰에 대한 지원이 좋습니다. 플러그인에 통합된 기본 애니메이션 속성을 사용하는 것 외에도 더 풍부한 애니메이션 속성을 사용자 정의할 수도 있습니다.

GitHub: https://github.com/alexfoxy/lax.js
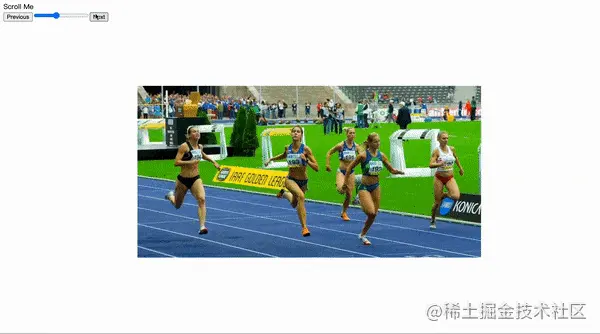
Rellax.js
rellax.js는 가볍고 순수한 JavaScript 스크롤 시각적 차이 특수 효과 플러그인입니다. rellax.js의 압축 버전은 871바이트에 불과합니다. 휴대폰과 같은 작은 화면 장치에서는 플러그인이 자동으로 시각적 차이 기능을 제한합니다.

Github: https://github.com/dixonandmoe/rellax
three.js
three.js는 사용하기 쉽고 가벼운 크로스 브라우저 범용 JavaScript 3D 라이브러리입니다. WebGL을 기반으로 개발된 Javascript 함수 라이브러리 세트입니다. WebGL보다 간단한 Javascript API를 제공하므로 개발자는 브라우저에서 쉽게 3D 도면을 만들 수 있습니다.

GitHub: https://github.com/mrdoob/ three.js/
wow.js
WOW.js는 페이지를 스크롤할 때 CSS 애니메이션 효과를 실행하는 데 도움이 되는 플러그인입니다. animate.css에 의존하므로 animate.css의 60개 이상의 애니메이션 효과를 지원합니다. 애니메이션 설정을 원하는 스타일, 지연, 길이, 오프셋 및 반복 등으로 변경하여 다양한 요구 사항을 충족할 수 있습니다.

GitHub: https://github.com/graingert/wow
AniJS
AniJS를 사용하면 JavaScript나 CSS 코딩 없이 웹사이트에 대한 애니메이션 스타일을 만들 수 있습니다! 간단한 If - On - Do - To 구문

GitHub: https://github.com/anijs/anijs
Anime을 사용하여 HTML로 모든 애니메이션을 지정할 수 있습니다. js
Anime.js는 간단하고 강력한 API를 갖춘 경량 JavaScript 애니메이션 라이브러리입니다. CSS 속성, SVG, DOM 및 JavaScript 개체에 애니메이션을 적용할 수 있습니다. gzip 압축 후 약 9kb에 불과하여 매우 가볍습니다.

GitHub: https://github.com/juliangarnier/anime/
Typed.js
typed.js는 타자기 방식으로 단락을 표시하는 효과가 있습니다. 사용자 정의할 수 있는 문자열, 표시 속도 지정, 반복 여부 지정 등

GitHub: https://github.com/mattboldt/typed.js/
Vivus
Vivus는 SVG 처리된 애니메이션을 다음과 같이 만들 수 있는 경량 JavaScript 라이브러리(종속성 없음)입니다. 그들은 그려졌습니다. 다양한 애니메이션을 사용할 수 있을 뿐만 아니라 원하는 방식으로 SVG를 그릴 수 있는 사용자 정의 스크립트를 생성하는 옵션도 있습니다.

GitHub: https://github.com/maxwellito/vivus
Popmotion
Popmotion은 애니메이션, 물리적 효과 및 입력 추적을 구현하는 데 사용할 수 있는 12KB JavaScript 모션 엔진입니다. 기본 DOM 지원: CSS, SVG, SVG 경로 및 DOM 속성 지원을 즉시 사용할 수 있습니다.

GitHub: https://github.com/popmotion/popmotion
Granim.js
granim.js는 웹 페이지에서 원활한 대화형 유동 애니메이션을 생성하는 작은 JavaScript 라이브러리로, 원하는 다양한 그라데이션 애니메이션 효과를 구현하여 웹 페이지를 더욱 다채롭고 시각적으로 효과적으로 만들 수 있습니다.

GitHub: https://github.com/sarcadass/granim.js
Kute.js
Kute.js는 뛰어난 성능과 모듈식 코드를 갖춘 기본 Javascript 애니메이션 엔진입니다. 맞춤형 애니메이션을 만드는 데 도움이 되는 다양한 도구를 제공합니다. 고성능, 크로스 브라우저 애니메이션을 설정하기 위한 사용하기 쉬운 방법을 제공합니다.

GitHub: https://github.com/thednp/kute.js
Simple Parallax
simpleParallax.js는 모든 이미지에 시차 애니메이션을 추가하는 매우 간단하고 작은 Vanilla JS 라이브러리입니다. 사용 편의성과 시각적 렌더링이 돋보입니다. 시차 효과는 배경 이미지를 사용하지 않고 이미지 레이블에 직접 적용됩니다.

GitHub: https://github.com/geosigno/simpleParallax.js
Barba.js
Barba.js는 작고(4kb 축소 및 최소화) 유연하고 종속성이 없는 라이브러리입니다. 웹 사이트 페이지 간에 부드럽고 원활한 전환을 만듭니다. 페이지 간 지연을 줄이고 브라우저 HTTP 요청을 최소화하며 사용자의 웹 경험을 향상시킵니다.

GitHub: https://github.com/barbajs/barba
mo.js
Mo.js는 부드러운 애니메이션과 놀라운 사용자 경험을 갖춘 간결하고 효율적인 그래픽 애니메이션 라이브러리입니다. 화면 밀도 독립성이 작동합니다. 어느 기기에서나 내장된 모양이나 사용자 정의 모양을 그릴 수 있고, 여러 애니메이션을 그려 함께 연결할 수 있습니다.

GitHub: https://github.com/mojs
Particles.js
Particles.js 웹 페이지에 입자 효과를 만들기 위한 경량 JavaScript 라이브러리입니다.

GitHub: https://github.com/VincentGarreau/particles.js/
tsParticles
tsParticles를 사용하면 고도로 사용자 정의 가능한 입자 애니메이션을 쉽게 만들고 이를 웹 사이트의 애니메이션 배경으로 사용할 수 있습니다. React.js, Vue.js(2.x 및 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot 및 웹 구성 요소에 바로 사용할 수 있는 구성 요소입니다.

GitHub: https://github.com/matteobruni/tsparticles
Rough Notation
Rough Notation은 웹 페이지에 주석을 생성하고 애니메이션을 적용하기 위한 작은 JavaScript 라이브러리입니다. RoughJS를 사용하여 손으로 그린 모양과 느낌을 만듭니다. 요소에는 다양한 스타일로 주석을 달 수 있습니다. 애니메이션 기간을 구성하거나 끌 수 있습니다. 압축된 크기는 3.83kb에 불과합니다.

GitHub: https://github.com/rough-stuff/rough-notation
Animate on Scroll
Animate on Scroll은 페이지에 애니메이션을 생성하는 JavaScript 애니메이션 라이브러리입니다.

GitHub: https://github.com/topics/animate-on-scroll
Framer Motion
Motion은 Framer for React를 위한 프로덕션용 모션 라이브러리입니다. HTML 및 SVG 의미를 유지하면서 선언적 애니메이션, 쉬운 레이아웃 전환 및 제스처를 제공합니다. Motion은 강력한 제스처 인식기로 React의 이벤트 시스템을 확장합니다. 호버, 클릭, 이동 및 드래그를 지원합니다. Motion에는 React 16.8 이상이 필요합니다.

GitHub: https://github.com/framer/motion
React Motion
React Motion은 사실적인 애니메이션을 쉽게 만들고 구현할 수 있게 해주는 React 애플리케이션용 애니메이션 라이브러리입니다.

GitHub: https://github.com/chenglou/react-motion
【추천 관련 동영상 튜토리얼: web front-end】
위 내용은 프런트 엔드 도구 공유: 사용자 경험과 페이지 아름다움을 향상시키는 27개의 애니메이션 라이브러리!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

