uniapp 교차 도메인 문제를 이해하도록 합니다(자세한 예).
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-02-25 17:57:0028987검색
이 글은 uniapp크로스 도메인에 대한 관련 지식을 제공합니다. 크로스 도메인 문제가 발생하는 이유를 소개합니다. 이는 브라우저의 보안 보호 메커니즘에 대해 살펴보겠습니다.

추천: "uniapp tutorial"
도메인 간 문제가 발생하는 이유는 무엇입니까?
브라우저의 동일 출처 정책으로 인해 이는 브라우저의 보안 보호 메커니즘입니다.
브라우저가 한 도메인 이름의 웹페이지에서 다른 도메인 이름으로 리소스를 요청할 때 프로토콜, 도메인 이름 또는 포트가 다른 경우 크로스 도메인입니다.
크로스 도메인 문제를 해결하는 방법에는 여러 가지가 있습니다. uniapp.일반적으로 사용되는 몇 가지 방법은 다음과 같습니다.
1. jsonp를 사용하면 캡슐화된 네트워크 통신에
dataType:'jsonp'
을 추가할 수 있습니다. 요약:
그러나 이 방법은 가져오기 요청만 지원하는 것 같습니다. 게시물을 사용할 수 없습니다.
자세한 내용은 https://www.imooc.com/article/291931
2를 참조하세요. uniapp루트 디렉터리의 매니페스트.json에
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}},
을 추가하세요. 요약:
구체적인 참고자료 : https://uniapp.dcloud.io/collocation/manifest?id=h53. uniapp 루트 디렉터리에 vue.config.js 파일을 새로 생성한 후
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}}를 추가하세요.
in it :
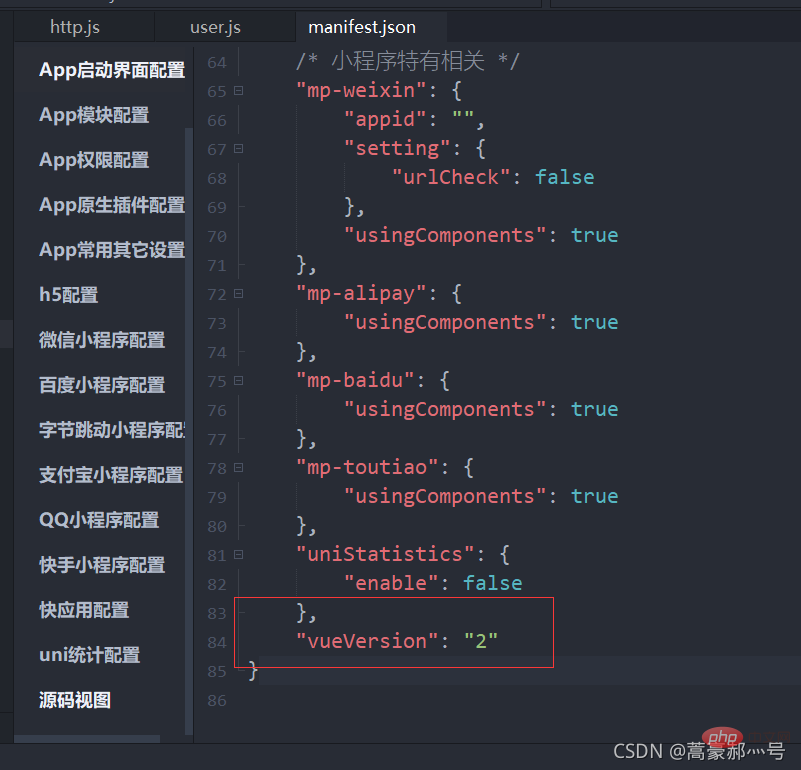
vue.config.js는 vue3에서만 사용할 수 있고 vue2 구성 vue.config.js는 유효하지 않기 때문에 이 구성 방법은 쓸모가 없을 수 있습니다. Manifest.json 파일의 vueVersion 필드를 통해 vue 버전을 볼 수 있습니다. 아래와 같이:
vue2 구성이 도메인 간인 경우 https://blog.csdn을 참조하세요. net/weixin_45679977/article /details/1030046784. Google 브라우저의 도메인 간 제한을 해제하세요
TASKKILL /F /IM chrome.exe
start chrome.exe --args --disable-web-security --user-data-dir
pause
요약:
구체적인 참조: https://blog.csdn .net/MisTTT/article/details/759761235. 다른 방법
(2) Google Chrome 다운로드 크로스 도메인을 지원하는 확장 프로그램: https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
자세한 내용은 다음을 참조하세요. https://ask.dcloud.net.cn/article/35267추천: "
uniapp 인기 튜토리얼🎜"🎜위 내용은 uniapp 교차 도메인 문제를 이해하도록 합니다(자세한 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

