VSCode에서 동기화를 구성하는 방법은 무엇입니까? 이 기사에서는 VSCode의 공식 구성 동기화 솔루션을 공유합니다. 모든 VSCode 구성을 간단히 동기화하면 모든 사람에게 도움이 되기를 바랍니다.

지난 며칠 동안 VSCode의 경우 플러그인을 다운로드하고 코드 규칙을 처음부터 구성하고 싶지 않아서 Baidu에 도움을 요청했습니다. 검색결과 상위권에 있는 솔루션은 기본적으로 설정동기화플러그인을 사용하고 있어서 이를 사용했습니다. Setings Sync插件,于是我就从了。
经过好一番折腾,甚至还踩了网上都很难找到解决方案的坑,诚意满满地写了一篇同步的文章。然后就有朋友评论留言告诉我说官方有解决方案。


于是为了让更多的朋友知道这种方案,我查了VSCode的官方文档,决定再写一篇VSCode配置同步的文章。
VSCode Settings Sync和Settings Sync 插件有什么关系?
还是得肯定Settings Sync插件的功能的,虽然我踩了不少坑,但是确实是满足了我的需求。名字都是Settings Sync,两者有啥关系吗?
官方的解释是:一毛钱关系都没有!
两种方式我都体验了,我的体会就是:还是官方的香,方便地不是一点半点,强烈推荐直接本文介绍的官方同步方案!【推荐学习:《vscode入门教程》】

接下来介绍一下VSCode官方的配置同步方案,正文开始。
开启Settings Sync功能
Settings Sync功能默认是关闭的,点击VSCode左下方的齿轮,开启Settings Sync功能

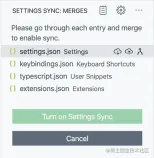
接下来会出现如下界面,让你选择你想同步的内容,包含下列5种(嫌麻烦直接全选就可以了) :
- Settings(配置)
- Keyboard Shortcuts(快捷键)
- Extensions(插件)
- User Snippets(用户代码片段)
- UI State(界面状态)

点击Sign in & Turn on 按钮,选择登陆的方式,选择哪种不重要,只要你以后都使用同一个账号登陆就可以。

这里我选择Sign in with your GitHub。
选择登陆方式并登陆成功之后,Settings Sync就是开启状态了,VSCode会在后台自动同步你刚才所选的内容。
Merge 还是 Replace?
没错,到目前为止已经配置完了,是不是超级简单。现在VSCode就已经默默地在后台给你同步配置了,当你同步其他设备上传的配置的时候,可能会弹出以下对话框,按照自己的需求进行处理即可。

- Merge: 此项会将远程的配置和本地配置合并
- Replace Local: 远程配置会替换本地配置
- Merge Manually...: 手动合并

同步配置的时候冲突了怎么办?
在多台设备之间同步数据的时候,可能会出现冲突的情况。冲突发生的时候,会出现以下几个提示:
- Accept Local: 使用本地配置覆盖远程配置
- Accept Remote: 使用远程配置覆盖本地配置
- Show Conflicts: 手动处理冲突
还是按照自己的需求进行处理即可。
能后期切换账号吗
可以。
你可以在任意时间关闭Settings Sync,然后使用另一个账号开启Settings Sync
 🎜🎜🎜🎜그래서 많은 친구들에게 이 솔루션을 알려주세요. 저는 VSCode의 공식 문서를 확인하고 VSCode 구성 동기화에 대한 또 다른 기사를 쓰기로 결정했습니다. 🎜
🎜🎜🎜🎜그래서 많은 친구들에게 이 솔루션을 알려주세요. 저는 VSCode의 공식 문서를 확인하고 VSCode 구성 동기화에 대한 또 다른 기사를 쓰기로 결정했습니다. 🎜VSCode 설정 동기화와 설정 동기화 플러그인은 어떤 관계가 있나요?
🎜아직설정 동기화 기능을 확인해야 합니다. code> 플러그인, 마음에 들지 않지만 함정이 많지만 내 요구 사항을 충족합니다. 이름은 둘 다 설정 동기화입니다. 둘 사이에 어떤 관계가 있나요? 🎜🎜공식 설명은 다음과 같습니다: 한 푼도 중요하지 않습니다! 🎜🎜저는 두 가지 방법을 모두 경험해 보았는데, 제 경험상으로는 아직은 공식적인 방법이고, 조금 더 편리하지 않나 싶습니다. 이 글에서 직접 소개한 공식 동기화 솔루션을 적극 추천합니다! 【추천 학습: "vscode 입문 튜토리얼🎜"]🎜🎜  🎜
🎜🎜다음으로 VSCode의 공식 구성 동기화 솔루션을 소개하고 본문이 시작됩니다. 🎜
설정 동기화 기능 켜기
🎜설정 동기화 기능은 기본적으로 VSCode 왼쪽 하단의 톱니바퀴를 클릭하여 비활성화되어 있습니다. 설정 동기화Function🎜🎜 🎜🎜다음 5가지 유형을 포함하여 동기화하려는 콘텐츠를 선택할 수 있는 다음 인터페이스가 나타납니다(문제가 있다고 생각되면 모두 선택하세요): 🎜
🎜🎜다음 5가지 유형을 포함하여 동기화하려는 콘텐츠를 선택할 수 있는 다음 인터페이스가 나타납니다(문제가 있다고 생각되면 모두 선택하세요): 🎜- 설정(구성)
- 키보드 단축키(단축키)
- 확장 프로그램(플러그인)
- 사용자 조각(사용자 코드 조각)
- UI 상태(인터페이스 상태)
 🎜🎜여기 저는 GitHub으로 로그인을 선택합니다. 🎜🎜로그인 방법을 선택하고 로그인에 성공하면
🎜🎜여기 저는 GitHub으로 로그인을 선택합니다. 🎜🎜로그인 방법을 선택하고 로그인에 성공하면 설정 동기화가 켜지고 VSCode가 백그라운드에서 방금 선택한 콘텐츠를 자동으로 동기화합니다. 🎜병합 또는 교체?
🎜네, 여기까지 구성이 정말 간단하지 않나요? 이제 VSCode는 백그라운드에서 자동으로 구성을 동기화했습니다. 다른 장치에서 업로드한 구성을 동기화하면 다음 대화 상자가 나타날 수 있습니다. 🎜🎜 🎜
🎜- 병합: 이 항목은 원격 구성을 로컬 구성과 병합합니다.
- 로컬 교체: 원격 구성이 로컬 구성을 대체합니다.
- 수동으로 병합...: 수동 병합
 🎜
🎜동기화 구성 중 충돌이 발생하면 어떻게 해야 하나요? ?
🎜여러 기기 간에 데이터를 동기화할 때 충돌이 발생할 수 있습니다. 충돌이 발생하면 다음 메시지가 나타납니다: 🎜- 로컬 수락: 로컬 구성을 사용하여 원격 구성을 덮어씁니다.
- 원격 수락: 원격 구성을 사용하여 로컬 구성 덮어쓰기
- 충돌 표시: 충돌을 수동으로 처리
나중에 계정을 전환할 수 있나요
🎜예. 🎜🎜언제든지설정 동기화를 끄고 다른 계정을 사용하여 설정 동기화를 켤 수 있습니다. 🎜구성이 잘못된 경우 롤백할 수 있나요?
VSCode는 데이터를 동기화하는 동안 로컬 및 원격 데이터 백업을 저장합니다. 구성 오류가 발생하면 롤백할 수 있습니다.
명령 패널에서 설정 동기화: 동기화된 데이터 표시 명령을 사용하면 동기화된 녹음의 3가지 보기를 볼 수 있습니다
- SYNC 활동(원격): 원격 동기화 녹음
- SYNC 활동(로컬) : 로컬 동기화 기록
- SYNCED MACHINES: 동기화된 장치
**동기화 활동(로컬)** 보기는 기본적으로 닫혀 있으며 아래 그림과 같이 표시될 수 있다는 점에 유의하세요.
버전 롤백
**동기화 활동(원격) 또는 동기화 활동(로컬)** 보기에서 롤백하려는 버전을 선택하고 오른쪽에 있는 아이콘을 클릭하여 롤백하세요.
기록 장치 보기
SYNCED MACHINES보기에는 구성이 동기화된 모든 장치가 표시되며 VSCode 버전(내부 베타/안정 버전) 및 장치 운영 체제에 따라 자동으로 이름이 지정됩니다. . "연필" 버튼을 클릭하여 이름을 변경할 수 있습니다. 해당 장치를 마우스 오른쪽 버튼으로 클릭하고 설정 동기화 끄기 메뉴를 선택하여 장치의 동기화 기능을 비활성화할 수도 있습니다.
모든 구성을 삭제하려면 어떻게 해야 하나요?
톱니바퀴 버튼을 클릭하고 설정 동기화 켜짐 메뉴를 선택하여 저장된 모든 구성을 삭제하세요. 다음에 설정 동기화를 열면 구성이 처음부터 다시 시작됩니다.
여기에는 VSCode 공식 동기화 솔루션이 간략하게 소개되어 있으며, 이는 대부분의 친구들에게 충분합니다. 더 많은 동기화 문제가 있는 경우 VSCode 공식 문서를 참조할 수 있습니다.
이 기사는 https://juejin.cn/post/7066622158184644621
저자: Cicada Mufeng
에서 복제되었습니다. VSCode에 대한 더 많은 관련 지식을 보려면 vscode 튜토리얼을 방문하세요! !
위 내용은 VSCode에서 동기화를 구성하는 방법은 무엇입니까? 공식 동기화 계획 공유(강력히 권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio : 코드 컴파일, 테스트 및 배포Apr 24, 2025 am 12:05 AM
Visual Studio : 코드 컴파일, 테스트 및 배포Apr 24, 2025 am 12:05 AMVisureStudio에서 코드를 컴파일, 테스트 및 배포하기위한 단계는 다음과 같습니다. 1. 컴파일 : VisualStudio의 컴파일러 옵션을 사용하여 소스 코드를 실행 파일로 변환하여 C#, C 및 Python과 같은 여러 언어를 지원합니다. 2. 테스트 : 내장 MSTEST 및 NUNIT를 사용하여 단위 테스트를 수행하여 코드 품질 및 안정성을 향상시킵니다. 3. 배포 : 보안 및 성능을 보장하기 위해 웹 배포, Azure 배포 등을 통해 개발 환경에서 프로덕션 환경으로 응용 프로그램을 전송합니다.
 Visual Studio : 통합 개발 환경 소개 (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio : 통합 개발 환경 소개 (IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide, 지원 multipleprogramminglanguages 및 codingefficiency를 지원합니다 .1) itoffersfeaturesfeatireSteLlisenseForCodePdiction, multi-tabbedinterforprojectmanagement, andtoolsfordebugging, 리팩토링, 및 버전 콘트 롤 .2
 Visual Studio : 무료 및 유료 제품 탐색Apr 22, 2025 am 12:09 AM
Visual Studio : 무료 및 유료 제품 탐색Apr 22, 2025 am 12:09 AM무료 및 유료 버전의 VisualStudio의 주요 차이점은 풍부한 기능과 지원되는 서비스입니다. 무료 버전 (커뮤니티)은 개별 개발자 및 소규모 팀에 적합하여 기본 개발 도구를 제공합니다. 유료 버전 (Professional and Enterprise)은 대규모 프로젝트 및 엔터프라이즈 수준 개발에 적합한 고급 디버깅 및 팀 협업 도구와 같은 고급 기능을 제공합니다.
 Visual Studio Community Edition : 무료 옵션이 설명되었습니다Apr 21, 2025 am 12:09 AM
Visual Studio Community Edition : 무료 옵션이 설명되었습니다Apr 21, 2025 am 12:09 AMVisualStudiocommunityedition은 개별 개발자, 소규모 팀 및 교육 기관에 적합한 무료 IDE입니다. 1) 코드 편집, 디버깅, 테스트 및 버전 제어와 같은 기능을 제공합니다. 2) Roslyn 컴파일러 플랫폼을 기반으로 여러 프로그래밍 언어를 지원하고 GIT 및 TFVC를 통합합니다. 3) 고급 기능에는 단위 테스트, 최적화 제안에는 불필요한 확장을 끄고 가벼운 편집기 사용이 포함됩니다.
 Visual Studio : 쉽게 응용 프로그램 구축Apr 20, 2025 am 12:09 AM
Visual Studio : 쉽게 응용 프로그램 구축Apr 20, 2025 am 12:09 AMVisualStudio는 C#, C, Python 등을 포함한 다양한 프로그래밍 언어를 지원하는 Microsoft가 개발 한 IDE (Integrated Development Environment)입니다. 1. 1. 코드를 빠르게 작성하는 데 도움이되는 Intellisense 기능을 제공합니다. 2. 디버거를 사용하면 중단 점, 단계별 코드 실행 및 문제를 식별 할 수 있습니다. 3. 초보자에게는 간단한 콘솔 응용 프로그램을 만드는 것이 시작하는 좋은 방법입니다. 4. 고급 사용에는 프로젝트 관리 및 종속성 주입과 같은 설계 패턴의 적용이 포함됩니다. 5. 디버깅 도구를 통해 일반적인 오류를 단계별로 해결할 수 있습니다. 6. 성능 최적화 및 모범 사례에는 코드 최적화, 버전 제어, 코드 품질 검사 및 자동 테스트가 포함됩니다.
 Visual Studio 및 vs Code : 주요 차이점을 이해합니다Apr 19, 2025 am 12:16 AM
Visual Studio 및 vs Code : 주요 차이점을 이해합니다Apr 19, 2025 am 12:16 AMVisualStudio는 대규모 프로젝트 및 엔터프라이즈 레벨 애플리케이션 개발에 적합한 반면 VSCODE는 빠른 개발 및 다국어 지원에 적합합니다. 1. VisualStudio는 포괄적 인 IDE 환경을 제공하고 Microsoft Technology 스택을 지원합니다. 2.VScode는 유연성과 확장 성을 강조하고 크로스 플랫폼을 지원하는 경량 편집기입니다.
 Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM
Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM예, 일부 버전의 VisualStudio는 무료입니다. 특히 VisualStudiocommunityedition은 개별 개발자, 오픈 소스 프로젝트, 학술 연구 및 소규모 조직에게 무료입니다. 그러나 VisualStudioprofessional 및 Enterprise와 같은 유료 버전도 대규모 팀 및 기업에 적합하여 추가 기능을 제공합니다.
 Visual Studio 사용 : 플랫폼 전체에서 소프트웨어 개발Apr 17, 2025 am 12:13 AM
Visual Studio 사용 : 플랫폼 전체에서 소프트웨어 개발Apr 17, 2025 am 12:13 AMVisualStudio와의 교차 플랫폼 개발은 실현 가능하며 .NETCore 및 Xamarin과 같은 프레임 워크를 지원함으로써 개발자는 한 번에 코드를 작성하고 여러 운영 체제에서 실행할 수 있습니다. 1) .netCore 프로젝트를 만들고 크로스 플랫폼 기능을 사용하십시오. 2) 모바일 애플리케이션 개발에 Xamarin을 사용하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.





?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)


