자바스크립트에서 클래스 속성 값을 제거하는 방법
- 青灯夜游원래의
- 2022-02-18 16:28:254899검색
JavaScript에서는 setAttribute() 메서드를 사용하여 클래스 속성 값을 제거할 수 있습니다. 이 함수를 사용하면 클래스 속성 값을 빈 문자열로 설정할 수 있습니다. ("수업"," ")".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서는 setAttribute() 메서드를 사용하여 클래스 속성 값을 제거할 수 있습니다.
setAttribute() 메소드는 지정된 속성을 추가하고 지정된 값을 할당합니다. 지정된 속성이 이미 존재하는 경우 값은 설정/변경만 됩니다.
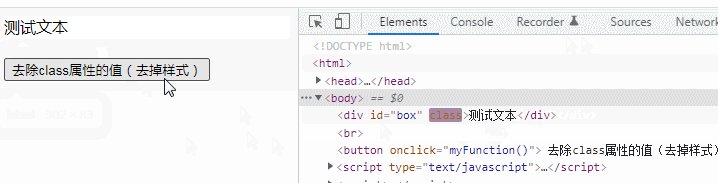
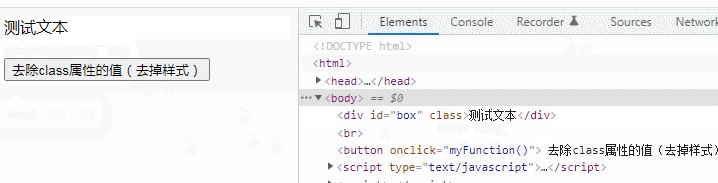
클래스 속성 값을 제거하려면 setAttribute() 메서드를 사용하여 클래스 속성 값을 빈 문자열로 설정하기만 하면 됩니다.
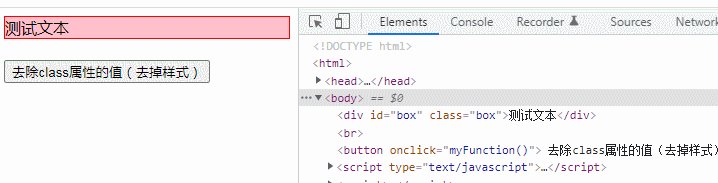
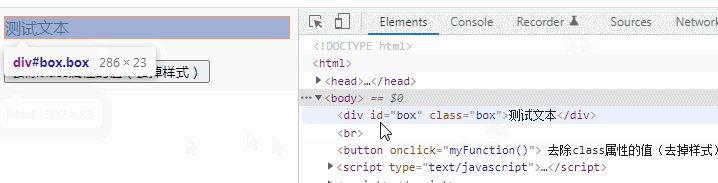
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
<div id="box" class="box">测试文本</div><br>
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 클래스 속성 값을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

