집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩의 반응형 레이아웃은 무엇을 의미하나요?
부트스트랩의 반응형 레이아웃은 무엇을 의미하나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-02-11 17:00:092901검색
부트스트랩에서 반응형 레이아웃은 동일한 페이지가 다양한 화면 크기에서 다양한 레이아웃을 가질 수 있음을 의미합니다. 반응형 레이아웃은 다양한 해상도의 장치와 호환될 수 있습니다. 그리드 시스템을 사용하여 행을 12개의 그리드로 균등하게 나누고 요소가 여러 개를 차지하도록 지정할 수 있습니다. 이를 달성하기 위해 그리드를 사용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩의 반응형 레이아웃은 무엇을 의미합니까? 1. 기본 개념
반응형 레이아웃은 동일한 것을 의미합니다. 페이지는 화면 크기에 따라 레이아웃이 다르며 해상도가 다른 장치와 호환될 수 있습니다.
전통적인 개발 방법은 PC용 세트와 모바일용 세트를 개발하는 것입니다. 반응형 레이아웃에서는 하나의 세트만으로 충분합니다. , 단점은 CSS가 상대적으로 무겁다는 것입니다.
구현:행을 12개의 그리드로 균등하게 나누는 그리드 시스템을 사용하며 요소가 차지하는 그리드 수를 지정할 수 있습니다.
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目그리드 매개변수:
참고: 
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
II 예시
nbsp;html>
<style>
.inner{
border:1px solid red;
}
</style><!--1.定义容器--><p>
<!--2.定义行-->
</p><p>
<!--3.定义元素
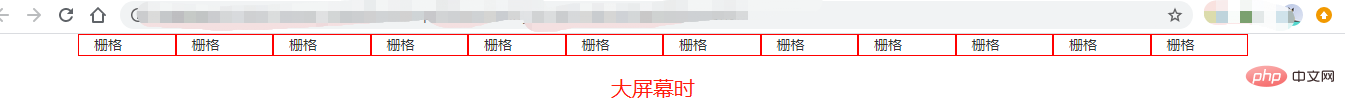
在大显示器一行12个格子
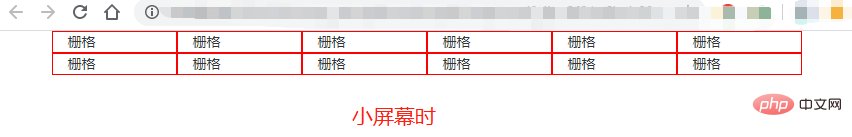
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
</p><p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>

관련 추천:  부트스트랩 튜토리얼
부트스트랩 튜토리얼
위 내용은 부트스트랩의 반응형 레이아웃은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

