CSS 그래디언트, 그림자 및 필터에 대한 자세한 살펴보기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-02-10 18:11:324365검색
이 문서는 선형 그라디언트, 방사형 그라디언트, 원뿔형 그라디언트 및 기타 관련 문제를 포함하여 css의 그라디언트, 그림자 및 필터에 대한 관련 지식을 제공합니다.

추천 학습: css 동영상 튜토리얼
1. CSS 그래디언트 첫 소개
CSS 그래디언트는 이미지 유형의 특수한 유형입니다. gradient를 사용하세요. 는 두 개 이상의 색상 사이의 점진적인 전환으로 구성된 것을 나타냅니다. <code>image类型的一种特殊类型用gradient表示,由两种或多种颜色之间的渐进过渡组成。
三种渐变类型:
- 线性:由
linear-gradient()函数创建 - 径向:由
radial-gradient()函数创建 - 圆锥:由
conic-gradient()函数创建
ps:还可以使用 repeating-linear-gradient()和repeating-radial-gradient()函数创建重复渐变。
渐变可以在任何使用image的地方使用,例如在背景中。
二、CSS 线性渐变
2.1 介绍线性渐变
-
说明
- 要创建线性渐变,只需指定两种颜色即可,这些被称为色标,至少指定两个色标,还可以设置起点和方向(或角度)以及渐变效果。
-
语法
background-image: linear-gradient(direction(方向), color1(颜色值), color2(颜色值), ...);
2.2 线性渐变应用
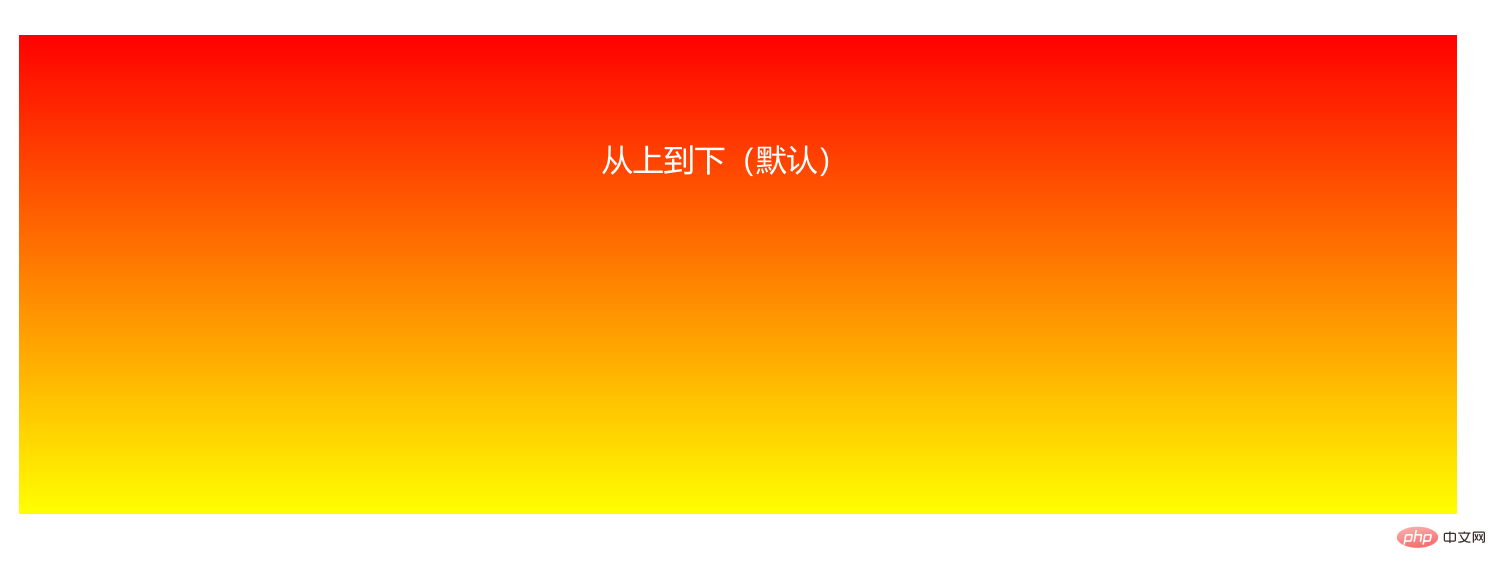
2.2.1 线性渐变 - 从上到下(默认)
-
代码示例
<style> .box { width: 300px; height: 100px; background-image: linear-gradient(red, yellow); }</style> <p></p>效果如下

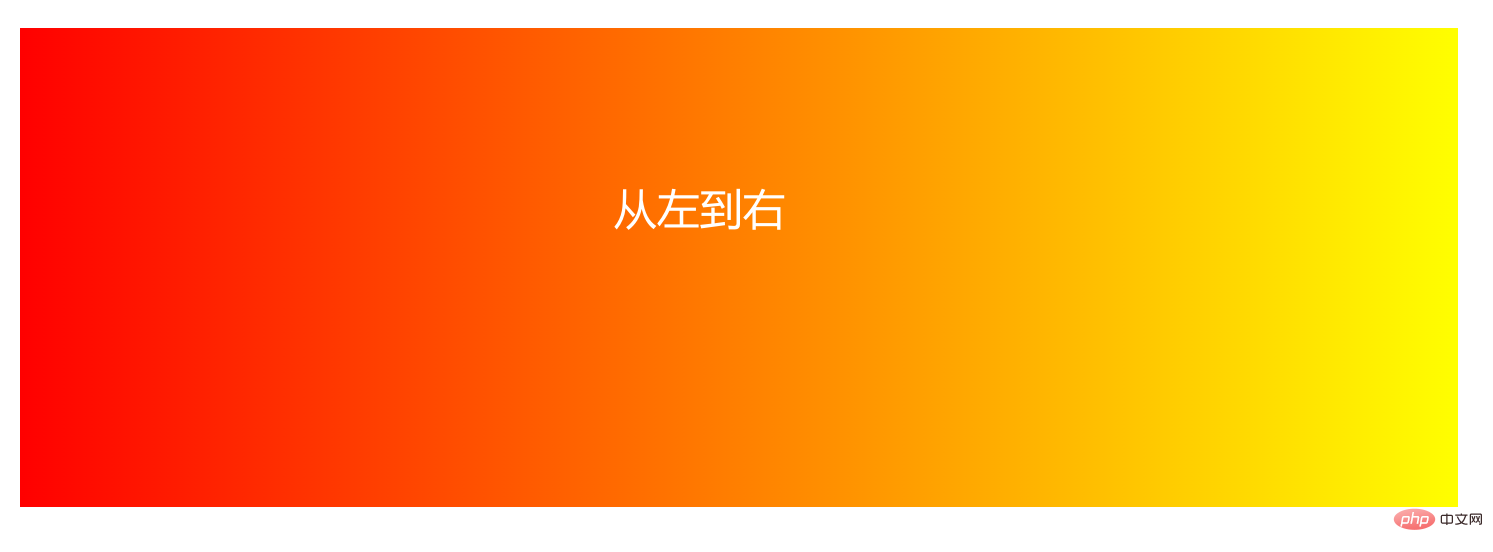
2.2.2 线性渐变 - 从左到右
-
代码示例
background-image: linear-gradient(to right, red, yellow);
效果如下

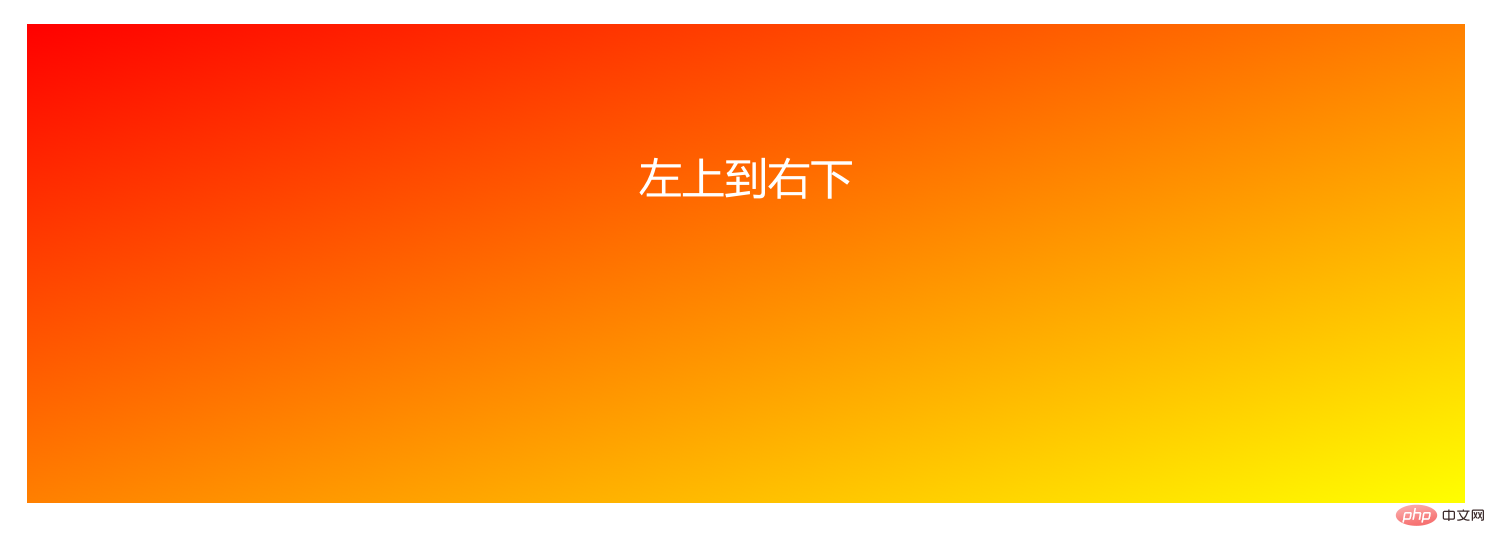
2.2.3 线性渐变 - 对角线
-
代码示例
background-image: linear-gradient(to bottom right, red, yellow);
效果如下

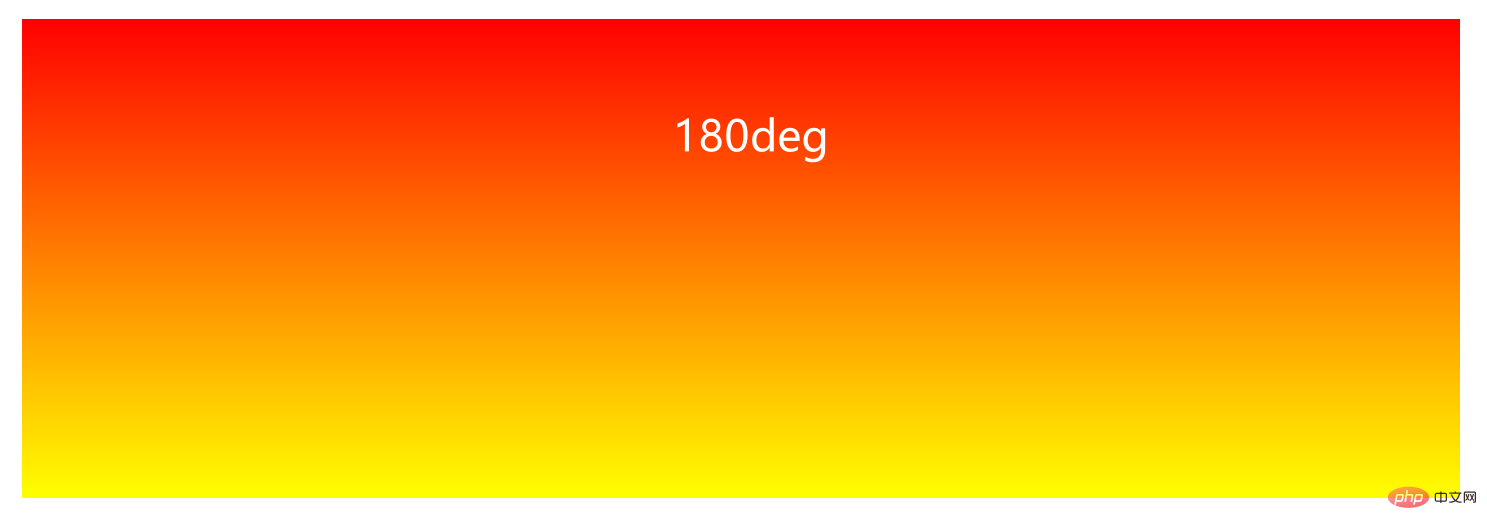
2.2.4 线性渐变 - 设置角度
-
说明
- 如果你想要更精确地控制渐变的方向,你可以给渐变设置一个具体的角度。
- 在使用角度的时候,
0deg代表渐变方向为从下到上,90deg代表渐变方向为从左到右,诸如此类正角度都属于顺时针方向。 而负角度意味着逆时针方向。
-
代码示例
background-image: linear-gradient(180deg, red, yellow);
效果如下

2.2.5 线性渐变 - 使用多个色标
-
代码示例
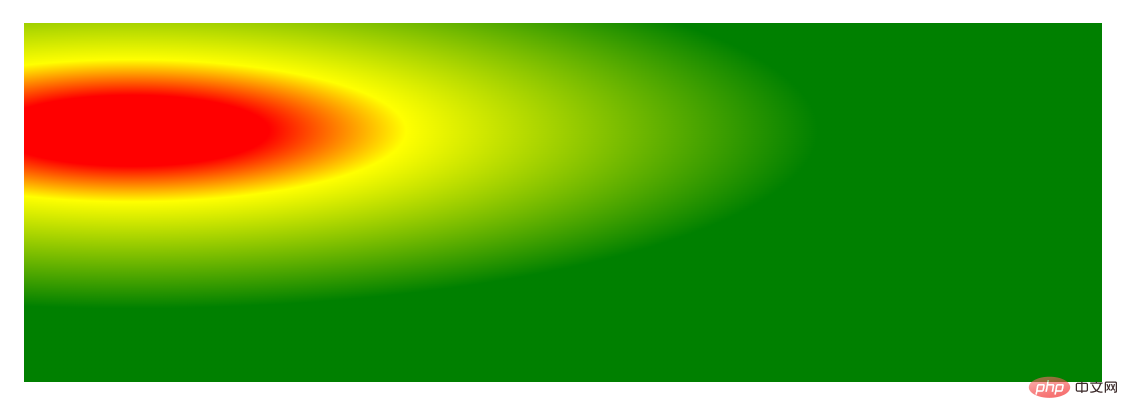
background-image: linear-gradient(red, yellow, green);
效果如下

2.2.6 线性渐变 - 重复线性渐变
-
说明
repeating-linear-gradient()세 가지 그래디언트 유형:
- Linear:
linear-gradient()함수로 생성 Radial:radial-gradient()함수로 생성- Conical :
conic-gradient()함수로 생성됨 ps:
repeating-linear-gradient()및repeating-radial-gradient( ) 함수는 반복되는 그라데이션을 만듭니다.그라디언트는 배경 등
이미지가 사용되는 모든 곳에서 사용할 수 있습니다. 2. CSS 선형 그래디언트 - Conical :
2.1 선형 그래디언트 소개
- 선형 그래디언트를 만들려면 색상 스케일이라고 하는 두 가지 색상만 지정하면 됩니다. 시작점과 방향(또는 각도)은 물론 그라데이션 효과도 설정할 수 있습니다.
-
- Syntax
background-image: repeating-linear-gradient(red, yellow 10px);
- 2.2.1 선형 그라데이션 - 위에서 아래로(기본값)
background-image: radial-gradient(shape(设置形状,默认为椭圆形), size(最远角), position(中心), color1(颜色值), color2(颜色值));
- 효과는 다음과 같습니다 팔로우
-
 2. 2 .2 선형 그라데이션 - 왼쪽에서 오른쪽으로
2. 2 .2 선형 그라데이션 - 왼쪽에서 오른쪽으로

<style>
.box {
width: 300px;
height: 100px;
background-image: radial-gradient(red, yellow, green);
}</style>
<p></p>
- 효과는 다음과 같습니다
-
-

2.2.3 선형 그라데이션 - 대각선
코드 예 -

background-image: radial-gradient(red 10%, yellow 20%, green 50%);
효과는 다음과 같습니다
-
-

- 2.2. 4 선형 그라디언트 - 각도 설정
-
그라디언트의 방향을 더 정확하게 제어하려면 그라디언트의 특정 각도를 설정할 수 있습니다. 
0deg는 그라데이션 방향이 아래쪽에서 위쪽임을 의미하고, 90deg는 그라데이션 방향이 왼쪽에서 오른쪽임을 의미하며 이러한 양의 각도는 시계 방향입니다. 음의 각도는 시계 반대 방향을 의미합니다.
-
코드 샘플
/* 设置为圆形形状 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
효과는 다음과 같습니다 -
-

-
2.2.5 선형 그라데이션 - 여러 색상 스케일 사용
🎜🎜🎜코드 예🎜🎜🎜background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
🎜🎜🎜효과는 다음과 같습니다. 🎜🎜🎜🎜 🎜🎜 🎜🎜2.2.6 선형 그라데이션 - 선형 그라디언트 반복🎜🎜🎜 🎜Description🎜🎜🎜
🎜🎜2.2.6 선형 그라데이션 - 선형 그라디언트 반복🎜🎜🎜 🎜Description🎜🎜🎜repeating-linear-gradient()함수는 선형 그라디언트를 반복하는 데 사용됩니다. 🎜🎜🎜🎜🎜코드 샘플🎜🎜🎜background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
🎜🎜🎜효과는 다음과 같습니다🎜🎜🎜🎜🎜🎜🎜🎜🎜 3. CSS 방사형 그래디언트🎜🎜3.1 방사형 그래디언트 소개🎜🎜 🎜🎜지침🎜🎜🎜방사형 그라디언트 유사 선형 그라데이션과 달리 방사형 그라데이션은 중심점에서 바깥쪽으로 방사됩니다. 🎜🎜이 중심점의 위치를 지정하고 원형이나 타원형으로 만들 수도 있습니다. ㅋㅋㅋ 🎜background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
🎜🎜🎜 효과는 🎜🎜🎜🎜🎜🎜🎜🎜🎜3.2.2 방사형 그라디언트 - 간격이 다른 색상 스케일🎜🎜🎜🎜코드 예🎜🎜🎜<style> .box { width: 300px; height: 300px; background-image: conic-gradient(red,yellow); }</style> <p></p>🎜🎜🎜효과는 다음과 같습니다🎜🎜🎜🎜🎜 🎜🎜🎜🎜3.2 .3 방사형 그라디언트 - 모양 설정 🎜🎜🎜🎜코드 예🎜🎜🎜background-image: conic-gradient(at 30% 20%, red,yellow);
🎜🎜🎜효과는 다음과 같습니다🎜🎜🎜🎜🎜🎜🎜🎜🎜3.2.4 방사형 그라디언트 - 그라디언트 중심 설정🎜🎜 🎜 🎜 Description🎜🎜🎜You 그라디언트의 중심은 키워드, 백분율 또는 절대 길이, 길이 및 백분율 값 반복을 사용하여 하나만 있는 경우 위치를 지정할 수 있으며, 그렇지 않은 경우 왼쪽에서 오른쪽으로 위치 순서대로 배치할 수 있습니다. 🎜🎜🎜🎜🎜코드 샘플🎜🎜🎜background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
🎜🎜🎜효과는 다음과 같습니다🎜
-

3.2.5 径向渐变-重复径向渐变
-
代码示例
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下

四、CSS 圆锥渐变
4.1 介绍圆锥渐变
-
说明
- 圆锥渐变类似于径向渐变,两者均为圆形,并使用元素的中心作为色标的源点。
- 它是围绕中心点按照扇形方向进行旋转的渐变。
-
语法
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
4.2 圆锥渐变的应用
4.2.1 圆锥渐变-顺时针方向旋转(默认方式)
-
代码示例
<style> .box { width: 300px; height: 300px; background-image: conic-gradient(red,yellow); }</style> <p></p>效果如下

4.2.2 圆锥渐变-设置渐变的中心点
-
代码示例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

4.2.3 圆锥渐变-使用多个色标
-
代码示例
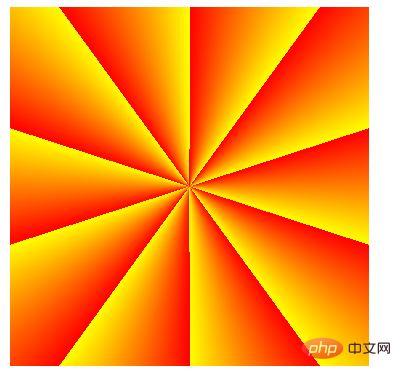
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
-
效果如下

4.2.4 圆锥渐变-重复圆锥渐变
-
代码示例
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

五、CSS 渐变补充知识
5.1 创建实线
-
说明
- 要在不同颜色之间创建一条单一的硬线,即不同颜色的颜色不是不同的,可以将不同的位置颜色设置为相同
-
代码示例
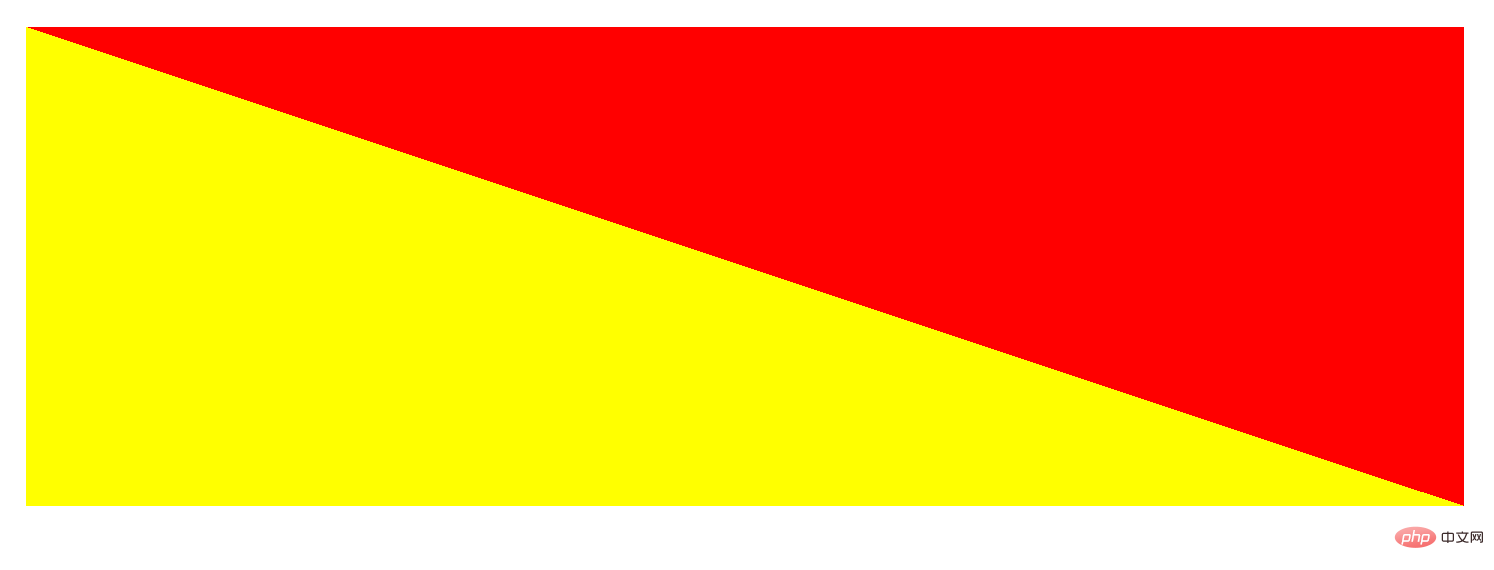
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

5.2 使用透明度
-
说明
- 如需添加透明度,我们使用 rgba() 函数来定义色标。 rgba() 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。
- 也可以使用
transparent参数,代表全透明。
-
代码示例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS 阴影
一、初识 CSS 阴影
CSS阴影主要的作用是可以让页面中的文字和元素具有立体的效果,从而被突出出来。
两种阴影属性:
-
box-shadow:用于给元素添加阴影 -
text-shadow:用于给文本添加阴影
ps:还有一个 filter 滤镜的函数drop-shadow()也可以添加阴影,它主要用于给透明图像的非透明部分添加阴影效果。
二、box-shadow属性
2.1 介绍box-shadow属性
-
说明
- 用于在元素的框架上添加阴影效果,还可以在同一个元素上设置多个阴影效果,用逗号隔开。
-
语法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Spread(扩展距离,阴影的尺寸), Color(阴影颜色), Position(阴影位置,默认在外部(outset));
2.2 box-shadow属性的应用
2.2.1 box-shadow属性-基本使用
-
代码示例
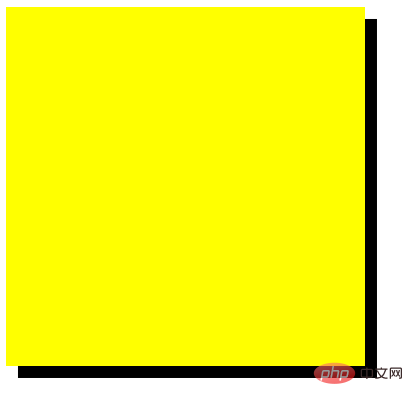
<style> .box { width: 300px; height: 300px; background-color: yellow; box-shadow: 10px 10px; }</style> <p></p>效果如下

2.2.2 box-shadow属性-多重阴影与定向阴影
-
代码示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

2.2.3 box-shadow属性-模拟边框
-
代码示例
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
-
效果如下

2.2.4 box-shadow属性-内阴影
-
代码示例
box-shadow: 0px 0px 30px 10px red inset;
-
效果如下

三、text-shadow属性
3.1 介绍text-shadow属性
-
说明
- 为文字添加阴影,也可以添加多个阴影,用逗号隔开。
-
语法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Color(阴影颜色));
-
注意
-
text-shadow没有扩展距离属性值,阴影位置属性值。
-
3.2 text-shadow属性的应用
3.2.1 text-shadow属性-基本使用
-
代码示例
<style> .box { width: 300px; height: 300px; background-color: yellow; text-shadow: 0px 0px 5px red; }</style> <p>hello world</p>效果如下

text-shadow属性基本与box-shadow属性一样,就不多举例了
CSS 滤镜
一、初识 CSS 滤镜
滤镜这两个字我相信大家都很熟悉,平时爱自拍,拍照的同学肯定都会打开滤镜修饰一下图片吧,那么CSS滤镜也是这样,直接用filter属性来修饰图像。
二、CSS 滤镜方法
-
blur():模糊
- 可以任何长度单位,值为 0 显示原图,值越大越模糊
-
brightness():亮度
- 百分比,可用 0~1 代替,值为 0 显示全黑,值为 100% 显示原图
-
contrast():对比度
- 百分比,可用 0~1 代替,值为 0 显示全黑,值为 100% 显示原图
-
drop-shadow():阴影
-
说明
- 与
box-shadow属性类似 - 没有内阴影效果
- 不能阴影叠加
- 与
-
代码示例
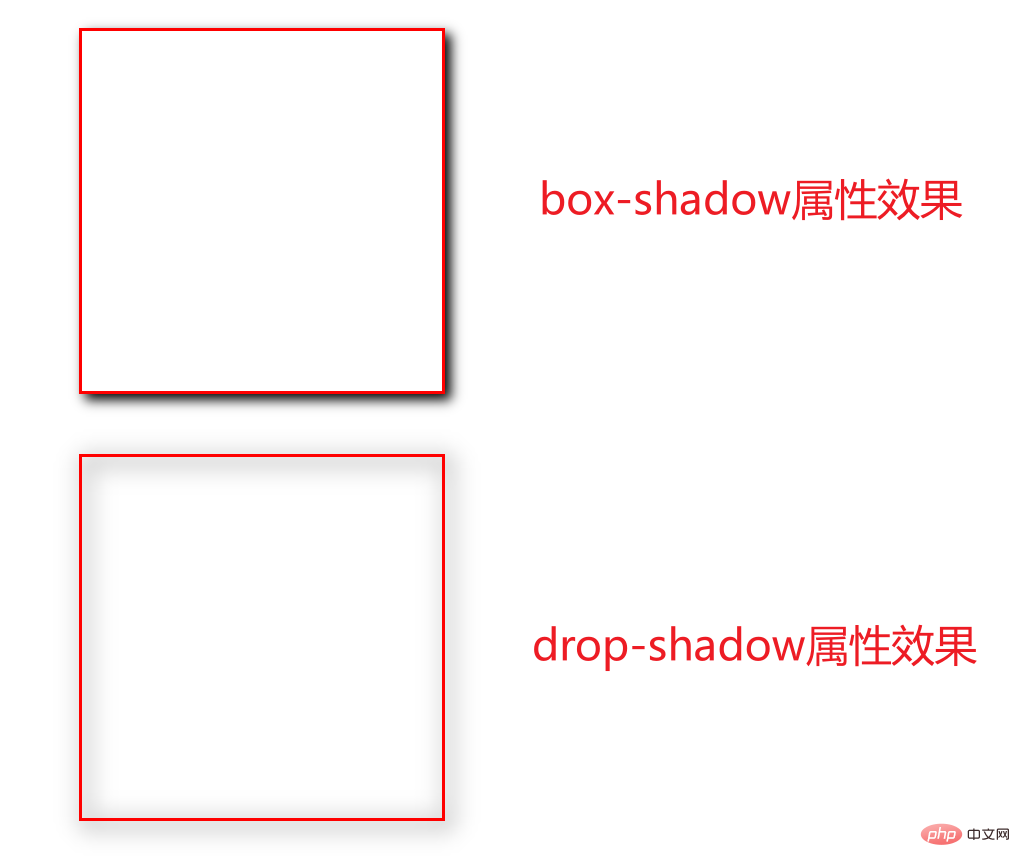
/* 代码示例 */ <style> .box1 { width: 300px; height: 300px; border: 3px solid red; box-shadow: 5px 5px 10px 0 black; } .box2 { width: 300px; height: 300px; border: 3px solid red; filter: drop-shadow(5px 5px 10px black); } </style> <p></p> <p></p>
-

-
grayscale():灰度
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 显示全灰
-
hue-rotate():色相旋转
- 角度,值为 0 显示原图,值为 0~360deg 减弱原图色彩,
-
invert():反相
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 完全反转原图色彩
-
opacity():透明度
- 百分比,可用 0~1 代替,值为 0 显示透明,值为 100% 显示原图
-
saturate():饱和度
- 百分比,可用 0~1 代替,值为 0 完全不饱和原图,值为 100% 显示原图
-
sepia():褐色
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 显示褐色
三、CSS 滤镜的应用
3.1 CSS滤镜-将图片设置为灰色
-
代码示例
<style> .box { filter: grayscale(1); }</style> <p> <img src="/static/imghwm/default1.png" data-src="./imgs/1.jpg" class="lazy" alt="CSS 그래디언트, 그림자 및 필터에 대한 자세한 살펴보기" > </p>效果如下

具体的滤镜调制方法可以参照CSSgram的官网进行学习
위 내용은 CSS 그래디언트, 그림자 및 필터에 대한 자세한 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!