자바스크립트에서 행동의 정의는 무엇인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-02-08 11:32:552386검색
JavaScript에서 동작은 이벤트와 작업의 조합입니다. 실제로 동작은 웹 페이지에 삽입된 JavaScript 코드 조각으로, 이러한 코드를 사용하여 뷰어가 웹 페이지와 상호 작용할 수 있습니다. , 사용자의 선호도에 따라 웹페이지를 사용자 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서 동작의 정의는 무엇인가요?
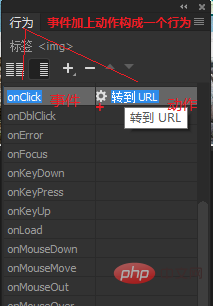
동작은 이벤트와 액션의 조합입니다. Dreamweaver에서 비헤이비어는 실제로 웹 페이지에 삽입된 JavaScript 코드 조각입니다. 이러한 코드는 뷰어가 웹 페이지와 상호 작용할 수 있도록 하는 일부 동적 효과를 달성하는 데 사용될 수 있습니다. 시청자의 조작. 사물, 사건, 행위, 행위의 네 가지 개념의 내적 관계를 구별해 보자.
객체: 액션을 생성하는 본체입니다. 대부분의 웹 페이지 요소는 그림, 텍스트, 멀티미디어 등과 같은 객체가 될 수도 있고 전체 페이지가 될 수도 있습니다.
이벤트: 작업을 실행하는 이유입니다. 다양한 페이지 요소나 HTML 태그에 첨부할 수 있습니다. 이벤트는 항상 페이지 요소나 태그를 대상으로 합니다(예: 그림 위로 마우스 이동, 그림 밖으로 마우스 이동, 페이지 요소에서 마우스 왼쪽 버튼 클릭 등). 다양한 유형의 브라우저는 다양한 이벤트 유형과 수를 지원합니다. 일반적으로 더 높은 버전의 브라우저는 더 많은 이벤트를 지원합니다.
액션: 액션을 사용하여 이미지 교환, 정보 팝업, 브라우저 열기, 사운드 재생 등 동적 효과를 완성하는 것이 모두 액션입니다. 액션은 일반적으로 JavaScript의 일부입니다. Dreamweaver에는 다양한 시스템 비헤이비어가 내장되어 있습니다. 이러한 코드를 사용하면 JavaScript 코드가 페이지에 자동으로 추가되어 사용자가 코드를 작성하는 수고를 덜게 됩니다.
행동: 이벤트와 행동의 조합이 행동을 구성합니다. 예를 들어 onClick 이벤트를 개체를 클릭할 때 실행되는 JavaScript 코드 조각과 연결합니다. 이벤트는 여러 작업과 연결될 수 있습니다. 즉, 이벤트가 트리거될 때 여러 작업이 수행될 수 있습니다. 원하는 효과를 얻기 위해 사용자는 작업이 발생하는 순서를 지정하고 수정할 수도 있습니다.

관련 추천: 자바스크립트 학습 튜토리얼
위 내용은 자바스크립트에서 행동의 정의는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

