JavaScript는 어떤 드라이버를 사용합니까?
- 青灯夜游원래의
- 2022-02-07 11:18:482293검색
Javascript는 이벤트 중심입니다. JavaScript는 보안 기능을 갖춘 객체 및 이벤트 기반 스크립팅 언어입니다. 이벤트 기반 메커니즘을 사용하여 사용자 작업에 응답하면 이벤트가 생성되어 처리할 기능이 구동됩니다. 그것.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 보안 기능을 갖춘 객체 및 이벤트 중심 스크립팅 언어입니다.
이 글에서는 브라우저 측과 서버 측(node.js)에서 각각 JavaScript의 이벤트 중심 메커니즘을 설명하고 이해를 돕기 위해 몇 가지 비동기 프로그래밍 예제를 추가합니다.
브라우저 측 JavaScript의 이벤트 중심 메커니즘
우선 JavaScript는 브라우저에 의해 결정되는 단일 스레드에서 실행됩니다. 이는 여러 스레드가 서로 다른 작업을 실행할 때 충돌을 피하기 위한 것입니다. . 즉, 우리가 작성하는 자바스크립트 코드는 메인 스레드라고 불리는 하나의 스레드에서만 실행됩니다(HTML5는 브라우저가 더 복잡하고 시간이 많이 걸리는 자바스크립트 작업을 실행하기 위해 스레드를 열 수 있도록 하는 웹 작업자 API를 제공하지만 이 스레드는 여전히 메인 스레드 제어의 적용을 받습니다). 단일 스레드의 경우
var now = + new Date()while (+new Date() <p>와 같은 일부 "휴면" 작업을 수행하면 거의 1초 내에 스레드가 차단되어 다음 작업을 계속 수행할 수 없습니다. </p><p>원격 데이터 가져오기, I/O 작업 등 시간이 많이 걸리는 작업도 있습니다. 동기화 방법을 사용하면 이러한 작업을 수행할 때 시간이 많이 걸리기 때문에 프로세스가 대기하게 됩니다. , 위와 다음 작업은 대기만 할 수 있으므로 효율적이지 않습니다. 단일 스레드로 인한 차단 문제를 해결하기 위해 많은 운영 체제에서는 비동기 프로그래밍 메커니즘을 구현했습니다. 이는 <strong>브라우저</strong>에서도 수행됩니다. 주요 성능은 다음과 같습니다. </p>
-
메인 스레드에서만 자바스크립트 코드를 실행하세요
메인 스레드 시작되자마자 이벤트 루프에 들어갑니다. 전체 프로세스는 연속 루프로, 네트워크 요청, I/O 작업 등이 발생하면 브라우저가 별도의 루프를 엽니다. 작업 스레드를 처리하고 해당 관찰을 설정하거나 즉시 메인 스레드로 돌아가서 다음 작업을 계속 수행합니다
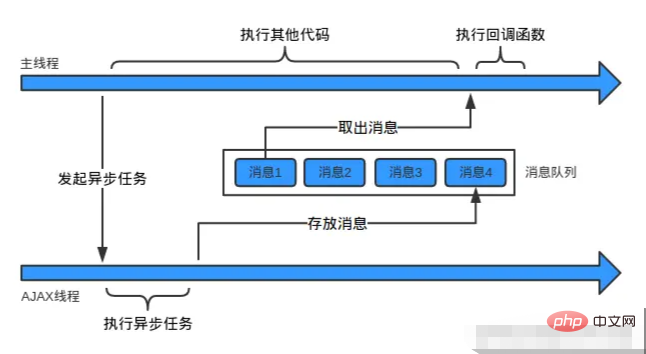
브라우저에서 열린 스레드가 작업을 처리했거나 모니터링된 이벤트가 있는 경우 , 획득한 데이터(또는 입력)를 사용하여 이벤트를 형성하고 해당 관찰에 배치합니다. 작성자의 이벤트 큐에서 이벤트 큐는 메인 스레드에 있으며, 메인 스레드는 지속적으로 루프를 실행하고 이벤트 큐를 지속적으로 확인합니다. , 이벤트를 순회하여 순차적으로 이벤트에 해당하는 콜백 함수를 실행합니다. 참고: 아래 그림에서 메시지 큐는 메인 스레드에 저장되어 있습니다.
- 위 그림에서는 AJAX 요청을 시작한다고 가정합니다. 요청을 어디에 작성하든 항상 콜백 함수에 있습니다. 이벤트 기반 메커니즘은 모든 것을 이벤트로 추상화하기 때문에 코드 실행의 시작도 이벤트이며 콜백 함수를 호출하면 코드 실행이 시작됩니다. 그러면 메인 스레드는 비동기 작업을 시작한 후 즉시 반환되어 "코드 시작 이벤트"에 해당하는 콜백 함수에서 아래 코드를 계속 실행합니다. 콜백 함수가 완료되면 다음 이벤트가 실행됩니다. 이 시간 동안 Ajax 스레드는 요청을 완료한 다음 요청 완료 이벤트(반환된 데이터 포함)를 이벤트 큐의 끝으로 보내 처리를 기다립니다. 메인 스레드가 이 이벤트를 실행할 때 지정된 콜백 함수는 다음과 같습니다. 처형되다.
- 아마 그럴 겁니다. 궁금한 점이 있으시면 아래 내용을 읽어보시기 바랍니다. 코드를 기반으로 구체적인 프로세스와 메커니즘에 대해 이야기해 보겠습니다.
console.log("开始");setTimeout(function(){ console.log('延迟执行的') }, 1000);setTimeout(function(){ console.log('立即执行的') }, 0); console.log('结束') //开始 结束 立即执行的 延迟执行的
watcher 메커니즘watcher, 관찰자는 이벤트 중심 시스템의 중요한 메커니즘입니다.
setTimeout은 브라우저에서 제공하는 API인 타이머라고 합니다. 타이머를 사용할 때마다 이 함수는 watcher, 즉 관찰자를 설정합니다. 메인 스레드는 시간을 확인하기 위해 계속해서 루프를 돌며 "통과"합니다. 메인 스레드가 시간 간격이 요구 사항을 충족하는지 확인하면 타이머 이벤트가 생성되어 watcher 이벤트 큐에 추가됩니다. 콜백이 실행됩니다. 따라서 setTimeout을 실행하면 시간이 다 됐을 때 콜백 함수를 호출하라는 메시지만 생성되어 이벤트 큐에 추가됩니다. 따라서 반드시 지정된 시간에 콜백 함수가 호출되는 것은 아니며, 이에 따라 다릅니다. 처리 대기 중인 이전 이벤트 수. 
방금 제가 이야기한 것은 타이머 관찰자, I/O 관찰자, 네트워크 요청 관찰자, 마우스 이벤트 관찰자, 키보드 이벤트 관찰자 등입니다. 우리는 하나의 콜백 함수를 바인딩하도록 요청하는 이벤트 수신 함수를 자주 접합니다. 수신 함수는 일반적으로 watcher를 설정하고 다른 스레드에서 생성된 이벤트도 해당 watcher의 이벤트 대기열에 배치되므로 각 watcher는 watcher,其他线程产生的事件也会放到相应watcher的事件队列中,因此每个watcher会产生自己的事件队列。主线程在循环的时候,实际上是在依次调用这些watcher,检查每个watcher的事件队列,有事件就执行相应的回调。

它的过程就是 :
进程一启动就进入事件循环
有监听就添加
watcher遍历
watcher下的事件队列执行下一个
watcher
事件驱动机制,它会有各种各样的事件,大量的事件,它所做的一切都跟处理事件有关。但并不是所有的事件都有watcher,如果都有,主进程任务会变得非常繁重,况且有些事件我们并不关心,例如你只写了一个定时器,代表你关心这个事件,那么点击事件、网络请求事件就不用关心,因为你根本就没写啊,也就没有watcher자체 이벤트 대기열을 생성합니다
메인 스레드가 루핑할 때 실제로는 이러한 watcher를 순서대로 호출하고, 각 watcher의 이벤트 큐를 확인하고, 이벤트가 있으면 해당 콜백을 실행합니다.
 프로세스는 다음과 같습니다.
프로세스는 다음과 같습니다. - 프로세스가 시작되자마자 이벤트 루프에 들어갑니다
- 모니터가 있으면
watcher를 추가하세요. -
watcher
watcher를 실행합니다. 이벤트 중심 메커니즘은 다양한 이벤트, 수많은 이벤트를 가지며 수행하는 모든 작업은 처리와 관련됩니다. 이벤트. 그러나 모든 이벤트에 watcher가 있는 것은 아닙니다. 그럴 경우 기본 프로세스의 작업이 매우 무거워집니다. 예를 들어 타이머만 작성하는 경우에는 이 이벤트의 경우 클릭 이벤트와 네트워크 요청 이벤트를 전혀 작성하지 않았으므로 감시자가 없기 때문에 신경 쓸 필요가 없습니다.
위 내용은 JavaScript는 어떤 드라이버를 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

