laravel에 Inertia vue3 버전을 설치하는 방법을 자세히 설명하는 기사입니다.
- 藏色散人앞으로
- 2022-01-26 16:08:102545검색
다음 튜토리얼 칼럼인 Laravel에서는 Inertia Vue3 버전의 Laravel을 설치하는 방법을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다!
1. 사전 설치 요구 사항
1.1 Laravel 프레임워크 설치
1.2 Node JS 설치
1.3 Npm 패키지 관리 도구 설치
2. 서버 구성
2.1 1단계 : 작곡가 설치 inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 두 번째 단계: app.blade.php 파일을 laravel 디렉터리 resouces/views/에 추가하고 다음 코드를 추가합니다
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 세 번째 단계: artisan 명령을 실행하고 미들웨어를 추가
$ php artisan inertia:middleware
파일이 생성된 후 커널 파일
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
에 웹 미들웨어 그룹의 마지막 줄을 수동으로 추가합니다. 3. 클라이언트 구성
3.1 1단계 : npm 명령을 사용하여 프런트엔드 프레임워크 종속성을 설치하고 VUE3 버전을 설치하세요.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 2단계: 애플리케이션 초기화
/resouces/js/app.js를 열고 이를 지우고 다음 코드를 덮어씁니다.
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})
3.3 3단계: npm 설치 진행률 표시줄 패키지
관성을 사용하여 만든 페이지 , 브라우저가 새로 고쳐지지 않으며 사용자 인식을 위해 페이지 상단의 진행률 표시줄과 같은 친숙한 프롬프트가 추가되었습니다. [생각해 보세요]
$ npm install @inertiajs/progress
설치가 완료된 후 소개 및 초기화하고 /resources/js를 엽니다. /app.js, 지우고 덮어쓰기 다음 코드
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()
3.4 4단계 다음 웹팩 구성을 사용하여 캐시를 사용하는 대신 파일이 업데이트된 후 브라우저가 새 리소스를 로드하도록 강제합니다.
webpack.mix.js를 열고 다음 코드를 지우고 덮어씁니다
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
4. VUE 설치
1단계 npm 명령을 사용하여 vue
$ npm install vue@next
2단계를 추가합니다. vue() webpack.mix.js로 이동
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});
세 번째 단계npm 명령을 통해 실행
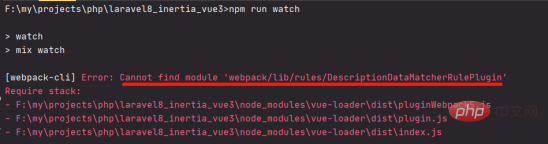
$ npm run watch
오류가 보고된 경우

해결책: vue-loader를 업그레이드하고
$ npm i vue-loader
If를 실행하세요. 여전히 오류가 보고됩니다

해결책: resources/js 디렉토리 아래에 Pages 폴더를 추가하세요.
성공 상태

권장 학습: "laravel 비디오 튜토리얼"
위 내용은 laravel에 Inertia vue3 버전을 설치하는 방법을 자세히 설명하는 기사입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

