자바스크립트에는 어떤 유형의 이벤트 스트림이 있나요?
- 青灯夜游원래의
- 2022-01-26 13:02:422637검색
JavaScript의 이벤트 스트림은 다음과 같습니다. 1. 버블링 이벤트 스트림, 이벤트 전파는 가장 구체적인 이벤트 대상에서 가장 덜 구체적인 이벤트 대상으로 이루어집니다. 2. 캡처 유형 이벤트 스트림, 이벤트 전파는 가장 덜 구체적인 이벤트에서 이루어집니다. 대상 이벤트 대상을 가장 구체적인 이벤트 대상으로 지정합니다. 3. DOM 이벤트 흐름.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. 이벤트
이벤트는 문서나 브라우저 창에서 발생하는 특정 상호 작용 순간입니다.
이벤트는 클릭, 로드, 마우스 오버 등 사용자나 브라우저 자체가 수행하는 특정 작업을 의미합니다.
이벤트는 javaScript와 DOM 사이의 다리입니다.
트리거하면 실행됩니다. 이벤트가 발생하면 해당 핸들러 함수가 호출되어 해당 JavaScript 코드를 실행하여 응답을 제공합니다.
일반적인 예는 다음과 같습니다. 로드 이벤트는 페이지가 로드된 후 트리거되며, 클릭 이벤트는 사용자가 요소를 클릭할 때 트리거됩니다.
2. 이벤트 흐름
이벤트 흐름은 페이지에서 이벤트가 수신되는 순서를 설명합니다.
1. 이벤트 인식
질문: 페이지 요소를 클릭하면 어떤 종류의 요소가 그러한 이벤트를 감지할 수 있나요?
답변: 요소를 클릭하면 해당 요소의 컨테이너 요소나 전체 페이지도 클릭하게 됩니다.
예: 3개의 동심원이 있습니다. 각 원에 해당 이벤트 처리 기능을 추가하고 해당 텍스트를 팝업합니다. 가장 안쪽 원을 클릭하면 바깥쪽 원도 클릭되므로 바깥쪽 원의 클릭 이벤트도 트리거됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>효과는 다음과 같습니다.




2. 이벤트 흐름
이벤트가 발생하면 요소 노드와 루트 사이에 특정 순서로 전파됩니다. 노드, 모든 노드가 전달하는 모든 경로는 이벤트를 수신하며 이러한 전파 프로세스는 DOM 이벤트 스트림입니다.
1), 두 가지 이벤트 흐름 모델
이벤트 전파 순서는 브라우저의 두 가지 이벤트 흐름 모델인 이벤트 흐름 캡처와 버블링 이벤트 흐름에 해당합니다.
버블링 이벤트 흐름: 이벤트 전파는 가장 구체적인 이벤트 대상 에서 가장 덜 구체적인 이벤트 대상 까지입니다. 즉, DOM 트리의 잎부터 루트까지입니다. 【추천】
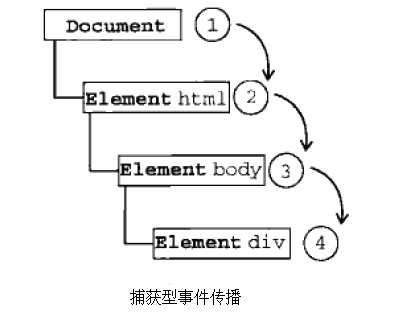
이벤트 흐름 캡처: 이벤트 전파는 가장 구체적인 에서 가장 구체적인 이벤트 대상까지입니다. 즉, DOM 트리의 루트부터 나뭇잎까지입니다. 이벤트 캡처의 개념은 덜 구체적인 노드가 더 일찍 이벤트를 수신하고 가장 구체적인 노드가 마지막에 이벤트를 수신해야 한다는 것입니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>위 HTML 코드에서는 페이지의 e388a4556c0f65e1904146cc1a846bee 요소가 클릭되었습니다.
버블링 이벤트 스트림에서 클릭 이벤트 전파 순서는
e388a4556c0f65e1904146cc1a846bee—》
6c04bd5ca3fcae76e30b72ad730ca86d—》100db36a723c770d327fc0aef2ce13b1—》document캡쳐 이벤트 스트림에서 클릭 이벤트 전파 순서는 document—》
100db36a723c770d327fc0aef2ce13b1—》6c04bd5ca3fcae76e30b72ad730ca86d—》 4629dd1a94190da1f69445db9a2fa420

 note
note
: 1)、所有现代浏览器都支持事件冒泡,但在具体实现中略有差别: IE5.5及更早版本中事件冒泡会跳过100db36a723c770d327fc0aef2ce13b1元素(从body直接跳到document)。 IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。 2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。 3)、由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。 2)、DOM事件流 DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。 DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。 note: 1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。 2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。 两次机会在目标对象上面操作事件例子: 运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图: 3、事件流的典型应用事件代理 传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。 1)、事件代理 事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件(四)event的公共成员(属性和方法) 下面举例来说明。 传统事件处理,为每个元素添加事件处理器,代码如下: 事件代理的处理方式,代码如下: 2)、事件代理的好处 总结一下事件代理的好处: 3)、事件代理的问题:【update20170502】 代码如下:事件代理同时绑定了li和span,当点击span的时候,li和span都会冒泡。 解决办法: 方法一:span的事件处理程序中阻止冒泡 方法二:li的事件处理程序中检测target元素 4)、事件代理的一个有趣应用【update20170502】 点击一个列表时,输出对应的索引 【相关推荐:javascript学习教程】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body><body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>
<li><span>li中的span的内容</span></li>
<script>
$(document).on('click', 'li', function(e){
alert('li li');
});
$(document).on('click', 'span', function(e){
alert('li span');
})
</script> $(document).on('click', 'span', function(e){
alert('li span');
e.stopPropagation();
})$(document).on('click', 'li', function (e) {
if (e.target.nodeName == 'SPAN') {
e.stopPropagation();
return;
}
alert('li li');
});<script>
var ul=document.querySelector('ul');
var lis=ul.querySelectorAll('ul li');
ul.addEventListener('click', function (e) {
var target= e.target;
if(target.nodeName.toUpperCase()==='LI'){
alert([].indexOf.call(lis,target));
}
},false)
</script>
위 내용은 자바스크립트에는 어떤 유형의 이벤트 스트림이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

