html5에서 탐색 태그를 숨기는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-23 13:41:193750검색
HTML5에서는 숨겨진 속성을 사용하여 탐색 태그를 숨길 수 있습니다. 이 속성은 지정된 요소를 숨기는 것입니다. 이 속성은 HTML5의 새로운 속성이며 구문은 ""입니다.
".

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 탐색 레이블을 숨기는 방법
html5에서 탐색 레이블을 숨기려는 경우
hidden 속성은 요소가 숨겨지도록 지정합니다.
숨겨진 요소는 표시되지 않습니다.
이 속성을 사용하면 사용자가 다음과 같은 경우에만 표시할 수 있도록 설정할 수 있습니다. 특정 조건이 충족되면 요소를 확인합니다(예: 확인란 선택). 그런 다음 JavaScript를 사용하여 숨겨진 속성을 제거하고 요소를 표시할 수 있습니다.
예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li hidden><a href="#home">首页</a></li>
<li hidden><a href="#news">新闻动态</a></li>
<li hidden><a href="#contact">联系我们</a></li>
<li hidden><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
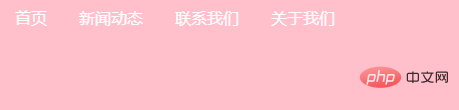
</html>탐색 요소에 속성이 추가되지 않았습니다. 출력 결과는 다음과 같습니다.
 탐색 모음 요소에 숨겨진 속성을 추가한 후 출력 결과는 다음과 같습니다.
탐색 모음 요소에 숨겨진 속성을 추가한 후 출력 결과는 다음과 같습니다.
 추천 튜토리얼: "
추천 튜토리얼: "
위 내용은 html5에서 탐색 태그를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html과 html5의 관계는 무엇입니까다음 기사:html과 html5의 관계는 무엇입니까

