노드의 Nest.js 프레임워크에 대한 심층 분석
- 青灯夜游앞으로
- 2022-02-06 08:00:365386검색
이 글에서는 node의 Nest.js 프레임워크를 소개하고, Nest를 선택하는 이유, 프로젝트를 만들고 실행하는 방법, 다양한 방법으로 요청을 받는 방법에 대해 이야기해 보도록 하겠습니다.

최근에는 친구들과 함께 나만의 용도로 할 일 목록 플랫폼을 만드는 것을 고려 중입니다. 오래 전에 express를 배웠는데, 시대에 발맞추어 살펴보고 싶습니다. 최근에 더 인기 있는 프레임워크 중 일부에서는 그렇습니다. 몇번의 비교 끝에 nest를 선택하고 나중에 참고할 수 있도록 초기 사용 후 기록해 두었습니다. express ,想着与时俱进一下,看看近期热度较高的几个框架是怎样的。在几个对比下选择了 nest 在初步使用后记录一下,方便日后查阅。
贴出中文文档以便大家进一步学习 Nest
Nest.js框架简介
- Nest 是一个用于构建高效,可扩展的 Node.js 服务器端应用程序的框架。它使用渐进式 JavaScript,内置并完全支持 TypeScript(但仍然允许开发人员使用纯 JavaScript 编写代码)并结合了 OOP(面向对象编程),FP(函数式编程)和 FRP(函数式响应编程)的元素。
- Nest 框架底层 HTTP 平台默认是基于 Express 实现的,所以无需担心第三方库的缺失。 Nest 旨在成为一个与平台无关的框架。 通过平台,可以创建可重用的逻辑部件,开发人员可以利用这些部件来跨越多种不同类型的应用程序。 nest 目前有两个支持开箱即用的 HTTP 平台:express 和 fastify 可以在项目中直接引入。
为什么选择 Nest
- 目前市面上有很多 node 框架可供大家选择。
- Express.js 是 Node.JS 诞生之初,是一款基于Node.js以及Chrome V8引擎,快速、极简的JS服务端开发框架。
- Koa.js是一款微型Web框架,写一个hello world很简单,但web应用离不开session,视图模板,路由,文件上传,日志管理。这些 Koa 都不提供,需要自行去官方的 Middleware 寻找。然而,100个人可能找出100种搭配。
- Egg.js是基于Koa.js,解决了上述问题,将社区最佳实践整合进了Koa.js,另取名叫Egg.js,并且将多进程启动,开发时的热更新等问题一并解决了。这对开发者很友好,开箱即用,开箱即是最(较)佳配置。Egg.js发展期间,ECMAScript又推出了 async await,相比yield的语法async写起来更直。后面Koa.js也同步进行了跟进。
- Midway 是阿里团队,基于渐进式理念研发的 Node.js 框架,结合了 OOP和函数式两种编程范式。以 egg 是作为底层框架,加上了良好的TypeScript的定义支持等众多新特性,推出了Midway,有兴趣的小伙伴可以去官方文档学习一下
- Nest.js 基于Express.js的全功能框架 Nest.js,他是在Express.js上封装的,充分利用了TypeScript的特性;Nest.js的优点是社区活跃,涨势喜人,截止目前在 GitHub 拥有
43.7k Star是近期比较热门的企业级框架。 - 基于支持底层支持ts与企业级和社区活跃度等综合考虑,这里我选择用nest来进行学习。各位同学可以按需选择。
创建项目
确保电脑安装了 Node.js (>= 10.13.0)
-
这里我使用的 node 版本为
모든 사람이 더 자세히 알아볼 수 있도록 중국어 문서 게시Nestv14.16.1包用的是 yarn 管理的 版本为1.22.17
Nest는 효율적이고 확장 가능한 Node.js 서버 측 애플리케이션을 위한 프레임워크입니다. 프로그레시브 JavaScript를 사용하며 TypeScript를 내장하고 완벽하게 지원합니다. (하지만 여전히 개발자가 순수 JavaScript로 코드를 작성할 수 있음) OOP(객체 지향 프로그래밍), FP(함수 프로그래밍) 및 FRP(함수 반응형 프로그래밍) 요소를 결합합니다.
Nest 프레임워크의 기본 HTTP 플랫폼은 기본적으로 Express를 기반으로 구현되므로 타사 라이브러리가 부족하다고 걱정할 필요가 없습니다. Nest는 플랫폼에 구애받지 않는 프레임워크를 목표로 합니다. 이 플랫폼을 사용하면 개발자가 다양한 유형의 애플리케이션에서 활용할 수 있는 재사용 가능한 논리적 구성 요소를 생성할 수 있습니다. Nest에는 현재 프로젝트에 직접 도입할 수 있는 express와 fastify라는 기본 지원을 제공하는 두 가지 HTTP 플랫폼이 있습니다.Nest를 선택해야 하는 이유
- 시장에는 선택할 수 있는 노드 프레임워크가 많이 있습니다. Express.js는 Node.JS의 탄생입니다. 이는 Node.js 및 Chrome V8 엔진은 빠르고 미니멀한 JS 서버측 개발 프레임워크입니다.
-
Koa.js는 Hello World를 작성하는 것은 매우 간단하지만 웹 애플리케이션은 세션, 보기 템플릿, 라우팅, 파일 업로드 및 로그 관리와 분리될 수 없습니다. 이는 Koa에서 제공하지 않으므로 공식 미들웨어로 이동하여 찾으셔야 합니다. 그러나 100명이 100개의 조합을 찾을 수도 있습니다.
🎜🎜🎜🎜app.controller.ts🎜🎜단일 경로를 사용한 기본 컨트롤러 예🎜🎜🎜🎜🎜🎜app.controller .spec.ts🎜🎜 기본 컨트롤러에 대한 단위 테스트 예🎜🎜🎜🎜app.module.ts🎜🎜애플리케이션의 루트 모듈입니다. 🎜🎜🎜🎜app.service.ts🎜🎜단일 방식의 기본 서비스 🎜🎜🎜🎜main.ts🎜🎜애플리케이션 항목 파일. Nest 애플리케이션 인스턴스를 만드는 데 사용됩니다. 🎜🎜🎜🎜Egg.js는 위의 문제를 해결하는 Koa.js를 기반으로 커뮤니티의 모범 사례를 Koa.js에 통합하고 Egg.js라고도 하며 다중 프로세스 시작 및 핫 업데이트와 같은 문제를 통합합니다. 개발 중에 해결되었습니다. 이것은 개발자에게 매우 친숙하고, 구입 즉시 바로 작동하며, 구입 즉시 최상의(더 나은) 구성을 제공합니다. Egg.js를 개발하는 동안 ECMAScript는 async wait를 도입했습니다. 항복 구문에 비해 async는 작성이 더 간단합니다. 나중에 Koa.js도 후속 조치를 취했습니다. 에는Midway는 OOP와 함수형 프로그래밍 패러다임을 결합한 진보적인 개념을 기반으로 Alibaba 팀이 개발한 Node.js 프레임워크입니다. egg를 기본 프레임워크로 하고 우수한 TypeScript 정의 지원과 같은 많은 새로운 기능을 갖춘 Midway가 출시되었습니다. 관심 있는 친구는 공식 문서로 이동하여 이에 대해 알아볼 수 있습니다. Nest.js Nest, Express 기반의 모든 기능을 갖춘 프레임워크 .js .js는 TypeScript의 특성을 최대한 활용하여 Express.js에 패키징되어 있는데, Nest.js의 장점은 커뮤니티가 활발하고 성장세도 만족스러운 수준입니다. ="https://github.com/nestjs /nest" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">GitHub 43.7k Star가 있으며 최근 인기 있는 엔터프라이즈급 프레임워크입니다. 기본적인 지원 TS, 기업 수준 및 커뮤니티 활동을 종합적으로 고려하여 여기서는 학습을 위해 Nest를 사용하기로 결정했습니다. 학생들은 자신의 필요에 따라 선택할 수 있습니다.프로젝트 만들기
Node.js가 컴퓨터에 설치되어 있는지 확인하세요(>= 10.13.0) 저는 노드 버전입니다 여기서 사용하는 것은 v14.16.1입니다. Yarn이 관리하는 버전은1.22.17프로젝트 만들기 $ npm i -g @nestjs/cli $ nest new project-name
생성 후 확인하세요 프로젝트 프로젝트 디렉토리를 살펴보세요. 핵심 파일에 대한 간략한 설명은 다음과 같습니다. /* main.ts */ import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); // 使用核心类 NestFactory 返回一个 接口对象 await app.listen(3000); // 这里是默认设置的端口号 } bootstrap();
运行项目
$ npm run start:watch // 启动项目并监听代码变动 这里可以在package.json 中进行配置指令

我们可以看到服务已经启动,输入本机地址并带上端口号3000,发送一次 get 请求 则会返回 `Hello World`。 这里是因为在 app.controll.ts 文件中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。
路由
在开始写代码之前我们先简单看一下nest中的基础路由配置是怎样的,就目前而言我的理解为nest的路由是由 全局路由 路由前缀(局部路由) 方法装饰器 组成路由映射提供给前端使用。
/* main.ts */ main文件中我们可以在项目监听前配置一个全局的api前缀 async function bootstrap() { const app = await NestFactory.create(AppModule); //设置全局前缀 app.setGlobalPrefix('api'); await app.listen(3000); } /* app.controller.ts */ @Controller('user') // 控制器设置路由前缀 我理解为局部路由 export class AppController { constructor(private readonly appService: AppService) {} @Get('find') // 方法装饰器设置路由路径 这里我理解为设置api子路由 getHello(): string { return this.appService.getHello(); } }以上方法在api中映射成完整的路由为
GET api/user/find。其中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。

- 可以看到上面的
get接收请求及路由以可以使用,下面我们看一下nest中如何接收post等其他请求方式
不同方式接收请求
-
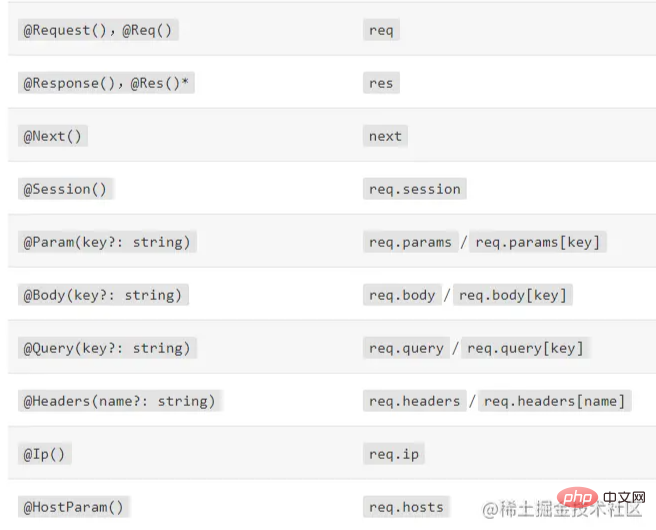
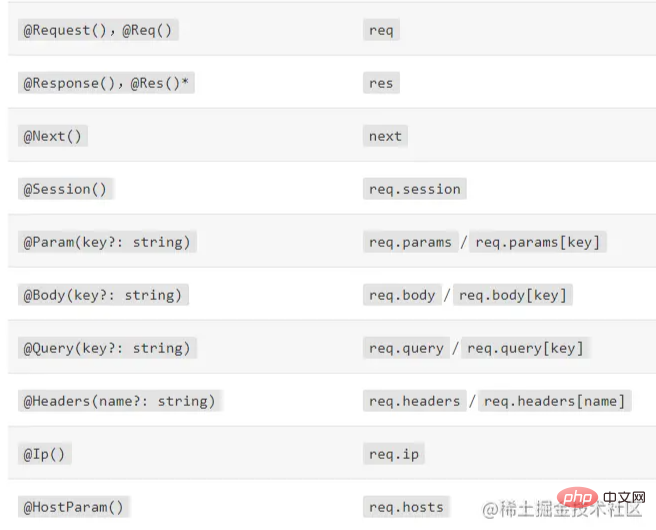
这里用到的 Nest 提供的请求装饰器知识点
Request对象代表HTTP请求,并具有查询字符串,请求参数参数,HTTP 标头(HTTP header) 和 正文(HTTP body)的属性(在这里阅读更多)。在多数情况下,不必手动获取它们。 我们可以使用专用的装饰器,比如开箱即用的@Body()或@Query()。 下面是 Nest 提供的装饰器及其代表的底层平台特定对象的对照列表。
下面我们看一下 nest 中如何接收
get post put delete发起的请求,用几个可用的装饰器来创建基本控制器。 该控制器暴露了几个访问和操作内部数据的方法。
Get
-
我们先创建一个 user 服务/控制器/moudle
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 export class UserService { findUser(sid: string): string { console.log(sid); if (sid === '123456') { return 'kid is here'; } return 'No one here'; } } -
该服务将负责数据存储和检索,其由
UserController使用,我们用@Injectable()来装饰这个类/ * user.controller.ts */ 创建一个 user 控制器文件 import { Controller, Get, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserController { constructor(private readonly userService: UserService) {} @Get('findOne') //这里暴露出的路由为 user/find findUser(@Query() query: any) { return this.userService.findUser(query.sid); } 控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。
-
为了创建一个基本的控制器,我们使用类和
装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。/ * user.module.ts */ 创建一个 user mod import { Module } from '@nestjs/common'; import { UserController } from './user.controller'; import { UserService } from './user.service'; @Module({ controllers: [UserController], providers: [UserService], }) export class UserModule {} /* app.module.ts */ 最后在app.module中引入我们自己写的module import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { UserModule } from './user/user.module'; @Module({ imports: [UserModule], controllers: [AppController], providers: [AppService], }) export class AppModule {} 控制器已经准备就绪,可以使用,但是 Nest 依然不知道
UserController是否存在,所以它不会创建这个类的一个实例。-
控制器总是属于模块,这就是为什么我们在
@Module()装饰器中包含controllers数组的原因。 由于除了根模块AppModule之外,我们还没有定义其他模块,所以我们将使用它来介绍UserController使用 postman 看下效果

- 可以看到发送get请求 请求成攻。
- 接下来我们依次使用
post put delete发送请求,看nest是如何接受并处理的
Post
-
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 setUser(sid: string, body: any): any { if (sid === '123456') { return { msg: '设置成功', body, }; } } -
user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件 import { Controller, Get, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Post('set') setUser(@Body() body: any, @Query() query: any) { return this.userService.setUser(query.sid, body); } }
使用 postman 看下效果

- 可以看到发送 post 请求 请求成攻。
Put
-
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 updateUser(sid: string, body: any): any { if (sid === '123456') { return { msg: '设置成功', body, }; } } user.controller 文件
-
这里用到了 Param 装饰器
@Param()用于修饰一个方法的参数(上面示例中的params),并在该方法内将路由参数作为被修饰的方法参数的属性。如上面的代码所示,我们可以通过引用params.id来访问(路由路径中的)id参数。 您还可以将特定的参数标记传递给装饰器,然后在方法主体中按参数名称直接引用路由参数。/ * user.controller.ts */ 创建一个 user 控制器文件 import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Put(':sid') updateUser(@Param('sid') sid: string, @Body() body: any) { return this.userService.updateUser(sid, body); } }
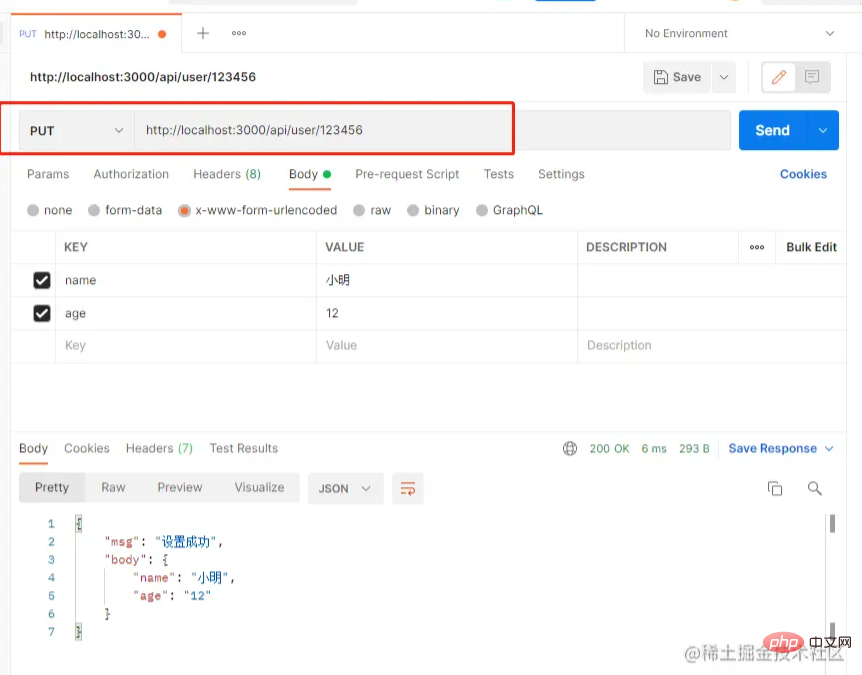
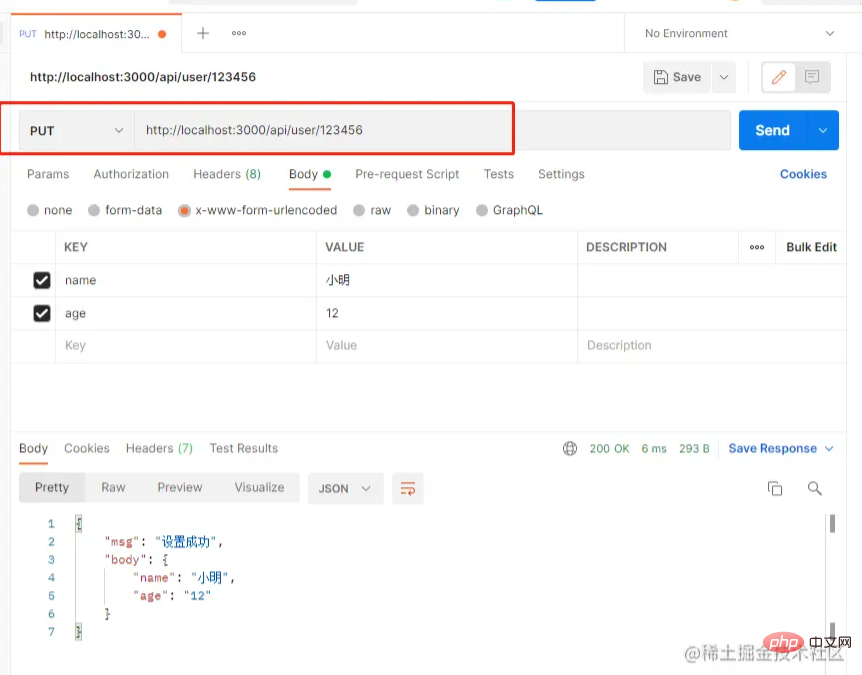
使用 postman 看下效果

- 可以看到发送 put 请求 请求成攻。
Delete
-
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 deleteUser(sid: string): any { if (sid === '123456') { return { msg: '删除成功', }; } } -
user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件 import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Delete(':sid') deleteUser(@Param('sid') sid: string) { return this.userService.deleteUser(sid); } }
使用 postman 看下效果
可以看到发送 delete 请求 请求成攻。
总结
- 至此我们用 Nest 的装饰器模拟了基础的接口请求增删改查,认识到 Nest 中的三种基本应用程序构建块
Module Controller Service - 服务和控制的划分明确,带来更好的代码体验。
TypeScrip的个人使用还有待提高,以后还要继续学习hhh
更多node相关知识,请访问:nodejs 教程!
위 내용은 노드의 Nest.js 프레임워크에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 기사
더보기- 노드 버전 도구 gnvm(win 환경) 설치 및 사용 방법
- nodejs를 기반으로 대용량 파일의 HTTP 전송을 구현하는 방법은 무엇입니까? (실천적인 방법 공유)
- Puppeteer 라이브러리를 사용하여 Node에서 포스터를 생성하는 방법에 대한 간략한 분석(구현 계획 공유)
- 이 기사에서는 zx 라이브러리를 사용하여 Nodejs에서 Shell 스크립트를 작성하는 방법에 대해 설명합니다.
- nodejs 디버깅을 활성화하는 방법은 무엇입니까? nodejs 프로그램을 디버깅하는 방법은 무엇입니까?
- node Express 프레임워크의 res.send() 및 res.end()에 대한 간략한 분석


