이 글은 일반적으로 사용되는 일부 VSCode 플러그인과 유용한 구성을 요약하고 공유합니다(매우 상세함). 이 글은 프런트엔드 초보자에게 꼭 읽어야 할 내용입니다.

저는 1년 넘게 프론트엔드를 배워왔는데, vscode는 주요 개발 도구로 처음부터 저와 함께 했습니다. 이를 통해 저는 다양한 플러그인과 일부 구성도 접하게 되었습니다. 그런 점에서 vscode 플러그인과 몇 가지 활용법을 소개하는 글을 쓰고 싶습니다. 프론트엔드 피트를 처음 접하는 친구들에게 조금이나마 도움이 되기를 바랍니다. 이 기사는 매우 길기 때문에 독자들이 인내심을 갖고 읽어보시기 바랍니다.
1. 2022년 VSCode용 자주 사용되는 플러그인 추천
일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. 이 기사에서는 일부 프런트엔드 보급형 플러그인을 소개하고, 이러한 플러그인의 작성자가 이를 사용하고 일부 유사한 플러그인과 비교한 후 플러그인이 적극적으로 유지 관리되는지 여부에 따라 권장합니다. [추천 학습: "vscode 입문 튜토리얼"]
참고: 이 플러그인은 주로注意:这些插件主要以前端这块来讲,并且不涉及像vue,react等框架的一些插件,同时也不会讲c++,python等。
插件清单
Chinese (Simplified) (简体中文)
Auto Rename Tag
open in browser
Prettier - Code formatter
Live Server
Path Intellisense
Image preview
Code Spell Checker
Better Comments
Easy LESS
Sass
Live Sass Compiler
jQuery Code Snippets
14.JavaScript (ES6) code snippets
One Dark Pro
Material Theme
Tokyo Night
Material Icon Theme
vscode-icons
01- 实用扩展推荐
1.Chinese (Simplified) (简体中文)
- 适用于 VS Code 的中文(简体)语言包

不用多说,英语不太好的小伙伴必装的汉化插件,英语好的可以略过。
2.Auto Rename Tag
- 同步修改 HTML/XML标签


3.open in browser
- 提供右键菜单选项,一键在浏览器打开html文件。

可以选择在默认浏览器打开或者选择自己想用的浏览器打开

4.Prettier - Code formatter
- 最流行的前端代码格式化利器

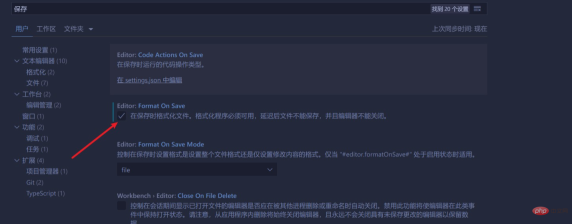
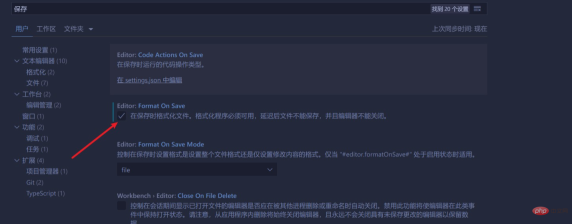
在设置中把在保存时格式化文件勾上,就可以ctrl+s保存后格式化文件,不管写的再乱,代码都能变得整齐划一。我们也可以根据自己的喜好,配置相关的的设置,比如缩进,前端的话像html,css,js等都建议缩进两个单位。

这是一些常用的配置,记住放在settings.json프론트 엔드
vue와 같은 내용은 포함하지 않습니다. >, React와 같은 프레임워크용 일부 플러그인이 있지만 c++, python 등을 말하는 방법도 모릅니다. 플러그인 목록

태그 자동 이름 바꾸기

Prettier - 코드 포맷터

 🎜🎜말할 필요도 없이 친구들이 사용하는 중국 플러그인입니다. 영어를 잘 못하는 사람은 꼭 설치하세요. 🎜🎜🎜2.태그 자동 이름 바꾸기🎜🎜🎜🎜HTML/XML 태그를 동기화하여 수정🎜🎜🎜
🎜🎜말할 필요도 없이 친구들이 사용하는 중국 플러그인입니다. 영어를 잘 못하는 사람은 꼭 설치하세요. 🎜🎜🎜2.태그 자동 이름 바꾸기🎜🎜🎜🎜HTML/XML 태그를 동기화하여 수정🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜3.open in browser🎜🎜🎜🎜은 한 번의 클릭으로 브라우저에서 html 파일을 열 수 있는 마우스 오른쪽 버튼 클릭 메뉴 옵션을 제공합니다. 🎜🎜🎜
🎜🎜🎜3.open in browser🎜🎜🎜🎜은 한 번의 클릭으로 브라우저에서 html 파일을 열 수 있는 마우스 오른쪽 버튼 클릭 메뉴 옵션을 제공합니다. 🎜🎜🎜 🎜🎜 기본 브라우저에서 열거나 사용하려는 브라우저를 선택할 수 있습니다🎜🎜
🎜🎜 기본 브라우저에서 열거나 사용하려는 브라우저를 선택할 수 있습니다🎜🎜 🎜🎜🎜4.Prettier - 코드 포맷터🎜🎜🎜🎜가장 인기 있는 프런트 엔드 코드 포맷 도구🎜🎜🎜
🎜🎜🎜4.Prettier - 코드 포맷터🎜🎜🎜🎜가장 인기 있는 프런트 엔드 코드 포맷 도구🎜🎜🎜 🎜🎜설정에서 "저장 시 파일 형식 지정" 확인란을 선택하세요. 저장한 후 ctrl+s 파일 형식을 지정할 수 있습니다. 코드가 아무리 지저분하더라도 코드는 깔끔하고 일관되게 유지됩니다. 들여쓰기의 경우
🎜🎜설정에서 "저장 시 파일 형식 지정" 확인란을 선택하세요. 저장한 후 ctrl+s 파일 형식을 지정할 수 있습니다. 코드가 아무리 지저분하더라도 코드는 깔끔하고 일관되게 유지됩니다. 들여쓰기의 경우 html, css, js 등과 같은 관련 설정을 원하는 대로 구성할 수도 있습니다. 모두 두 단위 들여쓰기를 권장합니다. 🎜🎜 🎜🎜이것 이는 일반적으로 사용되는 몇 가지 구성입니다.
🎜🎜이것 이는 일반적으로 사용되는 몇 가지 구성입니다. settings.json🎜{
"printWidth": 130,// 最大换行长度
"tabWidth": 2, // 保存后缩进单位
"[html][css][less][scss][javascript][typescript][json][jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",//设置prettier为默认格式化程序
"editor.tabSize": 2 // 编辑时缩进单位
},
}🎜🎜5의 바깥쪽 중괄호 안에 넣어야 합니다. Live Server🎜🎜🎜🎜실시간 로컬 서버 열기🎜🎜🎜🎜 🎜🎜 매우 사용하기 쉬운 플러그인입니다. 파일을 저장할 때마다 브라우저를 새로 고쳐야 최신 변경 사항을 볼 수 있습니다. 이 플러그인을 사용하면 파일의 변경 사항을 실시간으로 모니터링할 수 있습니다. 자동으로 새로고침이 되어 정말 사용하기 쉽습니다. 이 플러그인을 개발한 작성자에게 정말 감사하다는 말씀을 전하고 싶습니다. 🎜🎜🎜🎜🎜🎜6.Path Intellisense🎜🎜🎜🎜지능형 경로 완성🎜🎜🎜🎜🎜之前这个插件好久都没人维护,但最近的一段时间,经常可以看到插件的更新,也对比了一些同类插件,这个插件还是很优秀的。

7.Image preview
- 鼠标悬停可以预览图片

鼠标悬停可以预览图片,显示图片的大小和尺寸。不仅仅在css中,也可以在js、vue等文件中预览哦,可以打开对应的文件夹和项目文件为位置,真的强烈推荐!

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
8.Code Spell Checker
- 一个基本的拼写检查器,可以很好地与驼峰大小写代码配合使用。


9.Better Comments
- 写出更个性化的注释


10.Easy LESS
实时编译less到css

11.Sass
写sass/scss文件必装的插件

12.Live Sass Compiler
实时编译sass/scss到css

13.jQuery Code Snippets
jquery代码提示

14.JavaScript (ES6) code snippets
es6等代码块,语法提示

02-外观美化插件推荐
1.主题插件
-
One Dark Pro 最受欢迎的暗黑主题

-
Material Theme 拥有非常多的主题,都很不错,也是有名的主题插件

-
Tokyo Night 本人在用的一款主题,特别喜欢,不刺眼,色彩设计的很合理

- ......
2.文件图标
-
Material Icon Theme 拥有超多的文件图标,色彩饱和度高。

-
vscode-icons 也是非常不错的文件图标,下载量很高

二、VSCode常用快捷键
VSCode 内置很多快捷键,可以大大的提高我们的开发效率。
注意:这个快捷键都是可以自定义的,这里我们主要说说一些好用的默认快捷键。
这里推荐黑马前端pink老师 vscode快捷键-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
01-彩虹括号
以前我们实现彩虹括号可能会用上一个插件叫Bracket Pair Colorizer 2,但是会产生性能问题,着色慢。vscode在2021 年 8 月(
1.60版)开始内置了这个功能,随之到来的还有垂直连线,亲测,现在已经非常好用了,效果出色,并且所有颜色都是可主题化的,最多可以配置六种颜色。
在如下打开settings.json,记住放在最外层的大括号里。
这是我认为比较好的配置,详细的配置可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
02-javaScript参数名称提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 参数名称和类型的内联提示等,此设置不会自动打开,也就是说也是需要我们手动去配置的。总所周知,javaScript是弱类型语言,这些提示可以简单的帮助我们做一些错误检查,同时也让代码更直观、好看。
这是我的一些配置,详细的配置说明可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文结束。创作不易,本人第一次写博客,如果本篇文章对你有所帮助,希望可以点个赞,给个关注。
更多关于VSCode的相关知识,请访问:vscode教程!!
위 내용은 2022년 프런트엔드 초보자를 위한 꼭 읽어야 할 VSCode 공통 플러그인 및 유용한 구성 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio는 무엇에 사용됩니까?Apr 16, 2025 am 12:04 AM
Visual Studio는 무엇에 사용됩니까?Apr 16, 2025 am 12:04 AMVisureStudio는 C#, C, Python, JavaScript 등과 같은 다양한 프로그래밍 언어를 지원합니다. 1) 구문 강조 표시, 코드 완료 및 오류 프롬프트를 제공하여 코드 작성을 돕습니다. 2) 통합 디버거는 코드를 단계별로 실행하고 중단 점을 설정하며 변수 값을 볼 수 있습니다. 3) GIT, 코드 변경 관리 및 협업 개발과 같은 버전 제어 시스템을 지원합니다. 4) 프로젝트 관리 기능은 유지 관리 및 확장 성을 보장하기 위해 대규모 프로젝트를 구성하고 구축합니다.
 VSCODE에 여러 줄의 주석을 입력하는 방법Apr 15, 2025 pm 11:57 PM
VSCODE에 여러 줄의 주석을 입력하는 방법Apr 15, 2025 pm 11:57 PMvs 코드 멀티 라인 주석의 방법은 다음과 같습니다. 1. 바로 가기 키 (ctrl k c 또는 cmd k c); 2. 수동으로 주석 기호 ( / /)를 추가합니다. 3. 선택 메뉴 ( "댓글 블록"); 4. 확장을 사용하십시오. 5. 재귀 주석 ( /* /) 및 블록 주석 ({ /및 /}). 멀티 라인 주석은 코드 가독성과 유지 관리를 향상시키는 데 도움이되지만 과용을 피해야합니다.
 VScode와 Pycharm의 차이점은 무엇입니까?Apr 15, 2025 pm 11:54 PM
VScode와 Pycharm의 차이점은 무엇입니까?Apr 15, 2025 pm 11:54 PMVS Code와 Pycharm의 주요 차이점은 다음과 같습니다. 1. 확장 성 : VS 코드는 확장 가능하며 플러그인 시장이 풍부하고 Pycharm은 기본적으로 더 넓은 기능을 가지고 있습니다. 2. 가격 : vs 코드는 무료이며 오픈 소스이며 Pycharm은 전문 버전에 대해 지불됩니다. 3. 사용자 인터페이스 : VS 코드는 현대적이고 친근하며 Pycharm은 더 복잡합니다. 4. 코드 내비게이션 : 대 코드는 소규모 프로젝트에 적합하며 Pycharm은 대규모 프로젝트에 더 적합합니다. 5. 디버깅 : vs 코드는 기본적이며 Pycharm은 더 강력합니다. 6. 코드 리팩토링 : vs 코드는 기본적이며 Pycharm은 더 풍부합니다. 7. 코드
 vscode에 작성된 언어Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어Apr 15, 2025 pm 11:51 PMVSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 중국어로 네트워킹하지 않고 VSCODE를 설정하는 방법Apr 15, 2025 pm 11:48 PM
중국어로 네트워킹하지 않고 VSCODE를 설정하는 방법Apr 15, 2025 pm 11:48 PM중국어로 오프라인으로 설정 : 중국어 팩을 다운로드, 언어 팩 파일 해제, 언어 팩 파일 복사, 재시작 대 중국어 설정 (인터페이스 언어 변경을 선택할 수 있음).
 VSCODE 설정 중국 튜토리얼Apr 15, 2025 pm 11:45 PM
VSCODE 설정 중국 튜토리얼Apr 15, 2025 pm 11:45 PMvs 코드는 중국 설정을 지원하며, 설정 패널을 열고 "로케일"을 검색하여 완료 할 수 있습니다. "locale.language"를 "zh-cn"(단순화 된 중국어) 또는 "Zh-TW"(전통 중국어)로 설정하십시오. 설정을 저장하고 코드를 다시 시작합니다. 설정 메뉴, 도구 모음, 코드 프롬프트 및 문서는 중국어로 표시됩니다. 파일 태그 형식, 항목 설명 및 진단 프로세스 언어와 같은 다른 언어 설정도 사용자 정의 할 수도 있습니다.
 VSCODE 설치 자습서Apr 15, 2025 pm 11:42 PM
VSCODE 설치 자습서Apr 15, 2025 pm 11:42 PMVisual Studio 코드를 설치하는 방법은 무엇입니까? 시각적 스튜디오 코드 구성 설정을 시작하려면 설치 프로그램을 설치하려면 설치 프로그램을 다운로드하십시오. 설치 확장자 시작 시작 인코딩


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구












