uni-app 빠른 시작: 첫 번째 Android 앱 개발 및 패키징
- 青灯夜游앞으로
- 2022-01-30 08:00:3111432검색
이 글은 uni-app 크로스 플랫폼 프레임워크를 소개하고, uni-app을 선택하는 이유를 소개하며, uni-app을 사용하여 첫 번째 Android 애플리케이션을 빠르게 개발하는 데 도움이 되기를 바랍니다.

우선 오늘은 주로 다중 플랫폼 프런트엔드 프레임워크 uni-app을 소개합니다. 인터넷에는 Taro, React Native, Flutter와 같은 다중 플랫폼 프런트엔드 프레임워크를 위한 성숙한 솔루션이 많이 있습니다. 등. 이것들은 매우 훌륭한 것들입니다. 프런트 엔드 크로스 플랫폼 프레임워크(자세히 알고 싶다면 온라인에서 다양한 프레임워크의 장단점을 확인할 수 있습니다. 주의 사항: 최고의 프레임워크는 없습니다. 가장 좋은 프레임워크는 다음과 같습니다. 귀하 또는 귀하의 팀에 적합한 것을 선택하십시오).
유니앱을 선택하는 이유는 무엇인가요?
우선 uni-app은 Vue.js를 사용하여 모든 프런트엔드 애플리케이션을 개발하는 프레임워크입니다. 개발자는 iOS, Android, 웹(반응형) 및 다양한 소규모 프로그램에 게시할 수 있는 코드 세트를 작성합니다. (WeChat/Alipay/ Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App 및 기타 플랫폼.
요즘 Vue는 주류 프론트엔드 프레임워크 중 하나인 신속한 개발 프레임워크가 되었습니다. 인재 확보 및 프로젝트 개발 효율성 향상이라는 관점에서 우리는 크로스 플랫폼 프레임워크 uni-app을 사용하기로 결정했습니다. 그리고 uni-app은 이제 11개의 플랫폼을 지원합니다. 즉, uni-app을 사용하여 애플리케이션을 작성하면 11개의 플랫폼용으로 컴파일하고 생성할 수 있습니다. 이는 다양한 제품이나 고객 요구에 적합합니다.

그리고 유니앱은 개발자 수, 사례, 크로스엔드 범위, 확장 유연성, 성능 경험, 주변 생태계, 학습 비용, 개발 비용 등 8가지 주요 지표에서 더 강력한 장점을 가지고 있습니다.

프론트엔드가 서툴거나 프론트엔드가 부족한 개인이나 기업이라면 유니앱이 최고의 선택입니다. 유니앱을 둘러싼 생태계가 매우 풍부하고, 기본적으로 검색도 가능하기 때문입니다. 대부분의 사람들이 필요로 하는 플러그인 시장의 주요 소프트웨어에 대한 것입니다. 쇼핑몰, 블로그, 소규모 프로그램 등



어떻게 하면 초보자가 빨리 시작할 수 있나요?
프론트엔드 경험이 없는 개발자라면 먼저 Vue 관련 지식 포인트(Vue의 기본 구문, 양방향 바인딩이 무엇인지, 조건부 판단, 어떻게 작동하는지 등)에 대한 전반적인 이해를 갖는 것이 좋습니다. 데이터 요청 등을 바인딩하는 방법)을 수행한 다음 uni-app 애플리케이션을 개발할 때 uni-app의 관련 api 문서에 대해 알아봅니다. (물론 개발하는 동안 프로그래밍 관련 구문을 수행할 수도 있으므로 익숙해질 것입니다. 그것으로 더 빠르게).
uni-app api 문서: https://uniapp.dcloud.io/api/README
개발 전에 uni-app의 공식 비디오 튜토리얼을 살펴볼 수 있습니다:
"uni-app 공식 튜토리얼》
https://ke.qq.com/course/3169971
빠르게 시작하기를 통해 uni-app을 직접 경험해 보세요. 시작하기 전에 개발자는 다음 도구를 다운로드하고 설치해야 합니다.
시각적 방식 HBuilderX에는 관련 환경이 내장되어 있어 nodejs를 구성하지 않고도 바로 사용할 수 있습니다.
- HBuilderX: 공식 IDE 다운로드 주소

첫 번째 Android 애플리케이션을 빠르게 개발하세요
1. HBuilderX=>파일=>새 프로젝트=>uni-app 프로젝트 유형 열기
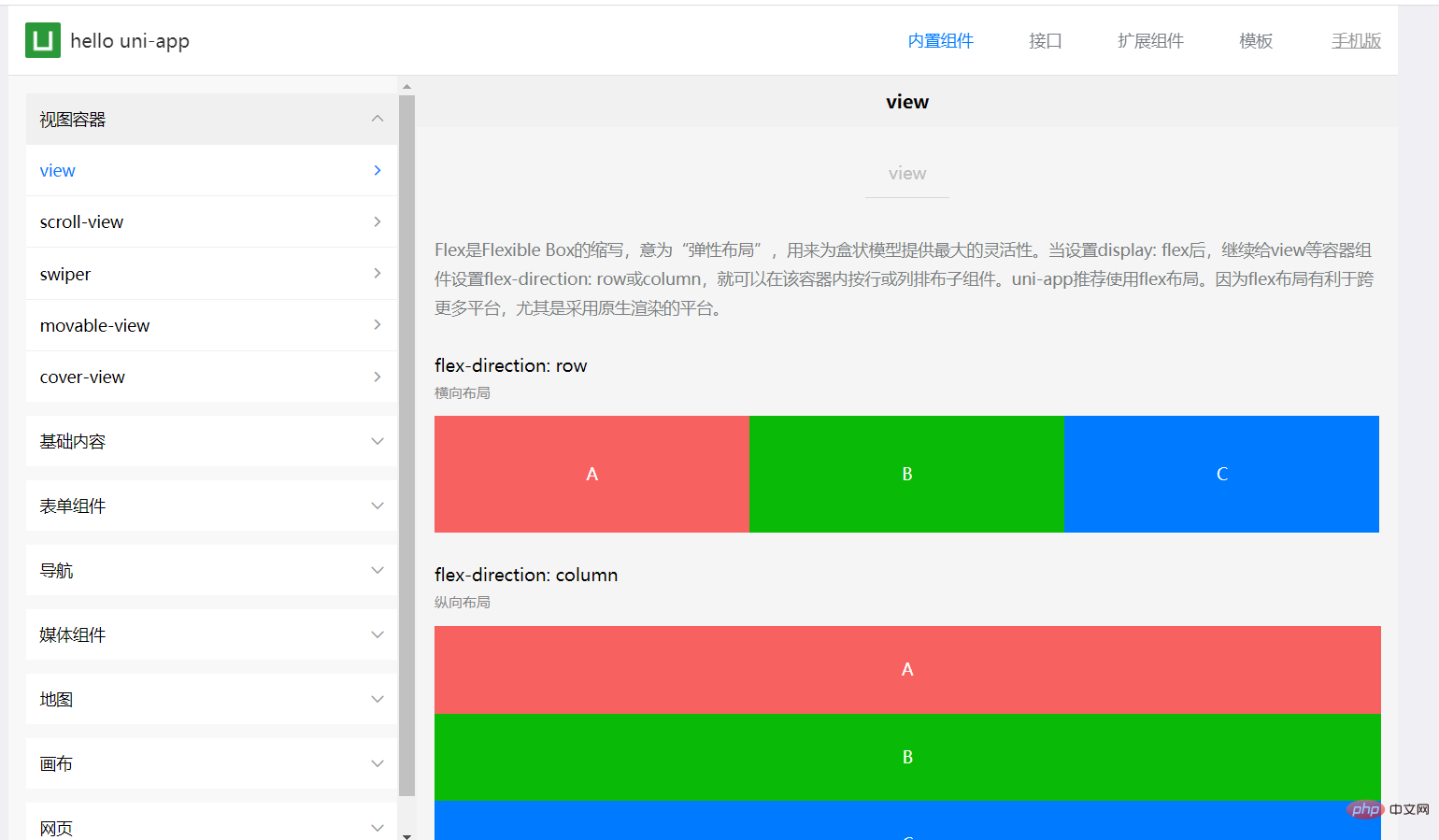
여기서는 주로 생성된 Android 애플리케이션 효과를 보여주기 위해 uni-app 데모용 프레임워크 구성 요소를 사용하고 있습니다.

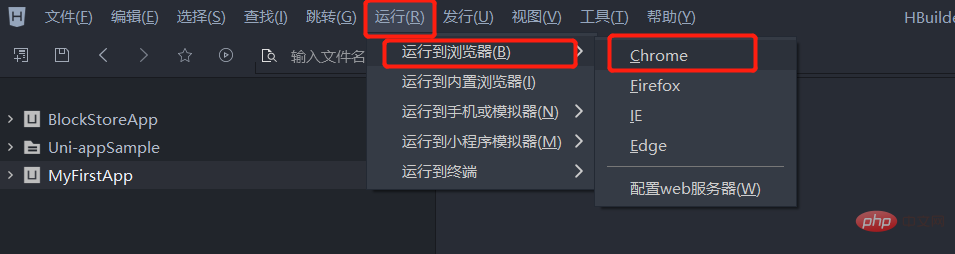
2. 새 프로젝트 MyFirstApp의 웹페이지 효과를 보려면 브라우저에서 실행하세요.
툴바를 클릭하여 실행 => 브라우저로 실행 => 브라우저 선택


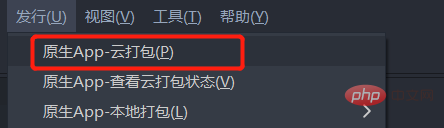
3. 네이티브 앱 게시(클라우드 패키징)
툴바에서 게시 클릭 => 네이티브 앱(클라우드 패키징)

Dcloud의 백엔드 로그인 이메일과 비밀번호를 입력하세요(없으면 먼저 등록해야 합니다)

manifest.json에서 애플리케이션 ID(AppId) 가져오기

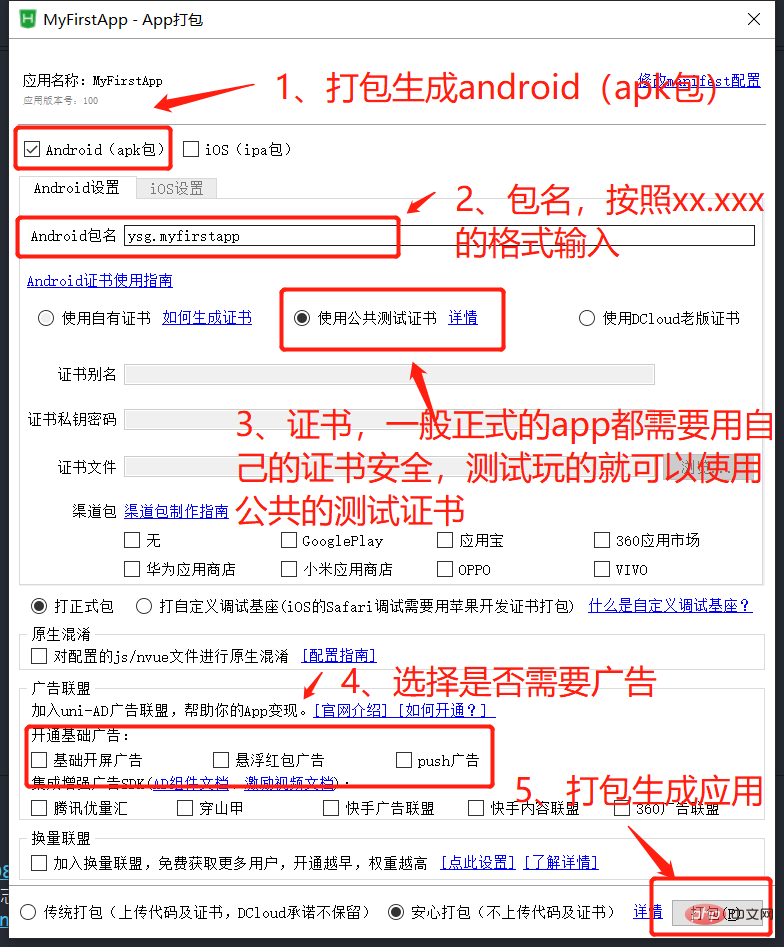
앱 패키징 사무실 구성 필수 관련 정보

컴파일 및 패키징을 기다리는 중입니다(조금 시간이 걸릴 수 있으니 기다려주세요)


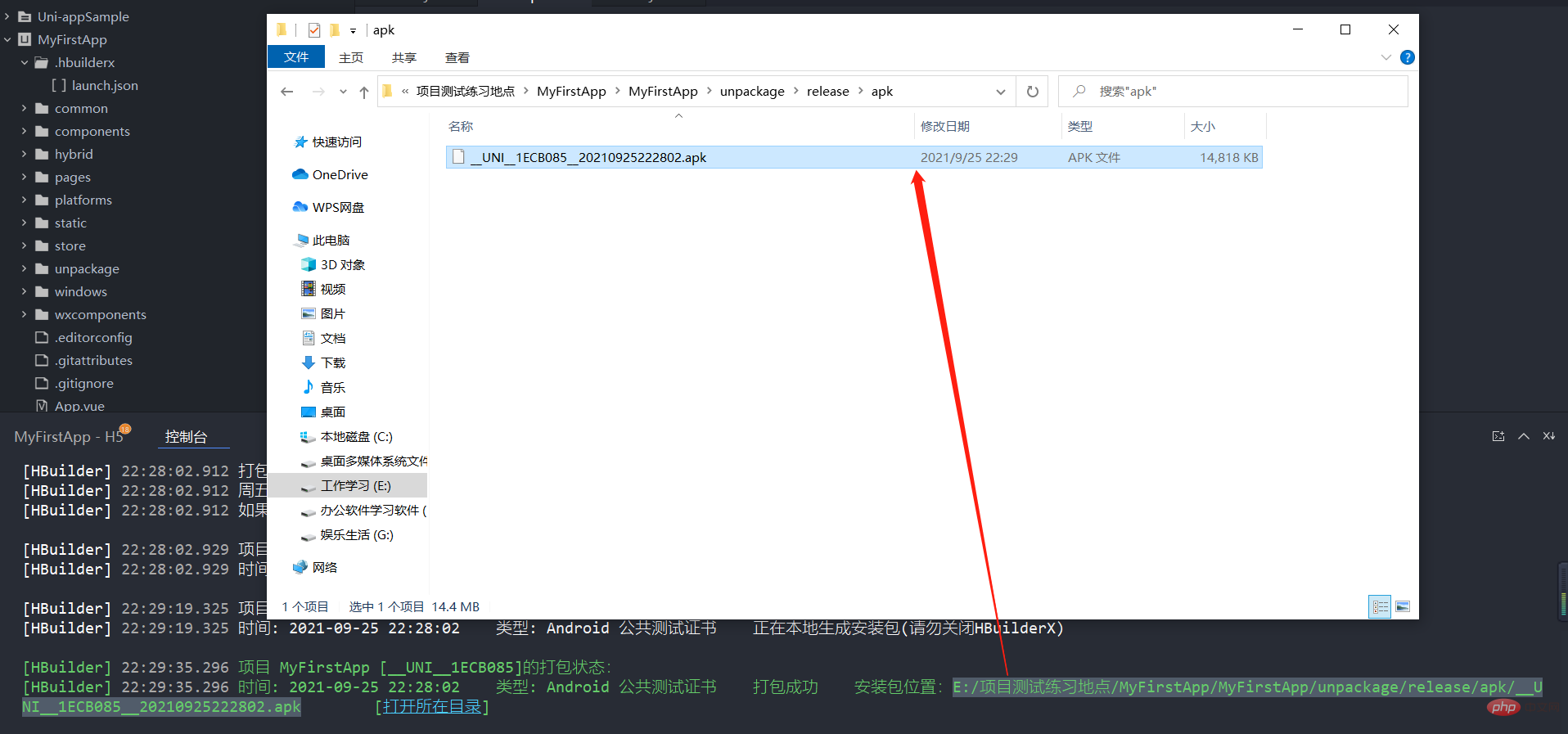
패키징이 완료된 후, 생성된 APK의 디렉토리를 열어 Android 휴대폰에 보고 설치하세요.

에 대한 효과 보기 권장: "uniapp tutorial"
위 내용은 uni-app 빠른 시작: 첫 번째 Android 앱 개발 및 패키징의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

