이 기사에서는 Git 도구에 대한 자세한 튜토리얼을 제공합니다. Git은 여러 사람이 협업하여 프로젝트를 빌드할 때 버전 관리 및 상호 통신 문제를 용이하게 합니다.

1. Git 설치
Git 설치 링크는 다음과 같습니다.
https://git-scm.com/
다운로드를 클릭하세요
2. Git 소개
Git은 다중 사용자 공동 버전 관리 시스템입니다.
Git을 사용하기 전에 먼저 Git의 작동 방식을 이해해야 합니다.
먼저 Git에는 로컬 웨어하우스와 원격 웨어하우스가 있습니다.
로컬 웨어하우스
각 사용자는 프로젝트 파일을 관리하기 위한 로컬 웨어하우스를 갖게 됩니다. 즉, 작업 영역과 스테이징 영역입니다. Area
Work Area
Work Area에서는 코드를 작성하고 수정합니다.
스테이징 영역
작업 공간에서 작업을 완료한 후 먼저 작업 공간의 콘텐츠를 임시 영역으로 이동해야 합니다. 그래도 작업을 계속하려면 임시 영역에 있는 파일을 작업 공간으로 전송할 수 있습니다. .
히스토리 영역
히스토리 영역은 버전을 저장합니다. 작업이 끝나면 임시 저장 영역에 있는 파일을 히스토리 영역으로 옮겨서 새 버전을 만들어야 합니다.
전체 프로세스는 다음과 같습니다.
작업 공간=> 준비 영역=> 기록 영역
원격 창고
원격 창고는 웹 페이지에 프로젝트를 업로드한 다음 원격 서버가 저장 및 버전 관리를 도와줍니다. 제어.
우리가 일반적으로 사용하는 원격웨어하우스는 GitHub나 Gitee에서 제공하는 원격웨어하우스입니다.
실제로는 결국 원격창고인 원격서버에 역사지구의 내용을 업로드하게 되었습니다.
위 설명의 경우 다음 그림을 사용하면 더 잘 이해할 수 있습니다.

물론 위 프로세스는 되돌릴 수 있습니다.
예:
버전을 업데이트하거나 돌아갈 수 있습니다. 이전 버전으로 이동 .
3. 로컬 창고 만들기
1. 새 폴더를 만들고 이름을 데모로 지정합니다.

먼저 로컬 창고로 사용할 폴더가 필요하고, 로컬 창고를 초기화합니다.
enter 이 폴더를 데모하려면 여기에서 git-bash를 마우스 오른쪽 버튼으로 클릭하거나 왼쪽 버튼을 클릭하세요

그러면 명령줄이 나타납니다
그런 다음 다음을 입력하세요.
git init
이렇게 하면 로컬 창고가 초기화됩니다. 
숨겨진 항목은 다음과 같습니다. 여기에서 생성됨 파일: .git
이 숨겨진 파일을 보려면 파일 보기 방법을 설정해야 합니다. 숨김 파일을 보는 방법은 모두가 알고 있을 것입니다.
잘 모르겠으면 아래 링크를 확인하세요.
https://jingyan.baidu.com/article/00a07f381c40ff82d028dcc0.html

로컬 창고 생성이 완료되었으니 참고하세요
2. the local Warehouse
우리는 로컬 창고를 가지고 있는데, 이 로컬 창고는 누구의 것일까요?
이를 위해서는 사용자를 구성해야 합니다
코드를 각각 입력하세요:
git config users.name "yu xuan"
및
git config users.email "1134111908@qq.com"
즉,
동일한 사용자 이름: yu xuan
사용자 이메일: 1134111908@qq.com
사용자 정보도 볼 수 있습니다. 
각 로컬 창고에는 한 명의 사용자만 있습니다. 이는 이것이 자신의 로컬 창고이므로 여기에는 분명히 한 명의 사용자만 있을 것이기 때문입니다.
이렇게 해서 사용자 구성 정보가 완성되었습니다.
3. 파일 편집
이제 위 단계를 완료한 후 파일을 편집하고 작업을 시작할 수 있습니다. 여기서 파일 편집 방법은 Linux 시스템 방법입니다.
예:
파일 생성 및 편집: vi
등
익숙하지 않은 경우 온라인 Linux 명령 링크를 참조할 수 있습니다:
https://www.linuxcool.com/
这里我们编辑一个简单的HTML吧,作为实例:
vi demo1.html

回车以后会进入:
按下 i 以后就可以进行编辑了:
nbsp;html>
<meta>
<title>
hello world </title>
<script>
window.onload = function()
{
let oBtn = document.getElementById("btn");
let oPra = document.getElementById("p0");
let number_0 = parseNumber(oPra.textContent);
oBtn.onclick = function()
{
oPra.textContent = number_0 + 1;
alert("finished!");
}
}
</script>
<button>click this button to plus 1</button>
<p>0</p>

这样就写好了一个简单的HTML文件了
按下 Esc 退出编辑模式,然后输入:
:wq
回车,
进行保存并且退出文件
4、将文件转移到暂存区
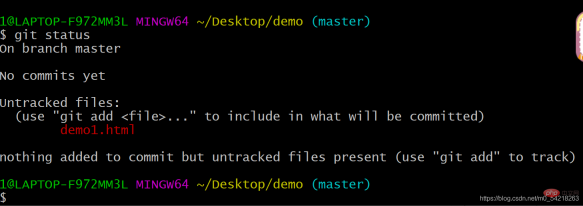
如下代码可以查看 g i t 的状态:
git status

或者输入:
git status --short
这样就可以使得显示简介一些了啦。
这里是说刚才编辑的文件在工作区
要想转移到暂存区,需要输入如下代码:
加入一个文件:
git add demo1.html
或者:
加入所有文件
git add --all

这样,就将文件加入到了暂存区
我们在查看一下状态:
这是说明,文件已经加入到了暂存区,但是没有提交版本
以上是将文件从工作区移动到暂存区
下面将暂存区移动到工作区:
git reset demo1.html
输入:
git reset demo1.html

以上介绍完毕了工作区和暂存区的转换。
以上就是工作区,暂存区的处理
5、将文件从暂存区移动到历史区提交版本
下面介绍如何提交版本:
git commit -m git "the first commit"
“the first commit” 是一个提交版本的说明,这个可以自己编辑内容的,内容主要以方便阅读理解做了什么工作为主。

这样就完成了版本的创建和提交。
四、远程仓库
1、远程仓库介绍
我们使用的远程仓库有 GitHub 或者 Gitee。
在这里,我们使用 Gitee 进行介绍,如果是 GitHub 的话,其实都是类似的啦。
2、创建远程仓库
首先进入 Gitee 官网:
然后自己创建一个账户,创建账户就是注册一下就好了,这个很简单。
然后,创建自己的仓库:
(这里仓库基本是免费的,除非你是想使用最专业的,我们使用免费的就够用了)
1)点击创建仓库

2)仓库的配置
如下图所示,进行一些选择和说明即可:
3)创建完成
点击创建即可:
这个就是创建好的一个远程仓库
以上便是创建远程仓库的操作
3、为本地仓库添加远程仓库
现在本地仓库有了,远程仓库也有了,于是需要我们把它们联系起来:
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine
git remote add origin
git remote add origin https://gitee.com/hhhmoonhhh/demo_of_mine

这里就是已经添加好了远程仓库,接下来就可以进行后续操作了啦。

4、拉取远程仓库的内容
下面,我们就需要首先拉取远程仓库的内容了:
git pull origin master
git pull origin master 命令输入以后,回车:

出错了,为什么呢?
fatal: refusing to merge unrelated histories
这是说你的本地仓库和远程仓库的版本问题不对应,为了解决这个问题,我们对命令进行一定的修改,加入一些参数:
git pull origin master --allow-unrelated-histories
之后会让你对这次提交进行解释:
你输入解释(自己写的,根据自己的需求自己写):

保存,及就完成了
之后,如果还需要拉取那么就是直接
git pull origin master
就好了啦
5、上传自己本地的版本到远程仓库
当我们学会了拉取远程仓库的内容以后,还需要掌握如何进行将本地的仓库的最新的版本上传到远程仓库中去:
git push origin master
git push origin master 这个命令是将本地的版本上传到了远程的仓库中去了啦。
上传成功的实例如下图所示:

这个便是将本地的仓库中的版本上传到了远程仓库中去了啦。
以上便是拉取以及上传的内容。
五、其他操作
1、查看版本
下面是逆序排列的版本
git log
当然如果你希望时间是顺序排列的版本,可以输入 ;
git log --reverse


2、 回到某一个版本
这里是回到某一个版本的操作
git reset --hard 版本库地址
git reset --hard 版本库地址
这个指令是回到某一个指令的版本
版本库地址如下图箭头所指的示例:

3、分支的一些问题
1)创建分支
git branch name
git branch name 中 name 是指分支的名称:
这个是创建了一个 moon 分支
2)查看分支
git branch

3)切换分支
git checkout name
例如
git checkout moon

4)合并分支
git merge name
git merge name 中的 name 是需要合并的那个目标分支,最终会改变当前分支,不会改变那个合并的目标分支。

这里面是将master合并给了moon
即就是说把master里面的内容合并到moon里面去了啦。

Already up to date。
就是说明已经完成了更新。
综上所述,这些就是 Git 的一些基本操作流程,包含了本地仓库以及远程仓库的操作,讲解较为详细,希望对大家会有一定的帮助了啦。
希望本文Git的一些讲解可以对大家有一点帮助,也希望大家可以多多支持关照一下啦~~~
Git的基本操作也就是这么多,以后如果工作、学习什么的直接用就好了啦。
谢谢大家的耐心读到这里,既然都到这里了,你就点个赞嘛~~~~
推荐学习:《Git教程》
위 내용은 Git 도구 보모 스타일 튜토리얼 구성 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Github : 개발자 및 프로젝트를위한 플랫폼Apr 13, 2025 am 12:01 AM
Github : 개발자 및 프로젝트를위한 플랫폼Apr 13, 2025 am 12:01 AMGitHub의 핵심 기능에는 버전 제어, 지점 관리, 코드 검토, 문제 추적 및 프로젝트 관리가 포함됩니다. 1. 버전 제어 및 지점 관리는 GIT를 기반으로하므로 코드 변경 및 실험 개발을 추적 할 수 있습니다. 2. 코드 검토는 PullRequest를 통해 구현되어 코드 품질 및 팀 협업을 개선합니다. 3. 문제 추적 및 프로젝트 관리는 프로젝트 투명성 및 추적 성을 향상시키기 위해 문제와 프로젝트 관리위원회를 통해 수행됩니다.
 GitHub의 행동 : 예 및 사용 사례Apr 12, 2025 am 12:16 AM
GitHub의 행동 : 예 및 사용 사례Apr 12, 2025 am 12:16 AMGithub는 소프트웨어 개발의 효율성과 품질을 향상시키는 강력한 도구입니다. 1) 버전 제어 : GIT를 통해 코드 변경을 관리합니다. 2) PullRequests : 코드 검토를 수행하고 코드 품질을 향상시킵니다. 3) 문제 : 버그 및 프로젝트 진행 상황을 추적합니다. 4) githubactions : 건설, 테스트 및 배치 프로세스를 자동화합니다.
 Git vs. Github : 버전 제어 및 코드 호스팅Apr 11, 2025 am 11:33 AM
Git vs. Github : 버전 제어 및 코드 호스팅Apr 11, 2025 am 11:33 AMGIT는 버전 제어 시스템이며 GitHub는 GIT 기반 코드 호스팅 플랫폼입니다. GIT는 코드 버전을 관리하는 데 사용되며 로컬 작업을 지원합니다. GitHub는 문제 추적 및 풀 레크와 같은 온라인 협업 도구를 제공합니다.
 간단한 말로 git은 무엇입니까?Apr 09, 2025 am 12:12 AM
간단한 말로 git은 무엇입니까?Apr 09, 2025 am 12:12 AMGIT는 개발자가 파일 변경을 추적하고 협력하며 코드 버전을 관리하는 데 도움이되는 오픈 소스 분산 버전 제어 시스템입니다. 핵심 기능에는 1) 레코드 코드 수정, 2) 이전 버전으로의 폴백, 3) 협업 개발 및 4) 병렬 개발을위한 분기 생성 및 관리가 포함됩니다.
 git은 github와 동일합니까?Apr 08, 2025 am 12:13 AM
git은 github와 동일합니까?Apr 08, 2025 am 12:13 AMGit과 Github도 같은 것이 아닙니다. GIT는 버전 제어 시스템이며 GitHub는 GIT 기반 코드 호스팅 플랫폼입니다. GIT는 코드 버전을 관리하는 데 사용되며 Github은 온라인 협업 환경을 제공합니다.
 HTML에 github를 사용하는 방법은 무엇입니까?Apr 07, 2025 am 12:13 AM
HTML에 github를 사용하는 방법은 무엇입니까?Apr 07, 2025 am 12:13 AMHTML 프로젝트를 관리하기 위해 GitHub를 사용하는 이유는 버전 제어, 협업 개발 및 작품 발표를위한 플랫폼을 제공하기 때문입니다. 특정 단계에는 다음이 포함됩니다. 1. Git 저장소 작성 및 초기화, 2. HTML 파일 추가 및 제출, 3. GitHub에 푸시, 4. GitHubPages를 사용하여 웹 페이지를 배포, 5. GitHubactions를 사용하여 빌드 및 배포를 자동화하십시오. 또한 GitHub은 HTML 프로젝트를 최적화하고 협업하는 데 도움이되는 코드 검토, 문제 및 풀 레크 기능 기능을 지원합니다.
 git 또는 github로 시작해야합니까?Apr 06, 2025 am 12:09 AM
git 또는 github로 시작해야합니까?Apr 06, 2025 am 12:09 AMGIT에서 시작하는 것은 버전 제어 원칙에 대한 깊은 이해에 더 적합하며 GitHub에서 시작하는 것은 협업 및 코드 호스팅에 중점을 두는 데 더 적합합니다. 1. git은 코드 버전 기록을 관리하는 데 도움이되는 분산 버전 제어 시스템입니다. 2. GitHub는 GIT를 기반으로 한 온라인 플랫폼으로 코드 호스팅 및 협업 기능을 제공합니다.
 Microsoft는 git 또는 github를 소유합니까?Apr 05, 2025 am 12:20 AM
Microsoft는 git 또는 github를 소유합니까?Apr 05, 2025 am 12:20 AMMicrosoft는 Git을 소유하지 않지만 Github를 소유하고 있습니다. 1. Git은 2005 년 Linus Torvaz가 만든 분산 버전 제어 시스템입니다. 2. Github는 GIT를 기반으로 한 온라인 코드 호스팅 플랫폼입니다. 2008 년에 설립되어 2018 년 Microsoft에서 인수했습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구







