html의 이름과 값은 무엇을 의미하나요?
- 青灯夜游원래의
- 2022-01-21 12:17:2810341검색
HTML에서 이름은 "이름"을 의미하며 컨트롤의 이름을 정의하는 데 사용됩니다. 여러 컨트롤이 동일한 이름을 가질 수 있으며 값은 "값"을 의미하며 컨트롤의 콘텐츠 값을 정의하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
Html에서 값 및 이름 속성의 역할 및 사용 소개
name은 컨트롤의 이름입니다(여러 컨트롤이 동일한 이름을 가질 수 있음). value는 컨트롤의 값입니다. 버튼을 소개하고 확인해 보겠습니다. 상자, 라디오 버튼, 드롭다운 메뉴, 숨겨진 필드의 값의 의미 및 예가 필요한 친구는 다음을 참조할 수 있습니다
1. 버튼에 사용되는 값은 버튼에 표시되는 텍스트를 나타냅니다. , "확인", "삭제" 등
2. 체크박스에 사용된 값은 체크박스의 값을 나타냅니다.
3 라디오 버튼에 사용된 값은 체크박스와 동일합니다.
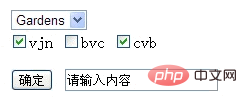
4. 드롭다운 메뉴에 사용된 값은 목록에 있습니다. 각 하위 항목의 값은5. 숨겨진 필드에 사용된 값은 상자에 표시되는 내용입니다백그라운드에서 체크박스의 내용을 얻으려면 양식 데이터를 받는 페이지에서 데이터를 얻을 때 얻는 값은 1. 이름은 컨트롤의 이름입니다. (여러 컨트롤이 동일한 이름을 가질 수 있음) 값은 컨트롤의 값입니다. 2. 체크박스, 라디오, 숨김 등 컨트롤의 모든 값이 표시되는 것은 아닙니다. 3. 4. 제출 이름이 표시되지 않는다고 해서 브라우저가 제출 전에 해당 이름을 무시한다는 의미는 아닙니다. 브라우저를 통해 이름과 값을 얻을 수도 있습니다. 5. 이름/값을 정의하지 않고도 컨트롤을 표시할 수 있습니다. 물론 버튼의 값은 값을 저장하는 데 사용될 뿐만 아니라 표시에도 사용됩니다.<html> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn <input type="checkbox" name="newsletter" value="Weekly" />bvc <input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb </form> <input type="button" value="确定"/> <SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入内容"/> </SPAN> </html>

html 비디오 튜토리얼"
위 내용은 html의 이름과 값은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

