JavaScript 실행 메커니즘을 완전히 마스터하세요.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-01-20 17:58:501122검색
이 기사는 JavaScript 단일 스레딩, JavaScript 동기화 및 비동기성에 대한 지식을 포함하여 JavaScript 실행 메커니즘과 관련된 문제를 소개합니다.

1. JavaScript가 단일 스레드인 이유
JavaScript가 단일 스레드인 이유를 이해하려면 JavaScript가 어떤 작업에 사용되는지부터 시작해야 합니다.
브라우저용 스크립팅 언어인 JavaScript의 목적은 브라우저가 사용자와 상호 작용하고 DOM 요소를 작동하여 사용자 상호 작용과 경험을 향상시키는 것입니다. JavaScript는 브라우저의 DOM 요소를 작동해야 하므로 JavaScript가 멀티 스레드 언어가 될 수 없습니다. JavaScript가 멀티 스레드 언어라면 두 개의 스레드가 동시에 DOM 요소를 편집하고 처리해야 합니다. DOM 요소를 업데이트하고 다른 스레드는 DOM 요소를 편집하고 업데이트해야 합니다. 브라우저는 어떤 노드를 사용해야 합니까?
동시에 동일한 작업만 수행할 수 있습니다. DOM 요소의 작동으로 인해 단일 스레딩은 JavaScript 언어의 핵심이자 특징입니다.
HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하는 Web Worker 표준을 제안하지만 하위 스레드는 기본 스레드에 의해 완전히 제어되며 DOM을 작동해서는 안 됩니다. 이러한 변경 사항도 js의 단일 스레드 특성을 변경하지는 않습니다.
2. JavaScript의 동기화 및 비동기성
JavaScript의 단일 스레드 메커니즘으로 인해 동시에 한 가지 작업만 수행할 수 있습니다. ATM 기계에서 돈을 인출하는 무리처럼 뒤에 사람이 많아도 한 명씩 줄을 서서 차례가 되기 전에 먼저 돈을 인출할 때까지 기다려야 한다. 다음 사람.
그러나 이로 인해 이전 작업이 너무 오래 걸리면 다음 작업이 매우 오랜 시간 동안 기다려야 합니다. 예를 들어 매우 많은 양의 데이터가 포함된 Ajax 요청을 로드해야 하는 경우 기다려야 합니다. 계속하기 전에 해당 요청 결과를 확인하고 후속 작업을 수행하세요.
그렇다면 우리는 이 상황에 어떻게 대처해야 할까요? JavaScript의 단일 스레드 메커니즘을 변경할 수 없으므로 일부 장기 작업을 일시적으로 중단하고 이러한 마운트된 작업을 실행하기 전에 기본 작업이 완료될 때까지 기다릴 수 있습니까? JavaScript 작성자도 이렇게 생각했습니다. JavaScript에는 동기 작업과 비동기 작업이 있습니다.
동기 작업은 작업이 메인 스레드에 대기하고 다음 작업이 실행되기 전에 이전 작업이 완료될 때까지 기다려야 함을 의미합니다. 비동기 작업은 작업이 메인 스레드에 들어가지 않고 대기하기 위해 작업 큐에 들어가는 것을 의미합니다. 작업 큐에 들어가는 작업은 "작업 큐"가 비동기 작업이 실행될 수 있음을 메인 스레드에 알리는 경우에만 들어갑니다. 메인 스레드 실행.
3. 이벤트 루프 이벤트 루프 메커니즘
JavaScript의 모든 동기화 작업은 메인 스레드에서 실행되어 실행 스택을 형성합니다.
작업 대기열은 선입선출 원칙을 기반으로 합니다. 고급 대기열의 이벤트가 먼저 실행되고 마지막 대기열의 이벤트가 나중에 실행됩니다.
Event Loop
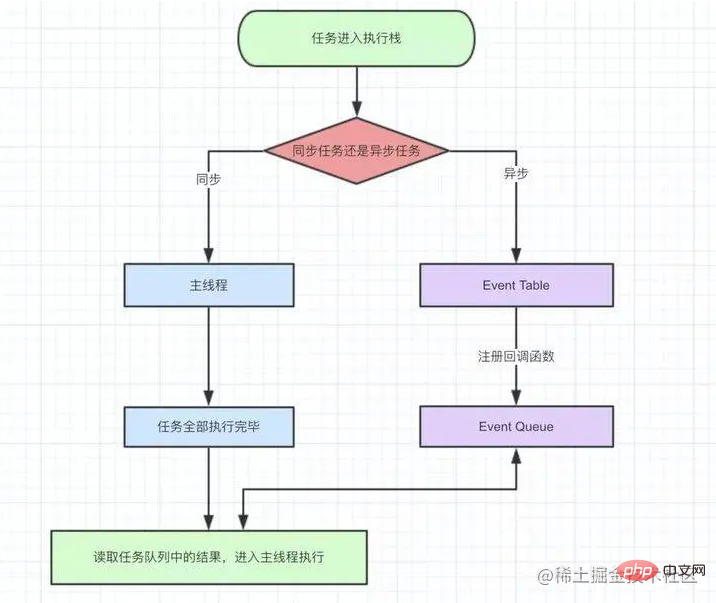
실행 스택에서 동기화 작업을 실행합니다.
비동기 작업이 발생하면 반환 결과를 기다리지 않고 비동기 작업을 일시적으로 중단하고 다른 동기 작업을 계속 실행합니다.
비동기 작업에 결과가 있으면 JavaScript 작업이 작업 대기열에 추가됩니다. 작업 대기열에 추가된 작업은 콜백에 의해 즉시 실행되지 않지만 콜백 실행을 위해 실행 스택에 추가되기 전에 메인 스레드(실행 스택)가 유휴 상태가 될 때까지 기다립니다.
실행 스택의 작업을 기다리는 중 실행됩니다.
작업 대기열의 작업을 실행 스택에 추가하고 실행합니다.
이것이 반복적으로 무한 루프를 형성합니다. (아래 사진은 인터넷에서 퍼온 사진입니다)

Event Loop를 배운 후, 다음 질문을 살펴보겠습니다.
setTimeout(function(){
console.log('setTimeout start')
});
new Promise(function(resolve){
console.log('promise start');
resolve()
}).then(function(){
console.log('promise then')
});
console.log('script end');위에서 배운 JavaScript 실행 메커니즘에 따라 분석해 보세요
1. 먼저 수행합니다. 동기화 작업은 setTimeout까지 실행되지만 setTimeout은 비동기 작업이 일시적으로 중단되어 작업 대기열에 시간 초과가 추가될 때까지 기다립니다.
2. 계속해서 새로운 Promise를 실행합니다. New Promise에는 동기화 작업이 포함되어 있으며 "promise start"가 인쇄됩니다.
3. 해결을 실행한 후 작업 대기열에 .then을 추가합니다.
4. console.log('script end')를 실행할 때 "script end"를 인쇄합니다.
5. 이때 메인 작업이 실행되었습니다. 비동기 작업을 메인 작업에 추가하고 직접 실행한 후 "setTimeout start"를 인쇄한 다음 메인 작업에 .then을 추가하고 "promise then"을 인쇄합니다.
그러면 결과는 다음과 같습니다: promise start -> script end -> setTimeout start -> 그렇다면 promise?
개인적으로 브라우저에서 실행해 보니 결과는 이렇지 않지만, promise start -> end - > 약속 후 -> setTimeout 시작
매크로 작업 및 마이크로 작업
그렇다면 위의 결과가 우리가 예상한 것과 일치하지 않는 이유는 무엇입니까? setTimeout start가 약속 다음에 인쇄되는 이유는 무엇입니까?
사실 비동기 실행도 순차적이기 때문이죠. 실제로 작업 대기열의 실행 순서를 나누기 위해 비동기식 및 동기식 방법을 사용하는 것은 정확하지 않습니다. 마이크로태스크와 매크로태스크로 나누어야 합니다.
Macro-task: script code, setTimeout, setInterval
Micro-task: Promise, process.nextTick
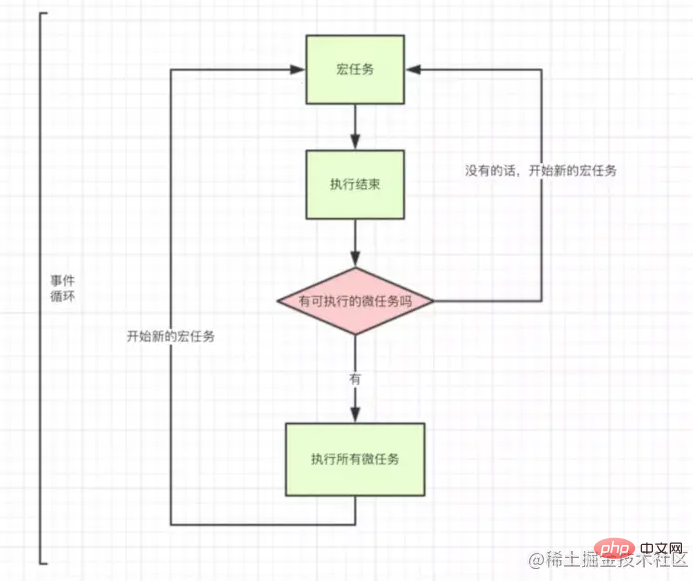
그래서 setTimeout은 비동기 작업의 매크로 작업입니다. 마이크로태스크든 매크로태스크든 해당 이벤트 큐로 들어갑니다. 다음으로 흐름도를 살펴보겠습니다.

조금 이해해 봅시다:
1. 매크로 작업 실행(스크립트 코드)
2. 매크로 작업 실행 시 마이크로 작업이 발생하면 해당 마이크로 작업이 다음에 추가됩니다. 이벤트 큐
3. 현재 매크로 작업 실행이 완료되면 마이크로 작업의 이벤트 큐가 표시되고, 그 안의 모든 마이크로 작업이 순서대로 실행됩니다
4. 실행 후 모든 마이크로 작업을 계속하세요. 첫 번째 단계는 이렇게 반복하는 것입니다.
이것은 또한 javaScript의 작동 메커니즘이기도 하며, 위의 예를 다시 분석해 보겠습니다.
1. 먼저 매크로 작업(스크립트 코드)을 실행한 후 setTimeout이 발생하면 매크로 작업의 이벤트 큐에 추가합니다.
2. 계속해서 새로운 Promise를 실행하고 "promise start"를 인쇄합니다.
3. 해결을 위해 실행한 후 .then은 마이크로 태스크이며 마이크로 태스크의 이벤트 큐에 추가됩니다.
4. console.log('script end')를 실행할 때 "script end"를 인쇄합니다.
5. 이 시점에서 이번 라운드의 매크로 작업이 모두 실행되었습니다. 이때 마이크로 작업의 Eevent Queue에 실행 가능한 마이크로 작업이 있는지 확인하면 할당량이 추가된 것으로 확인됩니다. 그런 다음 세 번째 단계에서 실행하고 "promise then"을 인쇄합니다
6. 이때 이벤트 루프의 첫 번째 라운드가 완전히 종료되었습니다. 이벤트 루프의 다음 라운드는 먼저 매크로 작업을 실행하고 다음을 찾습니다. setTimeout은 매크로 작업의 이벤트 큐에 추가됩니다. "setTimeout start"를 실행하고 인쇄합니다.
JavaScript는 단일 스레드이며 항상 그랬고 현재도 미래에도 있을 것임을 항상 기억하세요. 멀티스레딩에 관한 모든 이야기는 헛소리입니다.
Even Event Queue는 비동기를 구현하는 방법일 뿐만 아니라 js의 실행 메커니즘이기도 합니다.
향후 JavaScript를 사용하여 구현할 수 있습니다. 모두 JavaScript를 사용하여 구현됩니다.
관련 권장 사항: javascript 학습 튜토리얼
위 내용은 JavaScript 실행 메커니즘을 완전히 마스터하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

