Docker에 대한 흥미로운 빠른 시작 가이드(자세한 그래픽 및 텍스트 설명)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-01-20 17:54:565157검색
이 기사는 일반적인 작업 명령, 이미지 작업 명령, 컨테이너 작업 명령 및 기타 관련 문제를 포함하여 docker 빠른 시작에 대한 관련 지식을 제공합니다.

프런트엔드 도커에게 10분간의 실제 빠른 시작 가이드를 제공합니다
2022년입니다. 프런트엔드에서 시간을 내어 도커를 배워봅시다. 고생하거나 속지 마세요
안되시나요? 아직 docker에 대해 배웠나요? 상관없습니다. 몇 가지 시나리오를 시뮬레이션해 보겠습니다. 2분이면 그것이 무엇인지, 언제 필요한지 파악하는 데 도움이 됩니다
그런 다음 남은 7~8분 동안 docker를 사용하여 두 vue2를 모두 배포합니다. 그리고 vue3 프로젝트를 동시에 수행할 수 있습니다. 네, 정말 빠릅니다!
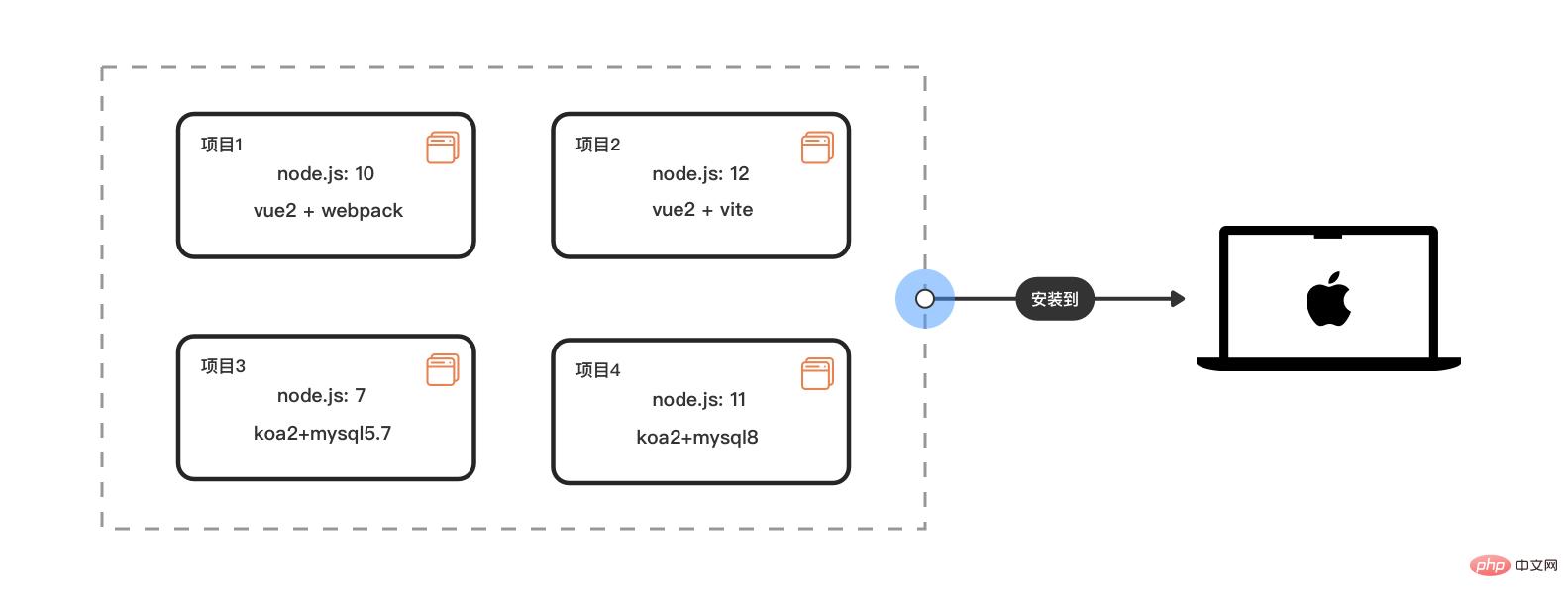
1 자신의 컴퓨터에서당신은 nodejs와 mysql의 여러 다른 버전이 있다는 것을 발견했습니다. 좋아요, 그것은 나에게는 사소한 일입니다
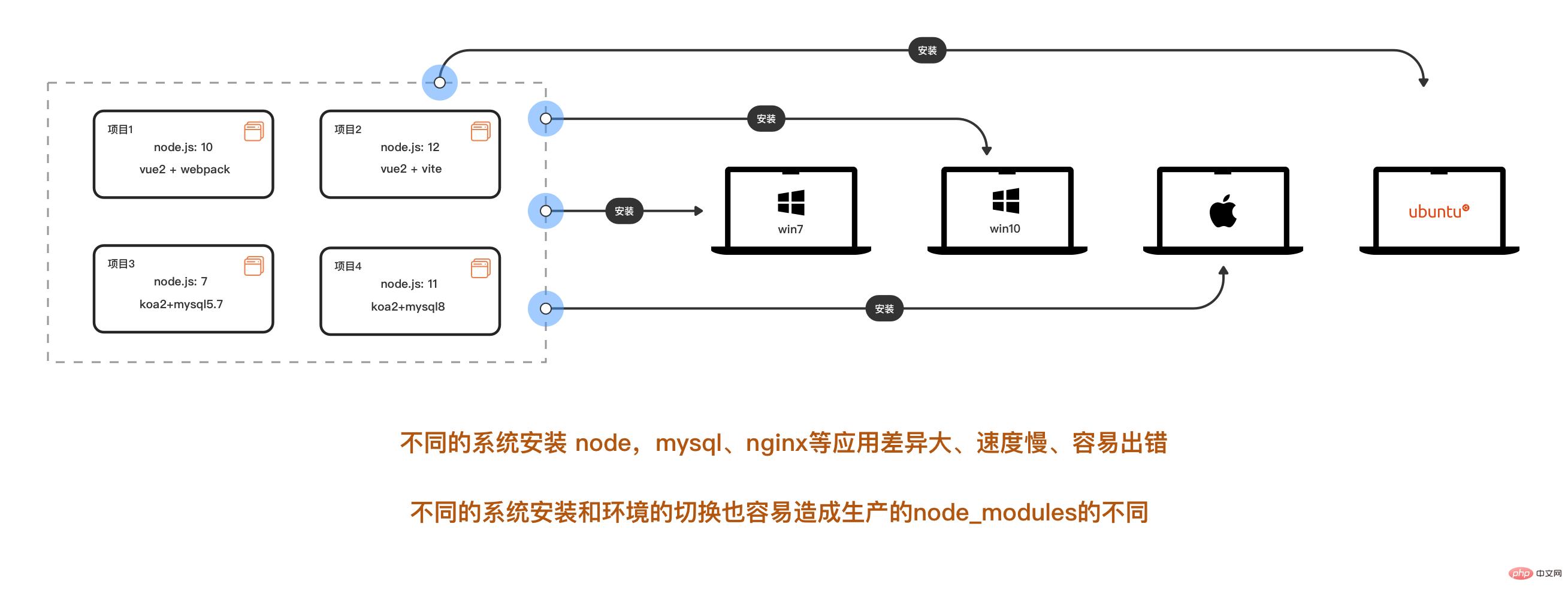
시나리오 시뮬레이션 2: 다중 기계
머리 중 하나가 이제 둘보다 크다
" 설치가 번거롭고 시간이 많이 걸립니다. 새로운 사람들이 프로젝트를 작업할 때 서로 다른 프로젝트에 맞는 버전으로 전환해야 합니다. 실수하기 쉽고 이는 또한 호스트 환경을 오염시킵니다. 생각하면 앞으로는 더 많을 거에요. 이렇게 해야 할 프로젝트가 너무 많은데, 누군가는 이 시간에 벌써 도망치고 싶을 수도 있겠네요."
열심히 설치한 끝에 리더님이 얼마나 잘하시는지 보니까 회사 인트라넷에 있는 두 개의 작은 서버에 배포하라고 요청했습니다. 이 프로젝트는 공개 개발 및 테스트 환경입니다. 아, 이 두 서버는 Linux입니다. Baidu의 Linux에 Node 및 MySQL을 설치하는 방법을 시작할 준비가 되셨습니까? 그리고 여전히 여러 버전을 설치해야 합니다. 두 서버의 Linux 시스템이 다른 경우에는 어떻게 되나요?
이제 버킷을 옮길 차례입니다
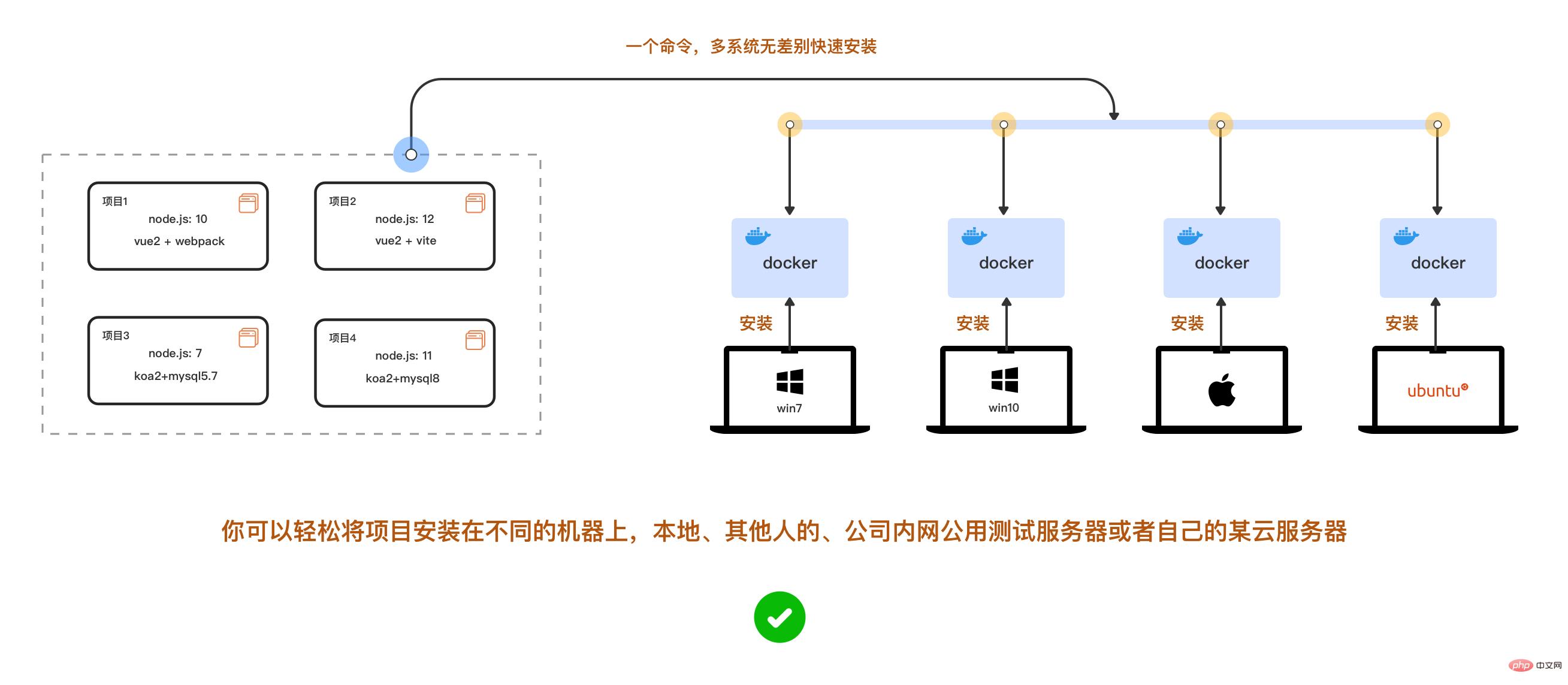
3 docker가 나타납니다
당황하지 마십시오. 이제 docker가 나타납니다. 서로 다른 시스템 간의 애플리케이션 설치 차이를 완화하는 데 도움이 될 수 있습니다등 , 그렇다면 가상 머신을 사용하는 것은 어떨까요? 가상 머신은 느리게 시작되고 많은 리소스를 소비하며 많은 리소스를 차지하기 때문에 다른 시스템에서의 마이그레이션/확장은 더 복잡합니다.
하지만 docker는 몇 초 안에 시작할 수 없습니다. 리소스를 적게 차지하고 향기가 없으며 크로스 플랫폼입니다. 플랫폼은 복사에도 편리합니다
구성을 작성한 후 동시에 컴퓨터에 nodej, msyql, nginx 등의 다른 버전을 설치할 수 있습니다. 하나의 명령으로 서로 분리되어 동시에 독립적으로 실행됩니다. 이때 수동으로 전환할 필요가 없습니다
mirror
: 설치 시 필요한 시스템 디스크나 시스템 이미지 파일과 같습니다. . 여기에는 Docker 컨테이너 생성을 담당합니다. 원격 창고에서 다운로드할 수 있는 node, mysql, monogo, nginx 등 많은 이미지가 있습니다.Container
: 이는 미니 시스템과 비교할 수 있습니다. 예를 들어 mysql5.7만 설치된 최소 Linux 시스템도 물론 원하는 경우 동일한 컨테이너에 mysql과 노드를 설치할 수도 있습니다. 컨테이너와 컨테이너, 컨테이너와 호스트는 모두 서로 격리되어 있습니다.warehouse
: 창고는 github와 같습니다. 이미지를 만든 다음 클라우드 창고로 푸시하거나 창고에서 가져와 이미지를 다운로드할 수 있습니다.3 설치Docker 설치는 매우 간단합니다. osx 그래픽 인터페이스 설치이며 Linux용 명령은 몇 줄뿐입니다. 현재 Mac m1 칩 시리즈도 이를 지원합니다. 여기서는 설치 단계를 먼저 건너뛰고 빠르게 진행하겠습니다. 먼저 읽어보세요!
ps: m1 칩의 docker에 mysql을 설치하려면 약간의 구성이 필요합니다.설치 후 아래 코드를 실행하여
docker -v4를 확인하세요.
# 0 命令行进入到该文件夹的位置: cd /你的电脑具体的文件路径/my-repository # 1.现在安装vue-cli npm install -g @vue/cli # 2.查看vue-cli安装成功否 vue --version #我这里是@vue/cli 4.5.15 # 3. 用vue-cli快速创建项目,安装选项我们如下 # > ❯ Default ([Vue 2] babel, eslint) # > ❯ npm包管理 vue create my-app-vue24 실전 전투: vue2 및 vue3 프로젝트 배포 docker를 설치한 후 지금 실행해 보겠습니다. , rub 손을 문지르세요컴퓨터에서 nodejs10과 nodejs12의 여러 버전을 동시에 실행하길 원합니다
ps: 일단 다른 버전의 mysql 설치는 잠시 제쳐두고 빠르게 시작하겠습니다
4.1 준비 vue2 및 vue3 프로젝트먼저 따라하세요. 나중에 설명하겠습니다이제 프로젝트를 넣을 새 파일을 만듭니다. 이름을 지정합니다:my-repository
Install vue2+webpack project
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
Install vue3+ 바이트 프로젝트
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
//vite需要开启网络访问//vite.config.js 开启hostexport default defineConfig({
plugins: [vue()],+ server: {+ host: '0.0.0.0',+ },});
#安装完成后我们的目录是这样的my-repository ├── my-app-vue2 │ ├── public │ └── src │ ├── assets │ └── components └── my-app-vue3 ├── public └── src ├── assets └── components
4.2 创建运行docker容器
# 0 先进入我们刚才安装了vue项目的文件夹位置 cd my-repository # 1 执行pwd可以获取当前文件夹在电脑的绝对目录 pwd # /Users/eric/my-repository # 2 运行创建docker容器1:承载 vue2+webpack+nodejs10 docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve" # 3 运行创建docker容器2:承载 vue3+vite+nodejs12 docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev" #运行成功后 查看容器运行情况 docker ps -a
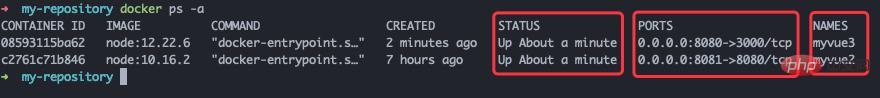
成功运行后会出现

我们可以看到容器的启动状态、端口映射、容器名字
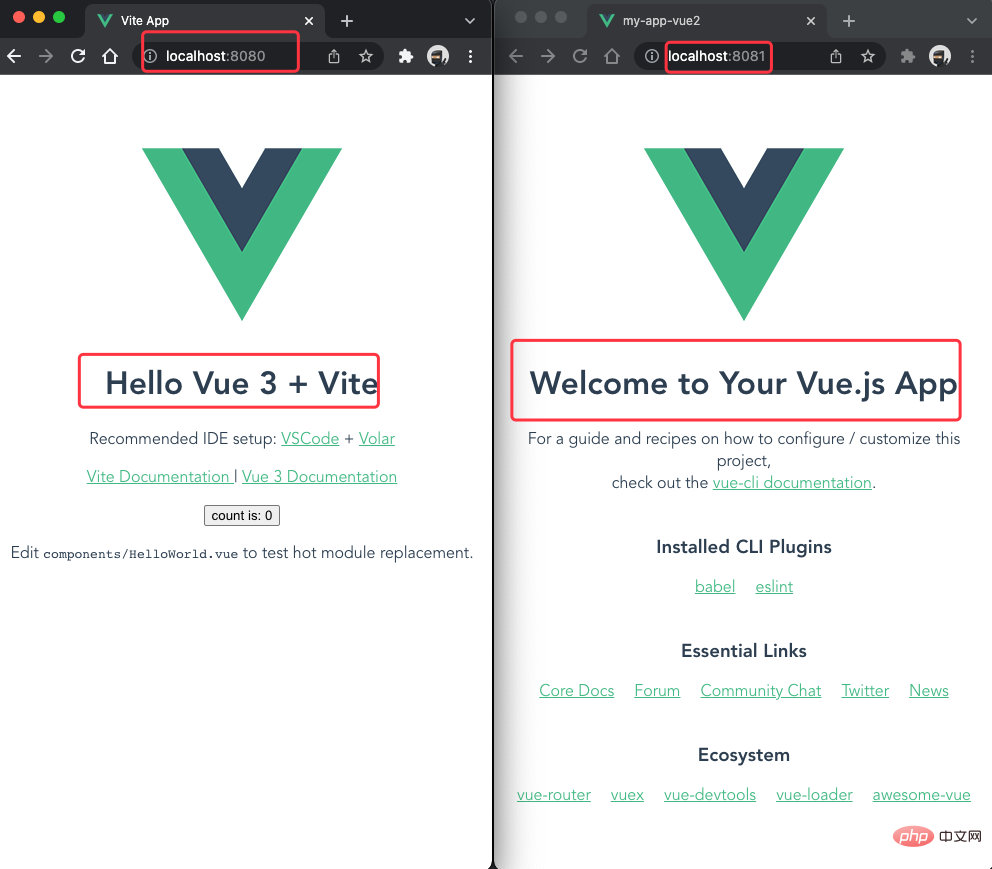
打开浏览器,我们访问localhost:8080和localhost:8081可以看到

如果出错可看下面第三点:[调试](###3 调试):运行如下命令查看原因
docker logs -f container_id/containe_name
上面那一坨docker run xxxxx 的代码到底是啥,现在我们就来捋顺
首先这个docker run 是可以用来创建同时启动运行容器
先换行来看 : shell 脚本太长的时候我们可以用 "\"把一行命令分成多行
docker run \ -it \ -d \ --name myvue2 \ --privileged \ -p 8081:8080 \ -v /Users/eric/my-repository/my-app-vue2:/app/vue \ node:10.16.2 \ /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
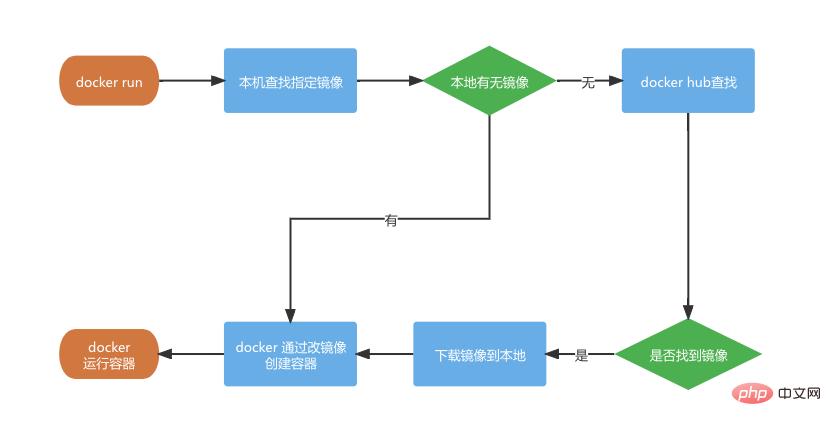
这里我们使用 docker run 命令可以下载镜像 ->通过镜像创建容器 ->启动运行容器
参数解析:
| 参数 | 描述 |
|---|---|
| -d | 以守护进程的方式让容器在后台运行,在这您之 前可能使用的是pm2来守护进程 |
| -it | 这里是 -i和 -t的缩写 -i:告诉 Docker 容器保持标准输入流对容器开放,即使容器没有终端连接 告诉 Docker 为容器分配一个虚拟终端 |
| –name myvue2 | 将容器命名为 myvue2,这样访问和操作容 器等就不需要输入一大串的容器ID |
| –privileged | 让容器的用户在容器内能获取完全root权限 |
| -p 8081:8080 |
将容器的8080端口映射到宿主机的8081端口上 这样我们访问本机的localhost:8081,就是访问到容器的8080端口 因为容器都是独立运行互相隔离的,容器与容器各自的8080端口、容器跟主机各自的8080端口都不是一个东西,主机只有在这给端口做映射才能访问到容器端口 |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue |
将主机的my-app-vue2目录(命令行这里只能写绝对路径哈)下的内容挂载到容器的目录/app/vue内, 如果容器的指定目录有文件/文件夹,将被清空 挂载后,容器修改 /app/vue目录的内容,也是在修改主机目录/Users/eric/my-repository/my-app-vue2内容 |
| node:10.16.2 |
这里是指定nodejs,版本为10.16.2的镜像来创建容器 如果不指定版本,会默认下载当前镜像的最新版本 |
| /bin/bash -c “cd /app/vue2 && node -v && npm install && npm run serve” |
/bin/bash:是在让容器分配的虚拟终端以 bash 模式执行命令 -c ""cd /app/vue2 && node -v && npm install && npm run serve:只能执行一条 shell 命令,需要多个命令按需用&&、 |
docker run的运行示意图

上面代码运行成功后我们的电脑就会有两个互相隔离独立运行的docker容器

4.3 调试
常用的调试命令 1
# 运行后按ctrl + c 可退出docker logs -f contianer_name/container_id
当然容器内正在进行编译或者发生错误甚至退出的时候,我们可用此命令查看终端输出的信息
运行成功后,查看myvue 容器的npm run serve 在终端上的实时输出信息
#查看docker container的终端输出信息 docker logs -f myvue2
常用的调试命令 2
# 打印出容器的端口映射、目录挂载、网络等等docker inspect myvue2
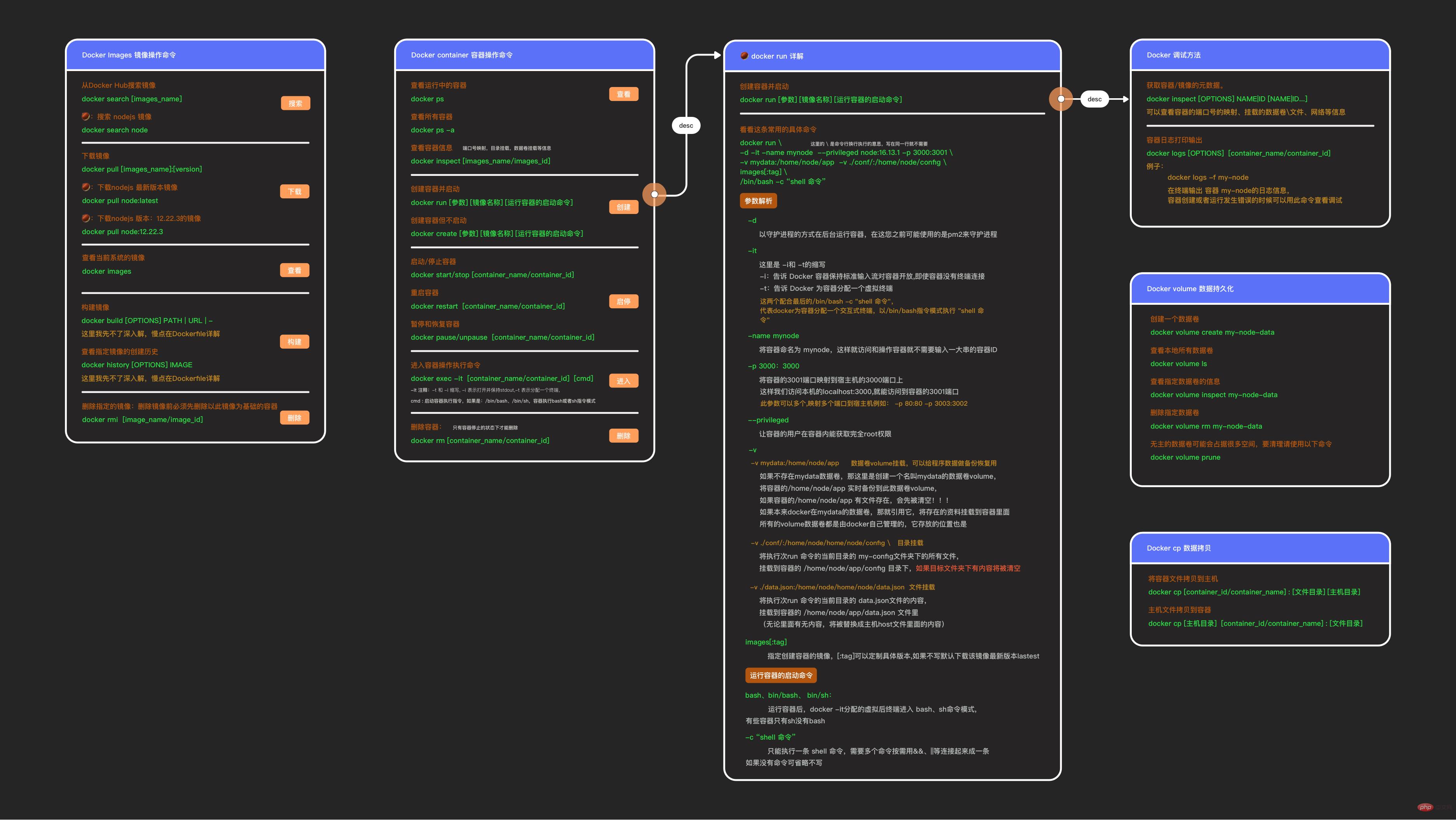
5 常用操作命令
常用的操作命令表一栏,需要先收藏

镜像操作命令:
# 搜索镜像 docker search [images_name:tag] # 下载镜像(:指定版本) docker pull [images_name:tag] # 查看本地下载的镜像 docker images # 自己构建镜像 # 根据dockerfile的路径或者url构建镜像 docker build [OPTIONS] PATH|URL|- # 查看镜像的构建历史 docker history [images_name] # 删除镜像 # 需要先删除以此镜像为基础的容器 docker rmi [images_name]
容器操作命令
# 查看运行中的容器 # 可以查看容器ID、基础镜像、容器名称、运行状态、端口映射等 docker ps # 查看所有容器:包括停止的 docker ps -a # 查看容器的信息 # 例如端口号的映射、目录挂载 docker inspect [images_name/images_id] # 启动和停止容器 docker start/stop [container_name/container_id] # 重启容器 # 使用场景实例: # 在加入新的npm包依赖需要重新编译的时候使用重启运行编译 # nginx容器的配置更新后需要重启生效 docker restart [container_name/container_id] # 进入容器 # ps:有些容器没有bash,需要改成/bin/sh,例如mysq、mongodb的 # 退出人容器输入exit 回车键 docker exec -it [container_name/container_id] /bin/bash # 删除容器 # 在容器停止的状态才能删 docker rm [container_name/container_id] # 容器主机文件拷 # 将容器文件拷贝到主机 docker cp [container_id/container_name] : [文件目录] [主机目录] # 将主机的目录拷贝到容器 docker cp [主机目录] [container_id/container_name] : [文件目录]
6 进阶
如果没有合适的镜像,我们通常用Dockerfile来构建自定义镜像
发现没,上面的docker run 只能创建启动一个docker容器,我们可以用docker-compose来一次启动多个容器,常用于单机下安装多个服务
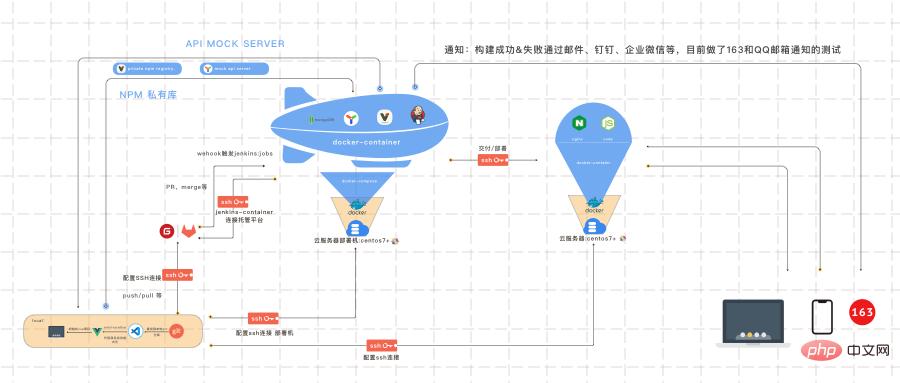
慢点再来更新,大家有兴趣也可以先看到我用docker 部署的Jenkins自动化部署 CI/CD 环境 里面也有docker-compose的使用

推荐学习:《docker视频教程》
위 내용은 Docker에 대한 흥미로운 빠른 시작 가이드(자세한 그래픽 및 텍스트 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

