CSS에서 자손 선택기를 사용하는 방법
- 青灯夜游원래의
- 2022-01-20 11:47:134226검색
CSS에서 하위 요소 선택기는 특정 요소 또는 요소 그룹의 지정된 하위 요소를 모두 선택하는 데 사용됩니다. 상위 요소 선택 항목을 앞에 두고 하위 요소 선택 항목을 뒤에 공백을 추가해야 합니다. 구문은 "상위 요소 하위 요소 {css 스타일}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
후손 선택자는 포함 선택자라고도 하며, 특정 요소나 요소 그룹의 하위 항목을 선택하는 데 사용됩니다. 상위 요소 선택은 뒤에 배치되며, 하위 요소 선택은 구분됩니다. 중간에 공백으로.
하위 항목 선택기의 집중형:
1. Parent* {} 상위 항목의 모든 하위 항목을 찾습니다. 父代 * {}从 父代 中的找到 所有子代。
2、父代 子代1{} 是从 父代 中找到 子代1 或者 父代 子代2{} 是从 父代 中找到 子代2 。
3、父代 子代1 子代2{}
상위 하위 1{}은 상위에서 하위 1을 찾는 것이고, 상위 하위 2는{} 상위에서 하위 2를 찾는 것입니다. 3.
상위 하위 1 하위 2{}이는 상위에서 하위 1을 찾은 다음 하위 1에서 하위 2를 찾는 것입니다.
하위 항목 선택기에는 다음보다 더 많은 것이 있을 수 있습니다. 다단계 조상-하위 관계의 경우 이를 구분하기 위해 공백이 여러 개 있을 수 있습니다. 예를 들어 ID가 a, b, c인 세 개의 요소가 있는 경우 하위 항목 선택기는 #a #b #로 작성할 수 있습니다. c{ }, 단, 조상 요소 선택이 하위 요소 앞과 중간에 공백으로 구분되어 있어야 합니다.
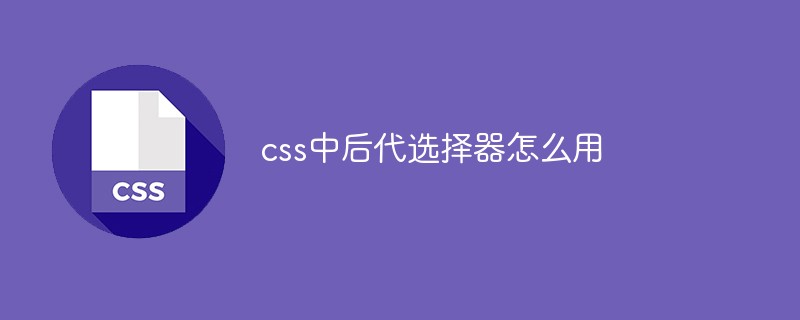
첫 번째 형식: 모두 선택되었으나 *의 우선순위가 낮습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
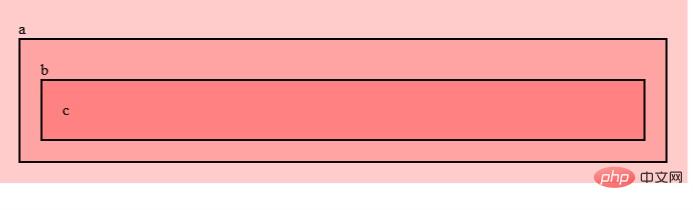
</html>두 번째 형식:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
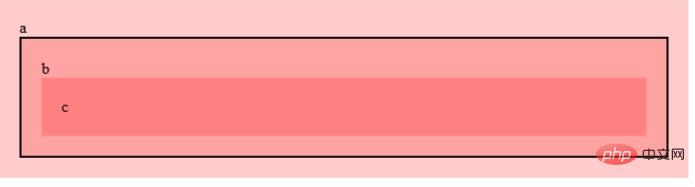
</html>세 번째 형식: .b와 .c를 동시에 선택할 수 없으며 .c.
 만 선택할 수 있습니다. 으르르르르
만 선택할 수 있습니다. 으르르르르
다음 코드에서 주목해야 할 또 다른 사항이 있습니다. a p는 클래스 이름이 c인 p에 중첩되어 있고, 이 때 클래스 이름이 c인 p도 이 안에 중첩되어 있습니다. css 동영상 튜토리얼🎜)🎜
위 내용은 CSS에서 자손 선택기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

