리버스 아약스 란 무엇입니까?
- 青灯夜游원래의
- 2022-01-19 18:31:321991검색
Reverse ajax는 클라이언트가 서버에서 정보를 얻을 필요가 없으며 서버가 관련 정보를 클라이언트에 직접 푸시한다는 의미입니다. 표준 HTTP Ajax 요청에서는 데이터가 서버로 전송되고 역방향 Ajax는 특정 방법을 사용하여 Ajax 요청을 시뮬레이션하여 서버가 가능한 한 빨리 클라이언트에 이벤트를 보낼 수 있도록 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Ajax 자세한 설명
ajax란 무엇입니까
사실 Ajax는 오래된 기술이므로 지금은 거의 누구도 사용할 수 없습니다. 허세 부리는 면접관에 대처할 수 있도록 공유해보겠습니다.

ajax는 "Asynchronous Javascript And XML"(비동기 JavaScript 및 XML)로, 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다.
AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
ajax의 유래
이 기술은 1998년경에 적용되었습니다.
클라이언트 스크립트가 HTTP 요청(XMLHTTP)을 보낼 수 있도록 허용하는 첫 번째 구성 요소는 Outlook Web Access 팀에서 작성했습니다. 이 구성 요소는 원래 Microsoft Exchange Server에 속했으나 곧 Internet Explorer 4.0[3]의 일부가 되었습니다. 일부 관찰자들은 Outlook Web Access가 Ajax 기술을 사용한 최초의 성공적인 비즈니스 응용 프로그램이었으며 Oddpost의 웹 메일 제품을 포함한 많은 제품의 선두주자가 되었다고 믿습니다.
그러나 Ajax를 대중에게 실제로 널리 알린 것은 바로 Google입니다.
Google은 Google 토론 그룹, Google 지도, Google 검색 제안, Gmail 등과 같은 유명한 대화형 애플리케이션에서 비동기 통신을 사용합니다. Ajax라는 용어는 "Ajax: 웹 애플리케이션에 대한 새로운 접근 방식"이라는 기사에서 만들어졌습니다. 이 기사의 급속한 확산으로 인해 이 기술의 사용에 대한 사람들의 인식이 높아졌습니다. 또한 Mozilla/Gecko에 대한 지원으로 기술이 성숙해지고 사용하기 쉬워졌습니다.
ajax의 원리
Ajax의 작동 원리는 사용자와 서버 사이에 중간 계층(AJAX 엔진)을 추가하여 사용자 작업과 서버 응답을 비동기화하는 것과 같습니다. 모든 사용자 요청이 서버에 제출되는 것은 아닙니다. 일부 데이터 확인 및 데이터 처리는 Ajax 엔진 자체에 맡겨집니다. 서버에서 새 데이터를 읽어야 한다고 판단되는 경우에만 Ajax 엔진이 서버에 요청을 제출합니다. 그것을 대신하여.
Ajax의 핵심은 JavaScript로 구성됩니다. 가장 중요한 단계는 서버에서 요청 데이터를 얻는 것입니다.
다음 객체를 이해해 봅시다:
1) XMLHTTPRequest 객체
Ajax의 가장 큰 특징 중 하나는 페이지를 새로 고치지 않고도 서버에 데이터를 전송하거나 읽고 쓸 수 있다는 것입니다(새로 고치지 않고 페이지를 업데이트라고도 함). . 이 기능은 주로 XMLHTTP 구성 요소 XMLHTTPRequest 개체 덕분입니다.
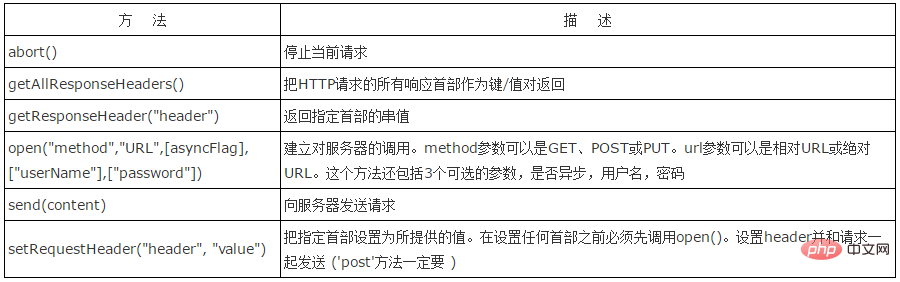
XMLHttpRequest 개체 메서드 설명:

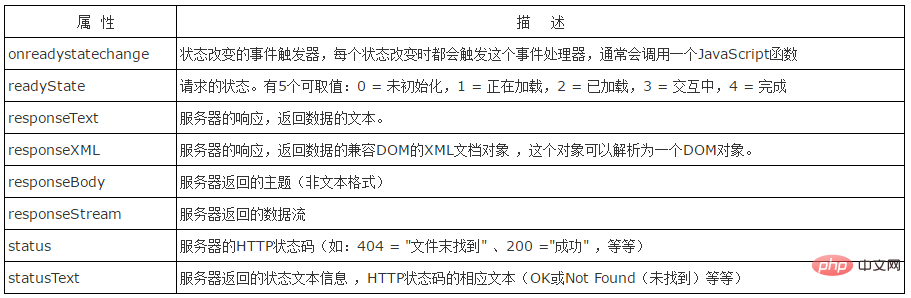
XMLHttpRequest 개체 속성 설명:

2) JavaScript
프런트 엔드에서 가장 멋진 언어입니다.
3) DOM 문서 객체 모델
DOM은 HTML 및 XML 파일용 API 세트입니다. 파일의 구조적 표현을 제공하여 내용과 가시성을 변경할 수 있습니다. 그 본질은 웹 페이지와 스크립트 또는 프로그래밍 언어 사이에 다리를 구축하는 것입니다. 웹 개발자가 조작하고 파일을 생성할 수 있는 모든 속성, 메소드 및 이벤트는 객체로 표시됩니다(예를 들어 문서는 "파일 자체" 객체를 나타내고, 테이블 객체는 HTML 테이블 객체를 나타냅니다).
이러한 개체는 오늘날 대부분의 브라우저에서 스크립트를 통해 액세스할 수 있습니다. HTML 또는 XHTML로 구축된 웹 페이지는 구조화된 데이터 집합으로 간주될 수도 있습니다. 이 데이터는 DOM(Document Object Model)에 포함되어 있으며 웹 페이지의 다양한 개체를 읽고 쓸 수 있도록 지원합니다.
4) XML
Extensible Markup Language(확장 가능 마크업 언어)는 개방형, 확장 가능, 자기 설명적 언어 구조를 가지며 온라인 데이터 및 문서 전송의 표준이 되었으며 다른 응용 프로그램에 사용됩니다.
5) 포괄적인
Ajax 엔진은 실제로 사용자 요청을 처리하고, 서버를 읽고 쓰고, DOM 콘텐츠를 변경하는 데 사용되는 비교적 복잡한 JavaScript 애플리케이션입니다.
JavaScript의 Ajax 엔진은 정보를 읽고 대화식으로 DOM을 다시 작성합니다. 이를 통해 웹 페이지를 원활하게 재구성할 수 있습니다. 즉, 페이지가 다운로드된 후 페이지 내용을 변경할 수 있습니다. 그러나 웹 페이지를 정말로 동적으로 만들려면 내부 상호 작용뿐만 아니라 외부로부터의 데이터 수집도 필요합니다. 과거에는 사용자가 DOM을 통해 데이터를 입력하고 웹 콘텐츠를 변경할 수 있었지만 이제는 XMLHTTPRequest를 통해 읽고, 변경할 수 있습니다. 페이지를 다시 로드하지 않고 서버에 데이터를 작성하여 사용자 입력을 최소화합니다.
Ajax는 WEB에서 인터페이스와 애플리케이션을 분리합니다(데이터와 프리젠테이션을 분리했다고도 할 수 있음). 과거에는 둘 사이에 명확한 경계가 없었습니다. 페이지 수정으로 인해 WEB 애플리케이션 오류가 발생하고 효율성이 향상되며 현재 출판 시스템에 더 적합합니다. 또한 서버가 부담한 이전 작업 중 일부를 클라이언트로 전송할 수도 있는데, 이는 클라이언트의 유휴 처리 능력에 도움이 됩니다.
ajax
의 장점은 사용자가 서버에 대한 HTTP 요청을 트리거하고 서버가 이를 처리한 후 클라이언트에 새 HTML 페이지를 반환한다는 것입니다.
서버가 클라이언트가 제출한 요청을 처리할 때마다 클라이언트는 유휴 상태만 기다릴 수 있으며, 작은 상호 작용이고 서버의 간단한 데이터만 필요한 경우에도 완전한 HTML 페이지가 반환되어야 합니다. 그리고 사용자는 매번 전체 페이지를 다시 읽으느라 시간과 대역폭을 낭비해야 합니다.
이 접근 방식은 많은 대역폭을 낭비합니다. 각 애플리케이션 상호 작용은 서버에 요청을 보내야 하기 때문에 애플리케이션의 응답 시간은 서버의 응답 시간에 따라 달라집니다. 이로 인해 기본 앱보다 응답성이 훨씬 떨어지는 사용자 인터페이스가 생성됩니다.
이와 달리 AJAX 애플리케이션은 필요한 데이터만 서버에 보내고 검색할 수 있으며 SOAP 또는 기타 XML 기반 웹 서비스 인터페이스를 사용하고 클라이언트에서 JavaScript를 사용하여 서버의 응답을 처리합니다.
서버와 브라우저 사이에 교환되는 데이터가 크게 줄어들기 때문에 결과적으로 더 반응성이 뛰어난 애플리케이션을 볼 수 있습니다. 동시에 요청을 수행하는 클라이언트 시스템에서 많은 처리 작업이 완료될 수 있으므로 웹 서버의 처리 시간도 단축됩니다.
사실, 전체 페이지를 탐색하지 않고도 한 문장으로 변경 사항을 확인할 수 있습니다. 클라이언트가 서버의 작업을 공유하므로 서버 부담이 줄어듭니다.

ajax의 단점
데이터와 인터페이스가 노출되고, 보안도 별로 좋지 않습니다.
Reverse Ajax에 대한 자세한 설명
Reverse Ajax란 무엇인가요? 표준 HTTP Ajax 요청에서 데이터는 서버로 전송됩니다. Reverse Ajax는 특정 방식으로 Ajax 요청 생성을 시뮬레이션할 수 있으므로 서버는 가능한 한 빨리 클라이언트에 이벤트를 보낼 수 있습니다(낮은 대기 시간 통신).
1. Polling
폴링은 실제로 Reverse Ajax를 구현하는 가장 어리석은 방법입니다. 클라이언트에서 정기적으로 Ajax 요청을 보내려면 javascript를 사용하세요.setInterval(function() {
$.getJSON('events', function(events) {
console.log(events);
});
}, 2000);서버 측 이벤트를 최대한 빨리 얻으려면 폴링 간격(두 요청 사이의 시간)이 최대한 작아야 합니다. 이것의 단점은 명백합니다. 간격이 줄어들면 클라이언트 브라우저는 더 많은 요청을 발행하고 그 중 다수는 유용한 데이터를 반환하지 않으며 이로 인해 대역폭과 프로세스 리소스가 낭비됩니다.
2. PiggyBack(PiggyBack)
PiggyBack은 필수적이지 않은 요청(데이터를 반환하지 않는 요청)을 모두 삭제하므로 폴링보다 더 현명한 접근 방식입니다.반능동 방식입니다. 즉, 브라우저는 여전히 적극적으로 요청을 발행하지만 각 요청의 응답에서 현재 응답 외에도 마지막 요청 이후 발생한 변경 사항도 다음으로 전송됩니다. 브라우저.
즉, 요청한 업데이트는 다음 요청의 응답으로 전달되어 다시 전송됩니다. 이러한 방식으로 브라우저는 마지막 요청이 업데이트된 것처럼 느낍니다. 하지만 이 느낌은 브라우저가 서버에 요청하는 빈도에 따라 달라집니다. 두 번째 요청이 전송되지 않으면 마지막 업데이트를 얻을 수 없습니다.3. Comet(서버 푸시)
HTTP 긴 연결을 기반으로 하는 "서버 푸시" 기술입니다.두 가지 주요 구현 방법이 있습니다:
1) HTTP 스트리밍
페이지에 숨겨진 iframe을 삽입하고 이 숨겨진 iframe의 src 속성을 긴 연결 요청으로 설정하거나 xhr 요청을 사용하여 서버 지속적으로 클라이언트에 데이터를 입력할 수 있습니다.优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
<script type="text/javascript">
$(function () {
(function iframePolling() {
var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime();
var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>');
$("body").append($iframe);
$iframe.load(function () {
$("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>");
$iframe.remove();
// 递归
iframePolling();
});
})();
});
</script>2)HTTP 长轮询(HTTP Long Polling)
这种情况下,由客户端向服务器端发出请求并打开一个连接。这个连接只有在收到服务器端的数据之后才会关闭。服务器端发送完数据之后,就立即关闭连接。客户端则马上再打开一个新的连接,等待下一次的数据。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
<script type="text/javascript">
$(function () {
(function longPolling() {
$.ajax({
url: "${pageContext.request.contextPath}/communication/user/ajax.mvc",
data: {"timed": new Date().getTime()},
dataType: "text",
timeout: 5000,
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>");
if (textStatus == "timeout") { // 请求超时
longPolling(); // 递归调用
// 其他错误,如网络错误等
} else {
longPolling();
}
},
success: function (data, textStatus) {
$("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>");
if (textStatus == "success") { // 请求成功
longPolling();
}
}
});
})();
});
</script>【相关教程推荐:AJAX视频教程】
위 내용은 리버스 아약스 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

