자바스크립트에서 클래스를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-19 14:58:167498검색
방법: 1. "document.getElementsByTagName("Element")" 문을 사용하여 클래스를 제거해야 하는 요소 객체를 얻습니다. 2. "Element Object.removeAttribute("class")" 문을 사용하여 제거합니다. 지정된 요소의 클래스입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 클래스를 제거하는 방법
RemoveAttribute() 메서드는 지정된 속성을 삭제할 수 있습니다.
구문은 다음과 같습니다.
element.removeAttribute(attributename)
여기서 attributename은 삭제할 속성의 이름을 지정하는 데 사용됩니다.
이 메서드에는 반환 값이 없습니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
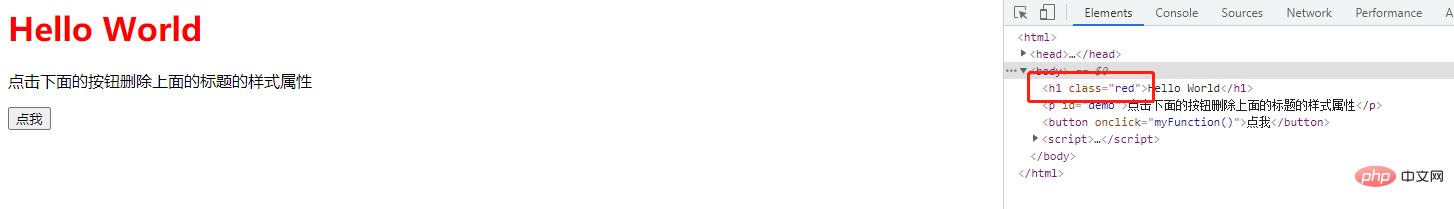
</html>출력 결과:

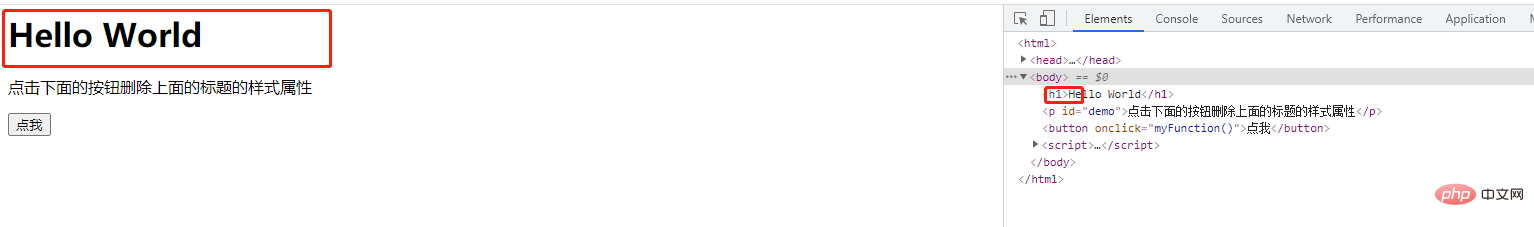
버튼 클릭 후:

관련 추천: javascript 학습 튜토리얼
위 내용은 자바스크립트에서 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:아약스는 js인가요?다음 기사:아약스는 js인가요?

