JavaScript로 웹 페이지의 배경색을 변경하는 방법
- 青灯夜游원래의
- 2022-01-18 18:57:5719957검색
변경 방법: 1. "document.getElementsByTagName("body")" 문을 사용하여 본문 요소 노드를 얻습니다. 2. "body element node.style.BackgroundColor="color value";"를 사용하여 웹페이지의 배경색입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
웹 페이지의 배경색을 변경하는 JavaScript
예 1: 웹 페이지의 배경색을 변경하려면 색상 이름을 입력하세요.
색상 이름을 입력하세요(예: 예: 파란색, 보라색) 텍스트 상자에서 클릭하면 텍스트 상자 옆에 있는 버튼을 클릭하면 웹 페이지의 배경색이 텍스트 상자의 이름에 해당하는 색상으로 변경됩니다.
구현 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页变色</title>
<script type="text/javascript">
function show(){
var x=document.getElementsByTagName("body");
var y=document.getElementById("i1");
var c1=document.getElementById("i2").value; <!--获取文本框中的值-->
var c2;
switch(c1){
case '蓝色': c2="blue"; break;
case '黄色': c2="yellow";break;
case '浅蓝色':c2="lightblue";break;
case '紫色':c2="purple";break;
case '粉色':c2="pink";break;
}
y.style.backgroundColor=c2;
}
</script>
</head>
<body id="i1" style="background-color:#D6A4E9"> <!-- 网页的原始背景色-->
<div align="center">
<input type="text" id="i2">
<input type="button" value="改变颜色" onclick="show()">
</div>
</body>
</html>결과 그림 표시
수정 전:

수정 후:


지침:
1. HTML에서는 JavaScript 코드가 위치해야 합니다. <script> 태그와 </script>
2. 프로그래밍 언어에서 변수는 데이터 값을 저장하는 데 사용됩니다. JavaScript는 var 키워드를 사용하여 변수를 선언합니다. = 기호는 변수에 값을 할당하는 데 사용됩니다.
3. HTML 요소 찾기
| Method | Description |
|---|---|
| document.getElementById(id) | 요소 ID로 요소 찾기 |
| document.getElementsByTagName(name ) | 태그 이름으로 요소 찾기 |
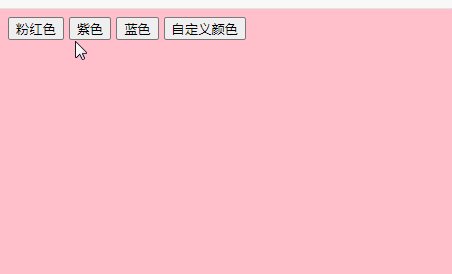
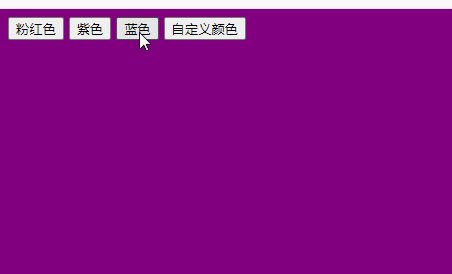
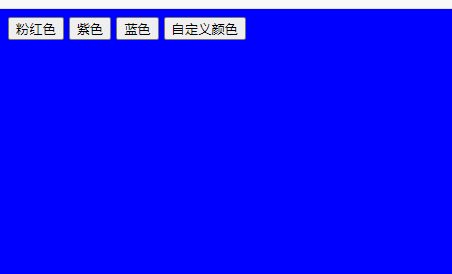
예 2: 버튼을 클릭하여 웹 페이지의 배경색 변경(간단)
Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>改变网页背景色</title>
<script>
function color(str){
document.body.style.backgroundColor=str;
}
</script>
</head>
<input type="button" value="粉红色" onclick="color('pink')"/>
<input type="button" value="紫色" onclick="color('purple')"/>
<input type="button" value="蓝色" onclick="color('blue')"/>
<input type="button" value="自定义颜色" onclick="color('lightblue')"/>
<body>
</body>
</html>결과 이미지 표시

【관련 추천: 자바스크립트 학습 튜토리얼】
위 내용은 JavaScript로 웹 페이지의 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 1-n의 합을 구하는 방법다음 기사:자바스크립트에서 1-n의 합을 구하는 방법

