HTML에서 다음은 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-18 11:59:112858검색
HTML에서 next는 "다음" 또는 "다음"을 의미합니다. next() 메서드를 나타내는 데 자주 사용됩니다. 이 메서드는 선택한 요소의 다음 형제 요소를 반환할 수 있으며 범위를 좁힌 후 다음 형제 요소를 지정할 수도 있습니다. 검색. 수준 요소 범위에 대한 선택기 표현식, 구문은 "$(selector).next(filter)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 next는 무엇을 의미하나요?
next() 메소드는 선택한 요소의 다음 형제 요소를 반환합니다.
동위 요소는 동일한 상위 요소를 공유하는 요소입니다.
참고: 이 메서드는 하나의 요소만 반환합니다.
DOM 트리: 이 메서드는 DOM 요소의 다음 형제 요소를 따라 앞으로 이동합니다.
관련 메서드:
nextAll() - 선택한 요소 뒤의 모든 형제 요소를 반환합니다.
nextUntil() - 지정된 두 매개 변수 사이의 각 요소 뒤의 모든 형제 요소를 반환합니다.
Syntax
$(selector).next(filter)
매개 변수 설명
filter 선택 사항입니다. 검색 범위를 하나의 형제 요소로 좁히는 선택기 표현식을 지정합니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
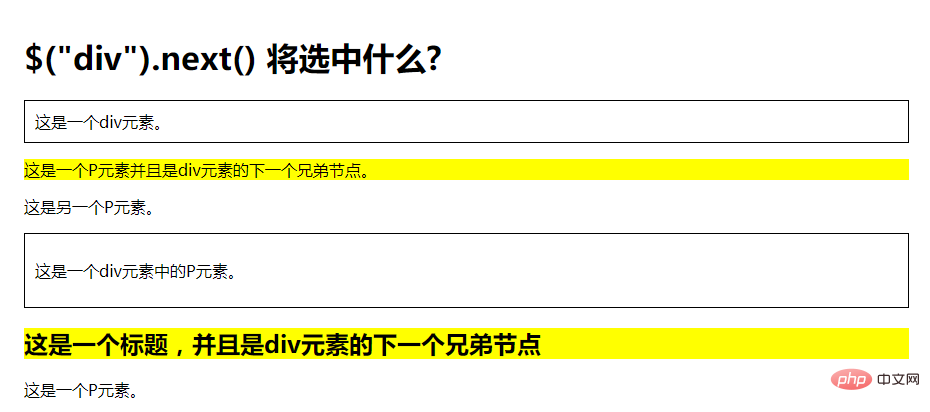
</html>출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 HTML에서 다음은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

